HexoGitee,2020年最新安装部署完整过程
Posted chaojilaoshi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HexoGitee,2020年最新安装部署完整过程相关的知识,希望对你有一定的参考价值。
安装 git
安装 nodejs
- Download Page (English)
- 下载地址 (中文)
修改配置
国内淘宝NPM镜像使用方法(三种办法任意一种都能解决问题,建议使用第三种,将配置写死,下次用的时候配置还在):
- 通过config命令
//If In China, you can set mirror to speed up !
npm config set registry "https://registry.npm.taobao.org/"
npm config set electron_mirror "https://npm.taobao.org/mirrors/electron/"
- 命令行指定
npm --registry https://registry.npm.taobao.org info underscore
- 编辑 ~/.npmrc 加入下面内容
- Windows :
%HOMEPATH%/ - Linux/Unix/Mac:
~/
- Windows :
registry=https://registry.npm.taobao.org/
electron_mirror=https://npm.taobao.org/mirrors/electron/
If you want change cache path, Please refer to the following configuration !
//Windows:
npm config set prefix "C:/Program Files/nodejs/npm_global"
npm config set cache "C:/Program Files/nodejs/npm_cache"
//LinuxMac:
npm config set prefix "~/nodejs/npm_global"
npm config set cache "~/nodejs/npm_cache"
Hexo安装
1. 在自己喜欢的位置建个Hexo文件夹
2. 在shell(就是你的GitBase)中cd到你刚才建的文件夹里去,
//例如我新建的是D盘,Hexo文件夹
cd D:
cd Hexo
3. 在Hexo目录下安装Hexo
npm install -g hexo-cli
4. 检测hexo是否安装成功。
hexo -v
5. 初始化hexo
hexo init blog
blog是会创建一个blog文件夹,如果不在hexo init后面加blog的话,会在你当前的文件夹下初始化hexo
6. 转到刚刚初始化的blog文件夹下。
cd blog/
这时你会发现里面新建了很多文件夹。
7. 安装npm 依赖项。
npm install
8. hexo g,生成静态文件。

9. 启动服务器。
hexo server
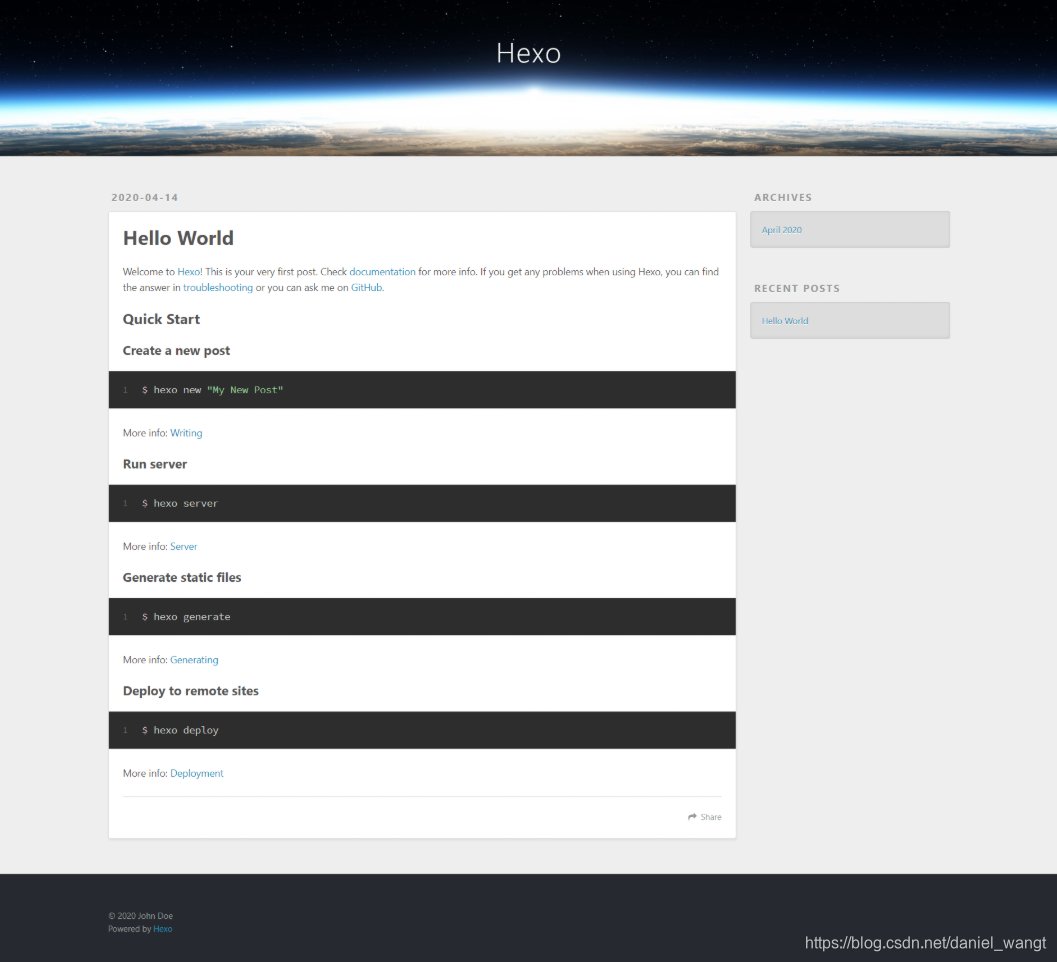
10. 访问:http://localhost:4000/,出现如下页面就代表你搭建成功了。

