Ant Design Vue 的 table rowSelection里面去掉全选框
Posted dafei4
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ant Design Vue 的 table rowSelection里面去掉全选框相关的知识,希望对你有一定的参考价值。
Ant Design Vue 的 table rowSelection里面去掉全选框
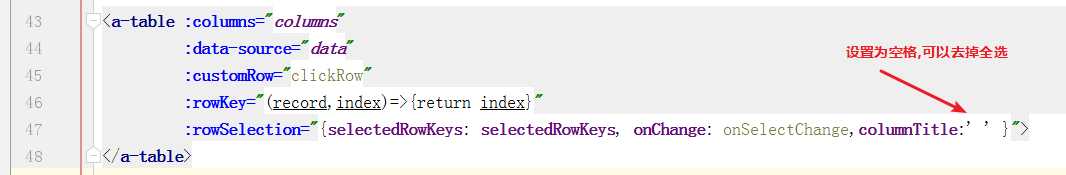
解决办法: columnTitle:‘ ‘ 设置为空即可
<a-table :columns="columns" :data-source="data" :customRow="clickRow" :rowKey="(record,index)=>{return index}" :rowSelection="{selectedRowKeys: selectedRowKeys, onChange: onSelectChange,columnTitle:‘ ‘ }"> </a-table>


以上是关于Ant Design Vue 的 table rowSelection里面去掉全选框的主要内容,如果未能解决你的问题,请参考以下文章