vue切换组件时刷新数据
Posted xuyinshan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue切换组件时刷新数据相关的知识,希望对你有一定的参考价值。
使用iview做后台管理,点开统计分析的页面之后,点开其他页面增删数据,希望的效果是,当再点回统计分析页面,页面上的数据能实现刷新:

例如,当客户合同管理中添加合同信息之后,点击统计分析,希望的效果是销售额信息发生变化,这时,可以考虑使用beforeRouteEnter(),示例:

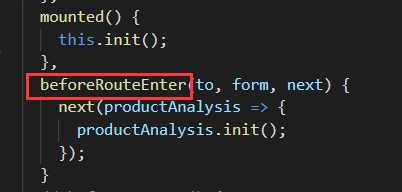
代码:
beforeRouteEnter(to, form, next) { next(productAnalysis => { productAnalysis.init(); }); }
其中,productAnalysis是当前组件的名称,注意,在这个钩子函数中不能获取组件实例this!
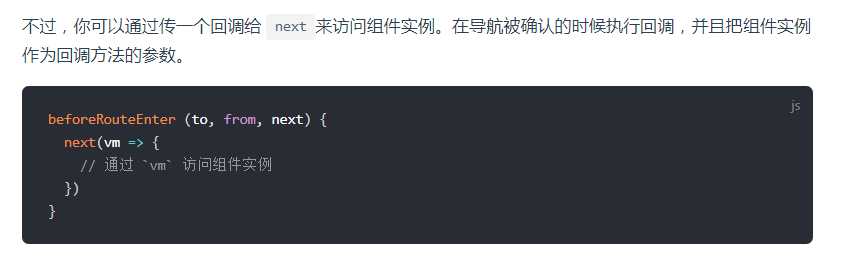
官网对其解释:


详情查阅官网:
以上是关于vue切换组件时刷新数据的主要内容,如果未能解决你的问题,请参考以下文章