hexo 主题安装
1. hexo官网主题商店里下一个模板
2. 修改配置文件_config.yml
hexo默认主题是landscape
theme: hexo-theme-snippet//此处为你下载的主题名称
3. 生成静态文件
hexo g
4. 发布
hexo s
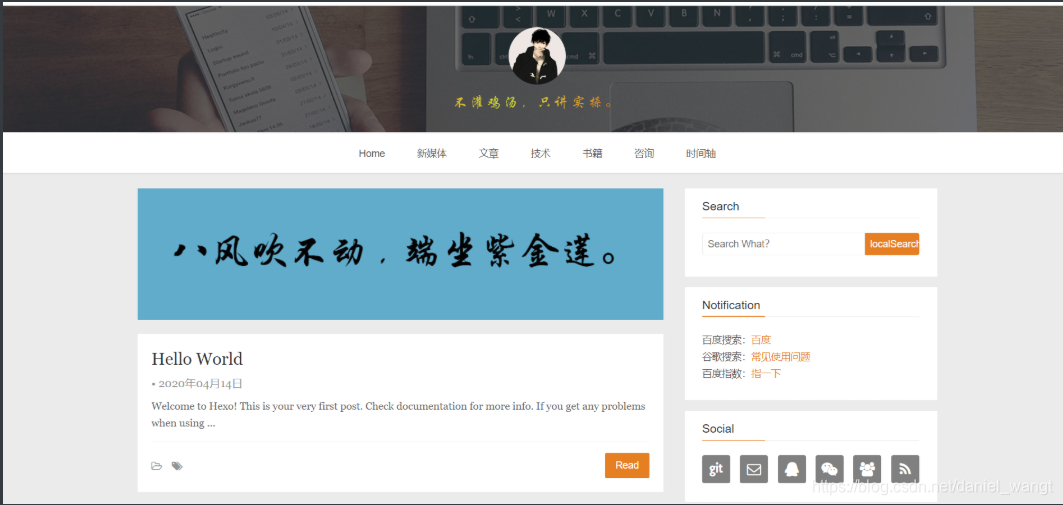
5. 访问:http://localhost:4000/

