Vue语法基础二(属性绑定和事件监听)
Posted africancu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue语法基础二(属性绑定和事件监听)相关的知识,希望对你有一定的参考价值。
?一、属性绑定
v-bind可以用来给元素的属性绑定数据,v-bind的简写形式是 : 符号。
<div id="app"> <a v-bind:href="baidu">百度一下</a> <a :href="tengxun">腾讯</a> </div> ? <script src="../lib/vue.js"></script> <script> let vm = new Vue({ el: ‘#app‘, data: { baidu: ‘http://www.baidu.com‘, tengxun: ‘http://www.qq.com‘, } }) </script>
二、事件监听
2.1 基本用法
v-on可用来监听一个dom事件,并绑定一个事件的处理方法。v-on的简写方式是@符号
<div id="app"> {{num}} <input type="button" v-on:click="num++" value="加一"> <input type="button" @click="num--" value="减一"> </div> ? <script> let vm = new Vue({ el: ‘#app‘, data: { num: 0 } }) </script>
2.2 函数传参
事件函数可以传参也可以不传参,可以带括号调用无参方法,也可以不带括号调用无参方法。
<div id="app"> <!-- 带括号调用无参方法 --> <button @click="say()">打个招呼</button> <!-- 不带括号调用无参方法 --> <button @click="say">再打个招呼</button> </div> ? <script> let vm = new Vue({ el: ‘#app‘, methods: { say() { alert(‘Hello Vue‘) } } }) </script>
也可以传递参数
<div id="app"> <button @click="say(msg)">打个招呼</button> </div> ? <script> let vm = new Vue({ el: ‘#app‘, data: { msg: ‘Hello Vue‘ }, methods: { say(msg) { alert(msg) }, } }) </script>
也可以传递事件对象,并且事件对象的获取形式固定为$event
<div id="app"> <!--$event是事件对象,是固定的写法--> <button @click="say($event)">传事件对象</button> </div> ? <script> let vm = new Vue({ el: ‘#app‘, methods: { say(event) { console.log(event.target.tagName) } } }) </script>
传递事件对象时,无括号的方法调用默认传递事件对象。
<div id="app"> <!--无括号的方法调用,默认传递事件对象--> <button @click="say">传事件对象</button> </div> ? <script> let vm = new Vue({ el: ‘#app‘, methods: { say(event) { console.log(event.target.tagName) } } }) </script>
多个参数和事件对象也可以一起传递
<div id="app"> <button @click="say( 123, $event, ‘abc‘, msg )">多参数和事件对象一起传递</button> </div> ? <script> let vm = new Vue({ el: ‘#app‘, data: { msg: ‘Hello Vue‘ }, methods: { say(num, event, str, msg) { console.log(num, event.target.tagName, str, msg) }, } }) </script>
2.3 事件修饰符
Vue官方提供了6个事件修饰符,我们这里就解释最常用的两个,.stop和.prevent。
.stop: 阻止事件冒泡
.prevent: 阻止默认行为
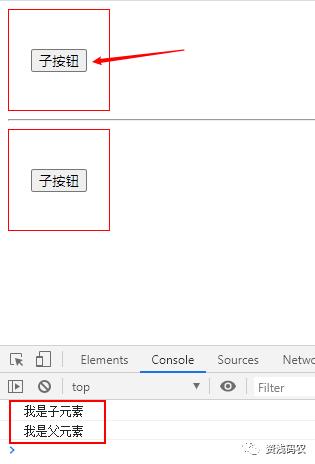
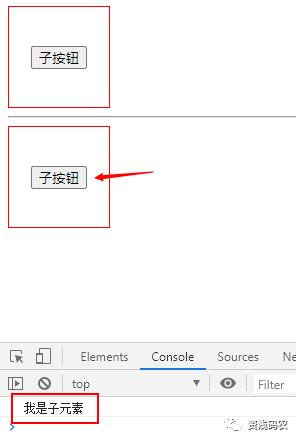
<style> div div { width: 100px; height: 100px; border: 1px solid red; text-align: center; line-height: 100px; } </style> <div id="app"> ? <div @click="parentClick"> <button @click="childClick" title="未阻止冒泡">子按钮</button> </div> ? <hr> ? <div @click="parentClick"> <button @click.stop="childClick" title="阻止冒泡">子按钮</button> </div> ? </div> <script> let vm = new Vue({ el: ‘#app‘, methods: { childClick() { console.log(‘我是子元素‘) }, parentClick() { console.log(‘我是父元素‘) }, } }) </script>
未阻止冒泡的按钮事件,会通过冒泡触发父元素的事件,所以打印如下:
 ?
?
阻止冒泡的按钮,不会触发父元素的事件,只打印自己的值。

.prevent可以阻止元素的默认行为,比如a元素的默认行为是a元素被点击之后,会跳转到href指向的地址。
<div id="app"> <div> <a href="http://www.baidu.com" @click="baidu">百度一下</a> </div> <div> <a href="http://www.baidu.com" @click.prevent="baidu1">百度一下(阻止默认行为)</a> </div> </div> ? <script> let vm = new Vue({ el: ‘#app‘, methods: { baidu() { console.log(‘跳转到百度‘) }, baidu1() { console.log(‘阻止跳转到百度‘) } } }) </script>
2.4 按键修饰符
在监听键盘事件时,我们可以添加按键修饰符,我们就讲两个常用的按钮修饰符:.enter 和 .delete (delete修饰符捕获 backspace 和 delete两个按键)
<div id="app"> <input type="text" @keyup.enter="submit" /> <input type="text" @keyup.delete="del" /> </div> <script> let vm = new Vue({ el: ‘#app‘, data: { msg: ‘Hello World‘ }, methods: { submit(e) { console.log(e.code) }, del(e) { console.log(e.code) } } }) </script>
按键修饰符也可以通过 Vue.config.keyCodes.自定义按键名 = 按键码 来自定义,特别注意的是自定义按键修饰符时,不要使用大写,大写可能会失效。
<div id="app"> <input type="text" @keyup.aa="handle"> </div> ? <script> Vue.config.keyCodes.aa = 65 ? let vm = new Vue({ el: ‘#app‘, methods: { handle(e) { console.log(e.code) } } }) </script>
三、自己实现双向数据绑定
我们可以通过属性绑定和事件监听自己来实现双向数据绑定
<div id="app"> <input type="text" :value="msg" @input="handle" /> </div> ? <script src="../lib/vue.js"></script> <script> let vm = new Vue({ el: ‘#app‘, data: { msg: ‘Hello World‘ }, methods: { handle(e) { this.msg = e.target.value; } } }) </script>
本例中通过属性绑定将data中的msg的值绑定到input的value属性上;然后通过事件监听,监听input元素的input事件,实时将数据同步到data中msg中,这样就实现了双向数据绑定。
PS:本系列文章同步更新于资浅码农的公众号

以上是关于Vue语法基础二(属性绑定和事件监听)的主要内容,如果未能解决你的问题,请参考以下文章