在小游戏开发中如何优雅的使用本地存档
Posted cgw0827
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在小游戏开发中如何优雅的使用本地存档相关的知识,希望对你有一定的参考价值。
说明
h5提供了LocalStorage本地存储能力,但是如果直接使用不是很方便。所以我封装了以下几种类型,达到与其他类型几乎相同的使用方式。
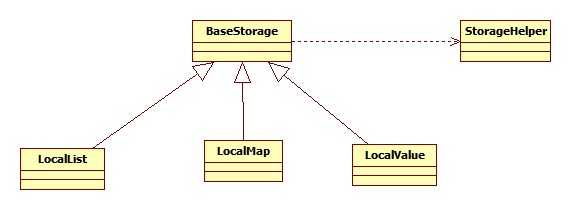
- BaseStorage: 存储类的基类。
- LocalValue :数值类型,存储float,int,string等
- LocalList :列表类型相当于数组
- LocalMap :key-value类型。
- StorageHelper: 用于调用各个引擎提供的LocalStorage类。使用各种形式的加密算法,对数据进行读写。
类图

关键代码
import StorageHelper from "./StorageHelper";
export default abstract class BaseStorage {
//存档的值
protected value: any;
//存档的key
protected key: string;
//初始值
protected initValue: any;
//是否有数据
protected dataFlag: boolean = true;
constructor(key, initValue) {
this.key = key;
this.initValue = initValue;
this.dataFlag = this.loadValue();
}
/**
* 是否已经有存档数据
*/
isHaveData() {
return this.dataFlag;
}
protected abstract loadValue(): boolean;
//保存
protected saveValue() {
StorageHelper.setJsonBase64(this.key, this.value);
}
//获取数据
protected getStorage() {
return StorageHelper.getJsonBase64(this.key)
}
//获取值
getValue() {
return this.value;
}
//设置值
setValue(value, save: boolean = true) {
if (this.value != value) {
this.value = value;
if (save) {
this.saveValue();
}
}
}
}
import BaseStorage from "./BaseStorage";
import { isNull } from "./Define";
export default class LocalList extends BaseStorage {
protected value: any[];
get(index: number) {
if (index >= 0 && index <= this.value.length - 1) {
return this.value[index];
} else {
this.set(index, this.initValue)
return this.initValue;
}
}
protected loadValue() {
let localValue = this.getStorage();
if (!isNull(localValue)) {
this.setValue(localValue)
return true;
} else {
this.value = []
return false
}
}
size() {
return this.value.length;
}
set(index: number, value: any, save: boolean = true) {
if (this.value[index] != value) {
this.value[index] = value;
if (save) {
this.saveValue();
}
}
}
remove(index) {
if (!isNull(this.value[index])) {
delete this.value[index]
this.saveValue();
}
}
}
import { isNull } from "./Define";
import BaseStorage from "./BaseStorage";
export default class LocalMap extends BaseStorage {
protected value: Object;
protected count: number = 0;
protected loadValue() {
let localValue = this.getStorage();
if (!isNull(localValue)) {
this.setValue(localValue)
for (const key in localValue) {
if (localValue.hasOwnProperty(key)) {
this.count++;
}
}
return true
} else {
this.value = {}
return false
}
}
size() {
return this.count;
}
get(key: any) {
let data = this.value[key];
if (isNull(data)) {
data = this.initValue;
}
this.set(key, data)
return data;
}
has(key: any) {
return !isNull(this.value[key])
}
updateValue(key, value) {
this.set(key, this.get(key) + value)
}
set(key: any, value) {
if (!this.value[key]) {
this.count++;
}
if (this.value[key] != value) {
this.value[key] = value
this.saveValue();
}
}
remove(key) {
if (this.value[key]) {
this.count--;
delete this.value[key]
this.saveValue();
}
}
}
import BaseStorage from "./BaseStorage";
import { isNull } from "./Define";
export default class LocalValue extends BaseStorage {
protected loadValue() {
let localValue = this.getStorage();
if (isNull(localValue)) {
this.setValue(this.initValue);
return true
} else {
this.value = localValue;
return false
}
}
updateValue(value: number) {
let data = this.value + value;
if (data < 0) {
data = 0;
}
this.setValue(data)
}
}
import Base64 from "./Base64"
export default class StorageHelper {
static get(key) {
return Laya.LocalStorage.getItem(key);
}
static set(key, value) {
Laya.LocalStorage.setItem(key, value);
}
static clear() {
Laya.LocalStorage.clear();
}
static remove(key) {
Laya.LocalStorage.removeItem(key);
}
static setJson(key, value) {
this.set(key, JSON.stringify(value));
}
static getJson(key) {
let value = this.get(key);
if (!value) {
return null;
};
return JSON.parse(value);
}
static getJsonBase64(key) {
let localValue = this.get(key);
if (!localValue) {
return null;
};
let string = Base64.decode(localValue);
if (string) {
try {
let value = JSON.parse(string);
return value;
} catch (error) {
}
}
return {};
}
static setJsonBase64(key, value) {
this.set(key, Base64.encode(JSON.stringify(value)));
}
static setBase64(key, value) {
this.set(key, Base64.encode(value));
}
static getBase64(key) {
let localValue = this.get(key);
if (!localValue) {
return ‘‘;
};
let value = Base64.decode(localValue);
return value;
}
}
使用方式
export default class Player{
//金币
private _gold: LocalValue;
init(){
this._gold = new LocalValue(this.playerName + ‘gold‘, 100)
}
setGold(num: number) {
this._gold.setValue(Math.floor(num))
}
getGold() {
return this._gold.getValue();
}
}
如果对此内容感兴趣可关注我的公众号查看其他内容。

欢迎扫码关注公众号《微笑游戏》,浏览更多内容。
以上是关于在小游戏开发中如何优雅的使用本地存档的主要内容,如果未能解决你的问题,请参考以下文章