现在就可以将这个博客发布到gitee或者github或者coding上了。
Gitee环境部署
1. 注册gitee账号
登录gitee进行注册
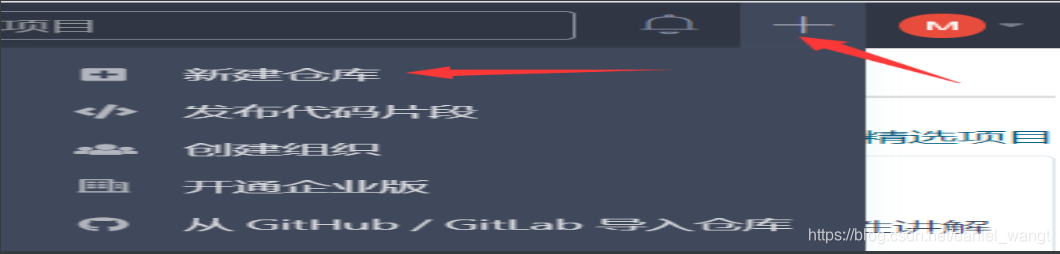
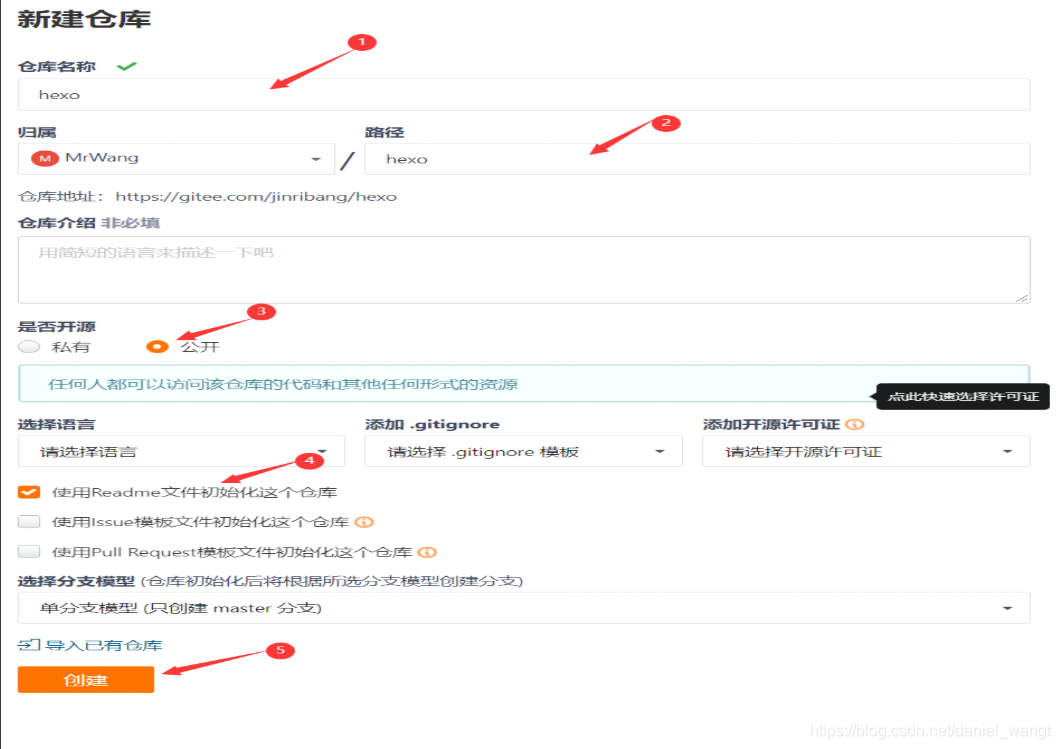
2. 新建仓库

3. 填写信息,创建仓库


新建仓库时名称最好是保持跟你注册时的个人空间地址是一样的。因为这样你就不会生成二级域名了。如果不跟注册时的个人空间地址一样的话,到时候自己的网站就会有二级域名的存在了。
点击完创建后,就会跳到仓库页面。
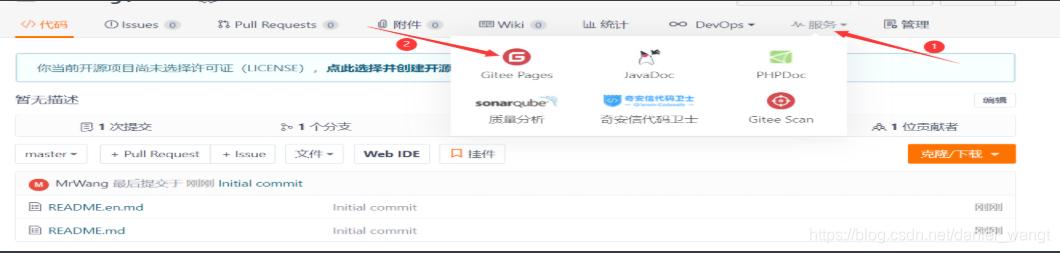
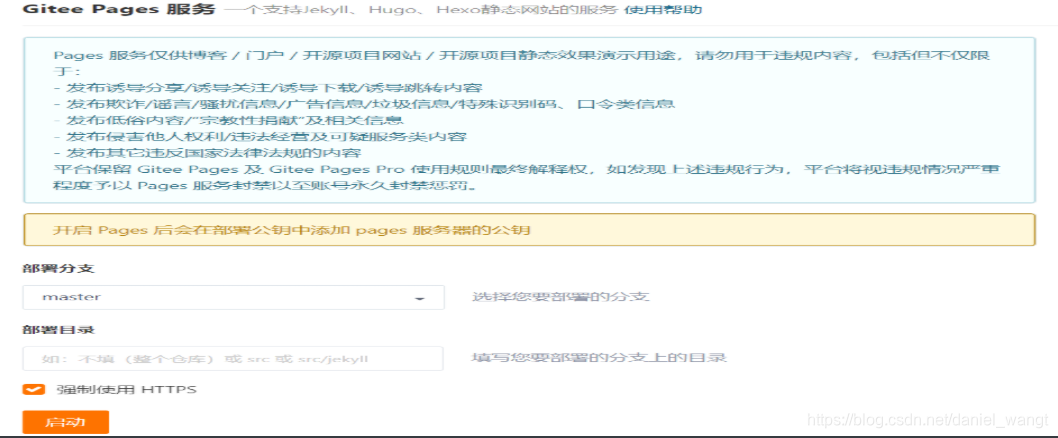
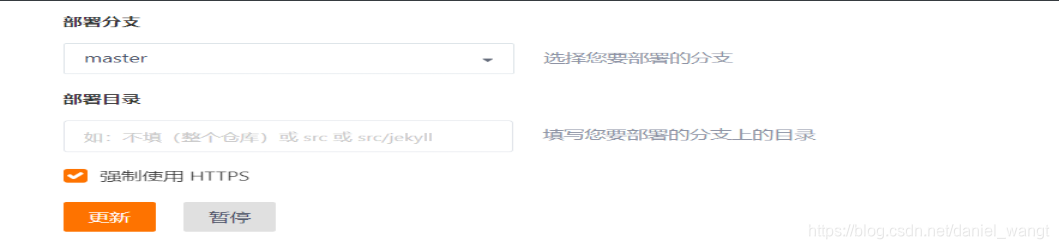
4.部署静态服务

