vue图片点击放大预览v-viewer
Posted xiaoxiaomini
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue图片点击放大预览v-viewer相关的知识,希望对你有一定的参考价值。
图片放大预览功能
参考网站:https://github.com/mirari/v-viewer

1、安装依赖
npm install v-viewer --save
2、在main.js中全局引入
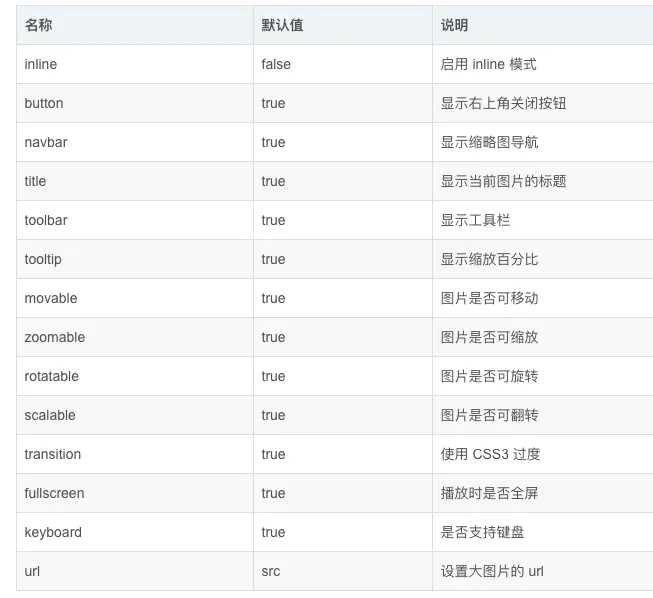
import Vue from ‘vue‘; import Viewer from ‘v-viewer‘ import ‘viewerjs/dist/viewer.css‘ Vue.use(Viewer) Viewer.setDefaults({ Options: { ‘inline‘: true, ‘button‘: true, ‘navbar‘: true, ‘title‘: true, ‘toolbar‘: true, ‘tooltip‘: true, ‘movable‘: true, ‘zoomable‘: true, ‘rotatable‘: true, ‘scalable‘: true, ‘transition‘: true, ‘fullscreen‘: true, ‘keyboard‘: true, ‘url‘: ‘data-source‘ } })

3、使用
<viewer :images="photo"> //photo 一定要一个数组,否则报错 <img v-for="(src,index) in photo" :src="src" :key="index" :onerror="errorImg" > </viewer>
以上是关于vue图片点击放大预览v-viewer的主要内容,如果未能解决你的问题,请参考以下文章