UI设计之——切图规范
Posted tangsujuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI设计之——切图规范相关的知识,希望对你有一定的参考价值。
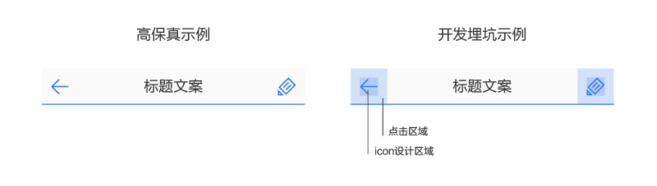
1.切图是什么?
在app切图中,与web中切图大致是一样的。开发同学在实现过程中,需要计算好每一个元素(包括文字,图片等)的位置,然后再调用我们切好的图进行填充。
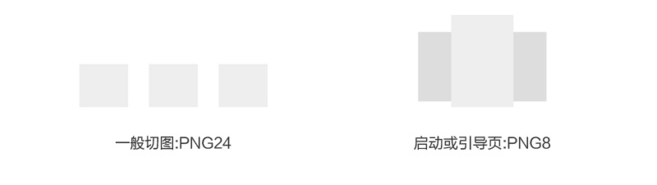
2.切图的格式要求:
一般切图png24;启动或引导页png8
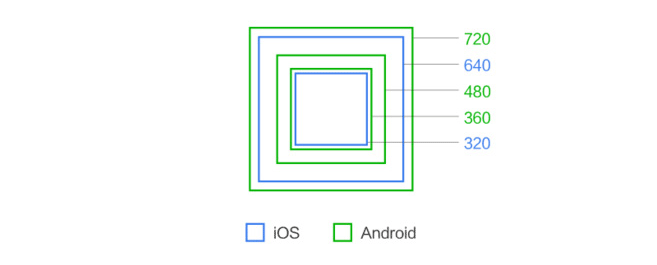
iOS的屏幕精度分成Retina与非Retina2种,而android的屏幕精度主要分成:mdpi(横向屏幕360px左右);mdpi(横向屏幕480px左右);xhdpi(横向屏幕720px)3种。
android:720 480 360
ios:640 320
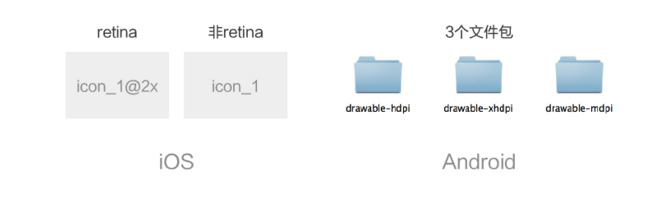
4.iOS与Android切图分别命名格式?
原文链接:https://blog.csdn.net/yaping1995/article/details/52680808
以上是关于UI设计之——切图规范的主要内容,如果未能解决你的问题,请参考以下文章