点击服务,Gitee Pages。

选择强制使用HTTPS
然后启动。
这个时候就会给你生成一个类似https://{你的个人空间地址}.gitee.io(仓库名跟个人空间地址一致)或者https://{你的个人空间地址}.gitee.io/{你的仓库名}(仓库名跟个人空间地址不一致)这样的网址。
至此,你的gitee的静态页面服务就搭建好了。剩下的就是配置git上传到Gitee的权限了。
SSH配置
1. 本地生成秘钥
git config --global user.name "yourname"
git config --global user.email "youremail"
ssh-keygen -t rsa -C "youremail"
默认生成秘钥key在C:Users电脑用户名.ssh文件夹下。
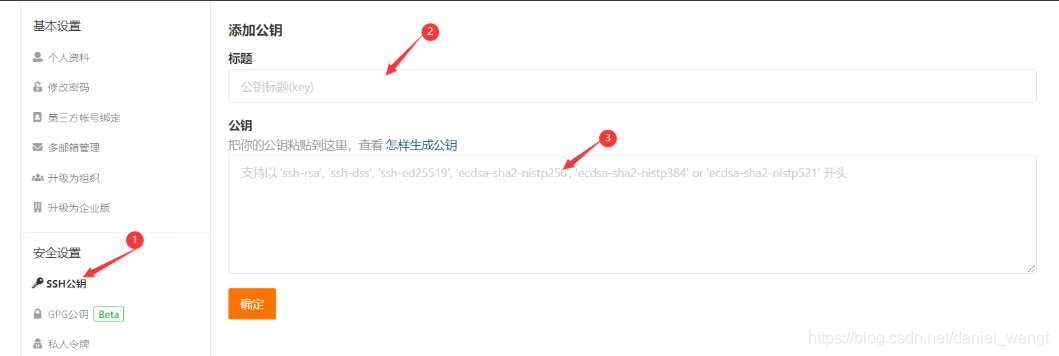
2.添加本地秘钥到Gitee

在个人设置里,点击SSH公钥,添加公钥,标题自己随便选,公钥就是本地生成的id_rsa.pub里面的内容。
检查下配置是否成功。
ssh -T git@github.com
配置成功后就可以发布本地生成的博客到Gitee上了。
发布
1. 配置发布地址
在hexo初始化的blog的配置文件_config.yml中配置
deploy:
- type: git
repository: git@gitee.com:{注册的个人空间地址}/{仓库名}.git
branch: master //仓库分支
2. 生成静态文件进行发布
到你本地hexo init blog初始化生成的blog文件夹里,打开Git Base命令窗口。
-
清除缓存文件 (
db.json) 和已生成的静态文件 (public)。hexo clean -
生成静态文件。
hexo generate -
文件生成后立即部署网站
hexo deploy
这个时候本地的内容就部署到了Gitee上了。
Gitee Pages更新内容

点击更新,然后就可以通过https://{你的个人空间地址}.gitee.io(仓库名跟个人空间地址一致)或者https://{你的个人空间地址}.gitee.io/{你的仓库名}(仓库名跟个人空间地址不一致)访问你的网站了。
至此,你的Hexo到Gitee的部署就实现了!
以上是关于HexoGitee,2020年最新安装部署完整过程的主要内容,如果未能解决你的问题,请参考以下文章
2020年最新版VMware VCSA 7.0 RC安装过程详解