Vue开发实例(19)之用户列表分页的实现
Posted 编程界小明哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue开发实例(19)之用户列表分页的实现相关的知识,希望对你有一定的参考价值。
引言
Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!
即使你并非前端开发人员,对前端的开发流程进行一定的了解也是很有必要的,谁也不确定公司以后会不会让我做前端去,做些简单的实例既不需要花费很多时间,也可以提高自己的自信和成就感,所以跟着明哥走,没有错,来吧!
导航
✪ Vue开发实例目录总索引
◄ 上一篇【18】用户列表的增删改
► 下一篇【20】实现登录功能
分页查询的实现
- 在table的下方添加 pagination 分页代码
<el-pagination
background
layout="prev, pager, next"
:page-size.sync="pager.pageSize"
:current-page="pager.index"
:page-count="pager.totalPage"
@current-change="handleCurrentChange"
>
</el-pagination>
- 在data中增加pager对象,用来分页
pageSize 每页记录数,这里为了方便测试,我设置为1
totalPage 总页数
index 当前页
pager:
pageSize:1,
totalPage:1,
index:1
- 修改列表查询代码
添加了totalPage的重新设置代码
将pageSize和index传入后台,计算用以返回需要的数据
getUserData()
this.$axios.post('/post/userList',pageSize:this.pager.pageSize,index:this.pager.index).then(res=>
this.userData = res.data.userData;
this.pager.totalPage = res.data.pager.totalPage;
);
- handleCurrentChange方法,当点击上一页、下一页、点击对应页的时候会触发。
handleCurrentChange(val)
//把当前页的值设置给index
this.pager.index = val;
//执行查询,更新数据
this.getUserData();
- mockjs代码修改如下
当然,这里说到底还是模拟后端返回的数据
Mock.mock('/post/userList','post',function(param)
let body = JSON.parse(param.body);
let pageSize = body.pageSize;
let index = body.index;
let pager=;
//计算总页数
pager.totalPage = Math.ceil(userData.length/ pageSize);
console.log(pager.totalPage)
let newData=[]
//从userData取出符合条件的数据
let start=0,end=0;
start = (index-1) * pageSize;
end = index * pageSize-1;
//根据计算的开始、结束下标,从数组中获取数据
userData.forEach((item,index)=>
if(index>=start&&index<=end)
newData.push(item)
)
return
userData:newData,
pager:pager
);
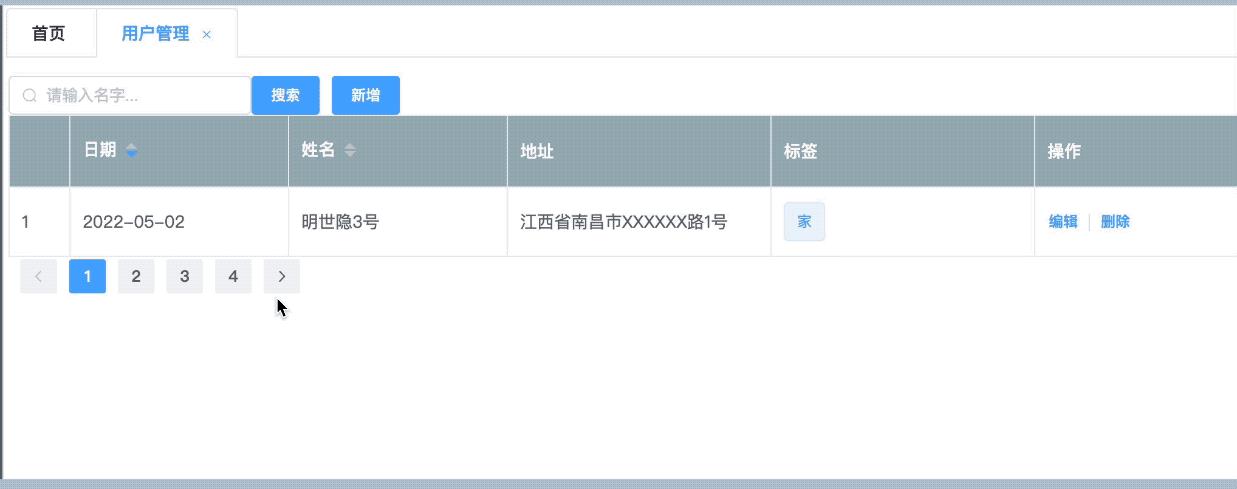
- 测试一下

小结
这节总结了“ 用户列表分页的实现 ”,希望能对大家有所帮助,请各位小伙伴帮忙 【点赞】+【收藏】+ 【评论区打卡】, 如果有兴趣跟小明哥一起学习Java和前端的,【关注一波】不迷路哦。
请到文章下方帮忙【一键三连】谢谢哈!

导航
✪ Vue开发实例目录总索引
◄ 上一篇【18】用户列表的增删改
► 下一篇【20】实现登录功能
热门专栏推荐
【1】Java小游戏(俄罗斯方块、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、宿舍管理等)
【3】javascript精彩实例(飞机大战、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】IDEA从零到精通
以上是关于Vue开发实例(19)之用户列表分页的实现的主要内容,如果未能解决你的问题,请参考以下文章