Vue虚拟DOM
Posted qinglaoshi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue虚拟DOM相关的知识,希望对你有一定的参考价值。
由于在浏览器中操作DOM是很昂贵的。频繁的操作DOM,会产生一定的性能问题。这就是虚拟Dom的产生原因。
-
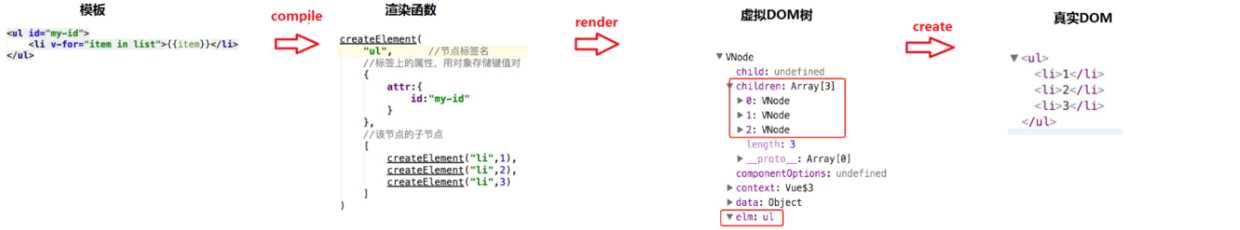
Virtual DOM本质就是用一个原生的JS对象去描述一个DOM节点。是对真实DOM的一层抽象。(也就是源码中的VNode类,它定义在src/core/vdom/vnode.js中。)
-
虚拟 DOM 的实现原理主要包括以下 3 部分:
- 用 javascript 对象模拟真实 DOM 树,对真实 DOM 进行抽象;
- diff 算法 — 比较两棵虚拟 DOM 树的差异;
- pach 算法 — 将两个虚拟 DOM 对象的差异应用到真正的 DOM 树。
-
key 是为 Vue 中 vnode 的唯一标记,通过这个 key,我们的 diff 操作可以更准确、更快速
-
其实虚拟DOM在Vue.js主要做了两件事:
- 提供与真实DOM节点所对应的虚拟节点vnode
- 将虚拟节点vnode和旧虚拟节点oldVnode进行对比,然后更新视图

参考链接:https://www.cnblogs.com/fundebug/p/vue-virtual-dom.html
其实虚拟DOM在Vue.js主要做了两件事:
- 提供与真实DOM节点所对应的虚拟节点vnode
- 将虚拟节点vnode和旧虚拟节点oldVnode进行对比,然后更新视图
以上是关于Vue虚拟DOM的主要内容,如果未能解决你的问题,请参考以下文章