5秒后页面进行跳转
Posted lxc127136
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5秒后页面进行跳转相关的知识,希望对你有一定的参考价值。
1. 首先在webcontent上创建lll文件夹 里面包含jq框架和自己的js

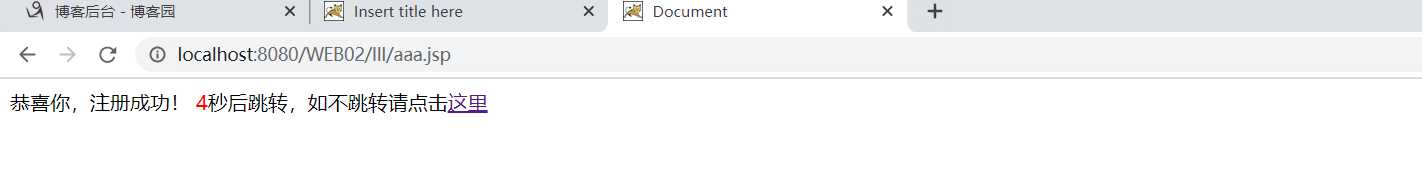
2.aaa.jsp里面的内容
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> 恭喜你,注册成功! <span id="second" style="color:red">5</span>秒后跳转,如不跳转请点击<a href="https://www.baidu.com">这里</a> </body> <script src="/WEB02/lll/js/jquery-3.4.1.js"></script> //jq框架 <script src="/WEB02/lll/js/com.js"></script> </html>
js代码:
$(document).ready(function () { function jump(count) { window.setTimeout(function () { count--; if (count > 0) { $(‘#second‘).html(count); jump(count); } else { location.href = "https://www.baidu.com"; } }, 1000); } jump(5); });
运行结果如下:


以上是关于5秒后页面进行跳转的主要内容,如果未能解决你的问题,请参考以下文章