fastadmin 框架中图片点击放大
Posted wrld
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fastadmin 框架中图片点击放大相关的知识,希望对你有一定的参考价值。
fastadmin的原生图片预览,重新打开一个窗口太麻烦,使用layui做一个弹窗式的图片预览
1、将下面代码放在backend-init.js文件中
$(‘body‘).on(‘click‘, ‘[data-tips-image]‘, function () {
var img = new Image();
var imgWidth = this.getAttribute(‘data-width‘) || ‘480px‘;
img.onload = function () {
var $content = $(img).appendTo(‘body‘).css({background: ‘#fff‘, width: imgWidth, height: ‘auto‘});
Layer.open({
type: 1, area: imgWidth, title: false, closeBtn: 1,
skin: ‘layui-layer-nobg‘, shadeClose: true, content: $content,
end: function () {
$(img).remove();
},
success: function () {
}
});
};
img.onerror = function (e) {
};
img.src = this.getAttribute(‘data-tips-image‘) || this.src;
});
2、页面的img标签中添加 data-tips-image,点击时自动弹出图片预览
<img src="{$goods.image}" data-tips-image alt="">
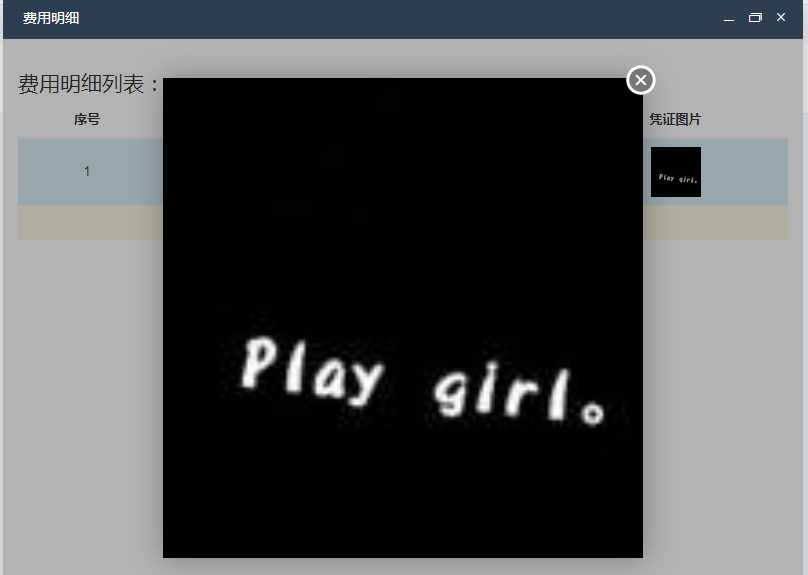
3、以下是预览效果


以上是关于fastadmin 框架中图片点击放大的主要内容,如果未能解决你的问题,请参考以下文章