Springboot系列web静态资源配置详解
Posted youngdeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Springboot系列web静态资源配置详解相关的知识,希望对你有一定的参考价值。
Springboot系列(四)web静态资源配置
往期精彩
引言:
SpringBoot web项目开发中往往会涉及到一些静态资源的使用,比如说图片,css样式,js等等,今天我们来讲讲这些常见的静态资源应该放在哪个位置,怎么放在自己想放的位置。
目录
- 项目创建
- 资源文件配置与访问
1.Springboot中默认的静态资源路径
2.自定义静态资源路径
3.两种访问静态资源的方式 - 其他静态资源路径配置方式
1.继承WebMvcConfigurerAdapter
2.优化配置
1. 项目创建
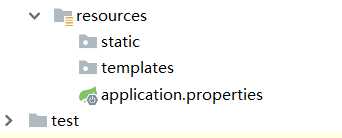
我们先创建一个空的项目,项目的依赖配置为starter-web依赖,创建好的项目下面有一个resources文件夹,里面有一些空的默认的文件夹,然后有一个配置文件。

templates文件下面一般是放置模板页面的,比如html,jsp之类的,static文件一般是是放置静态资源,比如说,图片,文件等等。
我们放置了文件或者是图片就需要访问这个文件,看看怎么才能有效的实现访问这些静态资源文件,以及自己访问自己定义好的资源访问路径。
2. 资源文件访问与配置
一般来说,我们是做前后端分离的,Springboot就作为后端,但是Springboot依然支持有html文件等,实现前后端在一个项目里面。也就是Springboot web项目。
首先,我们在templates文件夹下面创建一个名为index的html5页面,然后随便写一点东西,然后在配置文件中,配置一个项目启动端口。
html5文件

配置文件端口配置不再讲解,前一期里面有配置文件详解,不会的可以回去看看。
启动项目,浏览器输入:localhost:8088/index.html
你会发现页面是404,这时候我们是访问不了这个页面的。然后你可能会说localhost:8088/templates/index.html,你会发现都不行都不行!
因为Springboot的默认资源配置里面没有这个templates路径,但是有static路径。
1.Springboot中默认的静态资源路径:
- classpath:/static,
- classpath:/public,
- classpath:/resources,
- classpath:/META-INF/resources,
classpath 在项目中就相当于src/main/resources文件夹.
就是说如果你把html文件直接放在static路径下面是可以直接访问的,有两种访问方式。
当你添加了start-web的依赖,resources下面是会默认生成一个static文件夹以及templates文件夹。
2.自定义静态资源路径。
spring.resources.static-locations=classpath:templates/
我们配置了静态资源路径映射之后,我们只能访问这个路径下面的资源,也就是相当于自定义了静态资源路径,就是说默认的静态资源路径都会失效。
3.两种访问静态资源的方式
一种是直接通过特定的URL访问:我们配置好后,启动项目,浏览器输入:localhost:8088/index.html 就可以正常访问我们的静态资源了。
效果图如下

然后还有一种访问资源的方法。是使用代码是实现的。
我们在和启动文件同级目录下面创建一个controller文件夹,然后创建一个Testcontroller,代码如下:
/**
* @author 全栈学习笔记
* @date 2020/4/12 12:20
* @description
*/
@Controller
public class TestController {
@RequestMapping("/getHtml")
public String getHtml(){
return "index.html";
}
}
说明:这个@Controller ,意思标记这个类为控制类,或者说他是一个Springmvc controller对象,标记之后,默认这个类的所有方法返回的是一个页面。然后这个@RequestMapping的注解是一个用来处理请求地址映射的注解,可用于类或方法上。用于方法之上时,你可以通过URL直接访问这个方法。它还有一些其他的参数,这里就不讲解了。后面会出一期Springboot常用注解的说明。有兴趣的可以 wx 搜索 全栈学习笔记。
到这里,我们就可以利用自定义URL访问静态资源了。在浏览器里面输入:localhost:8088/getHtml 也能正常访问静态资源。图片也是一样的。
3. 其他静态资源路径配置方式
1. 继承WebMvcConfigurerAdapter
我们通过重写这个类的addResourceHandlers方法,定义资源路径
/**
* @author 全栈学习笔记
* @date 2020/4/12 15:46
* @description
*/
@Configuration
public class WebConfig extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**").addResourceLocations("/","classpath:templates/");
super.addResourceHandlers(registry);
}
}
2. 优化配置
你会看到之前的那种利用代码的URL路径访问静态资源文件的写法,我们需要在返回的地方写上文件的名称以及文件的后缀名,当我们要返回某一类型的文件时,这样写就相对比较麻烦,所以我们可以通过以下配置来解决这个问题。
#加前缀
spring.mvc.view.prefix=/
#加后缀
spring.mvc.view.suffix=.html
通过以上的配置,我们之前的controller里面的方法返回就可以写成这样。
@RequestMapping("/getHtml")
public String getHtml(){
return "index";
}
总结:
静态资源配置路径的两种常用方式: 一种是默认配置,一种是自定义配置,自定义配置可以是代码配置,可以是配置文件里面配置。这两种配置方式都会使原来默认的配置方式失效。
静态资源的访问方式有两种:一种是自己用代码定义路径,然后访问,一种是直接利用特定的URL方式访问静态资源。
以上是关于Springboot系列web静态资源配置详解的主要内容,如果未能解决你的问题,请参考以下文章