浅拷贝和深拷贝的一些理解
Posted xu3241
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅拷贝和深拷贝的一些理解相关的知识,希望对你有一定的参考价值。
<script>
/*
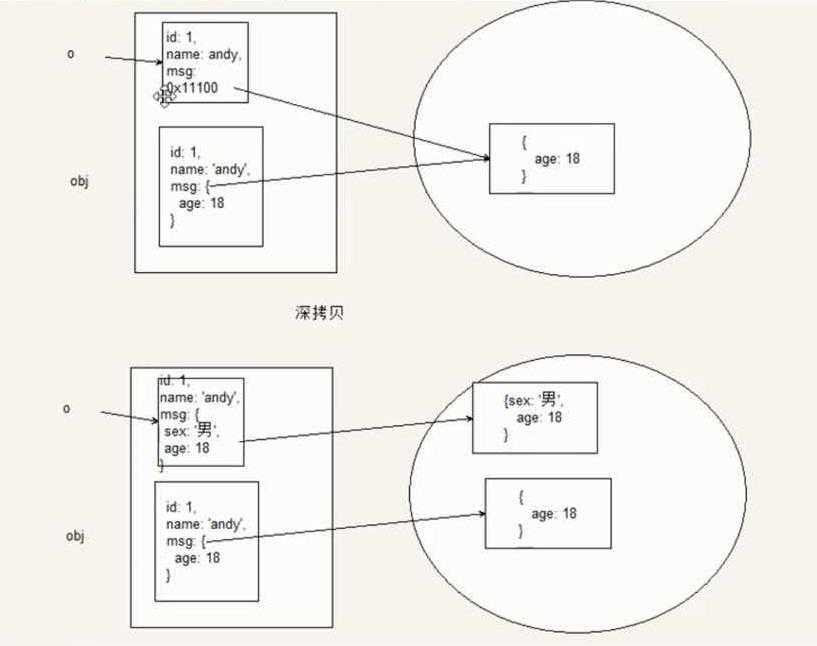
1,浅拷贝只拷贝一层,更深层次对象级别的只拷贝引用
2,深拷贝拷贝多层,每一级别的数据都会拷贝
*/
var obj = {
id:1,
name:‘andy‘,
msg: {
age:18
},
color:[‘pink‘,‘red‘]
}
//此处为浅拷贝 只能拷贝最外一层 对于深层次的对象只是共享了地址
var o = {}
// for(var k in obj){
// //k 属性名,obj[k] 属性值
// o[k] = obj[k]
// }
//es6语法浅拷贝
// Object.assign(o,obj)
// console.log(o);
//深拷贝 对于深层次对象重新开辟空间,不是单纯的共享一个对象
function deepCopy(newobj,oldobj){
for(var k in oldobj){
//判断数据类型为哪种数据类型
var item = oldobj[k];
//是否为数组 数组最先判断,因为数组也是对象,先写object会覆盖对数组的判断
if(item instanceof Array){
newobj[k] = []
deepCopy(newobj[k],item)
//是否为对象
}else if(item instanceof Object){
newobj[k] = {}
deepCopy(newobj[k],item)
//简单数据类型
}else{
newobj[k] = item
}
}
}
deepCopy(o, obj)
console.log(o);

以上是关于浅拷贝和深拷贝的一些理解的主要内容,如果未能解决你的问题,请参考以下文章