小工具:截图&简单图像处理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小工具:截图&简单图像处理相关的知识,希望对你有一定的参考价值。
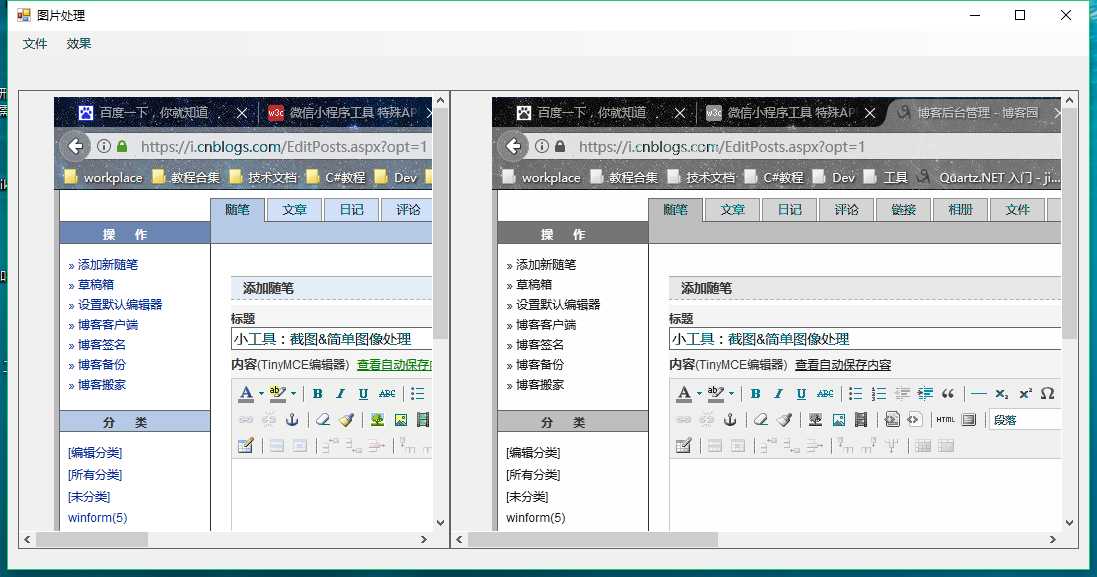
一、程序运行截图

二、获取屏幕截图的方法
首先知道我们可以通过Screen.PrimaryScreen.Bounds获取到当前整个屏幕,再利用Bitmap和Graphics就可以得到整个屏幕的图片了。
Screen.PrimaryScreen.WorkingArea这个获得是不包含任务栏的屏幕
获取屏幕代码如下所示:
1 /// <summary> 2 /// 获取屏幕图片 3 /// </summary> 4 private void GetScreenImage() 5 { 6 Bitmap bitMap = new Bitmap(Screen.PrimaryScreen.Bounds.Width, Screen.PrimaryScreen.Bounds.Height); 7 Graphics g = Graphics.FromImage(bitMap); 8 g.CopyFromScreen(0, 0, 0, 0, new Size(Screen.PrimaryScreen.Bounds.Width, Screen.PrimaryScreen.Bounds.Height)); 9 }
这样获得的屏幕截图并不能满足我们的要求,我们需要的是要想QQ那样的可以可以自己选区域的截图,这个功能待以后有时间再研究如何实现。
三、简单图像处理
获得图片后,我们总是想要对它进行一些处理,实现不同的效果。为了实现一些效果,我们需要对图片的每个像素进行修改。

3.1 黑白效果

实现方法:
1 /// <summary> 2 /// 黑白效果 3 /// </summary> 4 public Bitmap ImgBlackWhite(Bitmap bitmap) 5 { 6 for (int i = 1; i < bitmap.Width; i++) 7 { 8 for (int j = 1; j < bitmap.Height; j++) 9 { 10 Color pixel = bitmap.GetPixel(i, j); 11 int avg = GetBWNum(pixel, EnumUtil.Calculate.加权算法); 12 int r = avg; 13 int g = avg; 14 int b = avg; 15 bitmap.SetPixel(i, j, Color.FromArgb(r, g, b)); 16 } 17 } 18 return bitmap; 19 } 20 21 /// <summary> 22 /// 黑白效果算法 23 /// </summary> 24 /// <param name="pixel"></param> 25 /// <param name="calcul"></param> 26 /// <returns></returns> 27 private int GetBWNum(Color pixel, EnumUtil.Calculate calcul) 28 { 29 int result = 0; 30 switch (calcul) 31 { 32 case EnumUtil.Calculate.加权算法: 33 result = ((int)(0.7 * pixel.R) + (int)(0.2 * pixel.G) + (int)(0.1 * pixel.B)); 34 break; 35 case EnumUtil.Calculate.平均值: 36 result = (pixel.R + pixel.G + pixel.B) / 3; 37 break; 38 case EnumUtil.Calculate.最大值: 39 result = pixel.R > pixel.G ? pixel.R : pixel.G; 40 result = result > pixel.B ? result : pixel.B; 41 break; 42 } 43 return result; 44 }
3.2 负片效果

实现方法:
1 /// <summary> 2 /// 负片效果 3 /// </summary> 4 public Bitmap ImgNagative(Bitmap bitmap) 5 { 6 for (int i = 1; i < bitmap.Width; i++) 7 { 8 for (int j = 1; j < bitmap.Height; j++) 9 { 10 Color c = bitmap.GetPixel(i, j); 11 12 int r = 255 - c.R; 13 int g = 255 - c.G; 14 int b = 255 - c.B; 15 bitmap.SetPixel(i, j, Color.FromArgb(r, g, b)); 16 } 17 } 18 return bitmap; 19 }
3.3 浮雕效果

实现方法:
1 /// <summary> 2 /// 浮雕效果 3 /// </summary> 4 public Bitmap ImgCameo(Bitmap bitmap, EnumUtil.ImageStyle style) 5 { 6 Color pixel, pixel2; 7 8 for (int i = 0; i < bitmap.Width - 1; i++) 9 { 10 for (int j = 0; j < bitmap.Height - 1; j++) 11 { 12 pixel = bitmap.GetPixel(i, j); 13 pixel2 = bitmap.GetPixel(i + 1, j + 1); 14 bitmap.SetPixel(i, j, ImgCameoCalcul(pixel, pixel2, style)); 15 } 16 } 17 return bitmap; 18 } 19 20 /// <summary> 21 /// 浮雕算法 22 /// </summary> 23 /// <param name="pixel"></param> 24 /// <param name="pixel2"></param> 25 /// <param name="style"></param> 26 /// <returns></returns> 27 private Color ImgCameoCalcul(Color pixel, Color pixel2, EnumUtil.ImageStyle style) 28 { 29 Color cResult; 30 int r = 0, g = 0, b = 0; 31 switch (style) 32 { 33 case EnumUtil.ImageStyle.浮雕阴刻: 34 r = Math.Abs(pixel.R - pixel2.R + 128) > 255 ? 255 : Math.Abs(pixel.R - pixel2.R + 128); 35 g = Math.Abs(pixel.G - pixel2.G + 128) > 255 ? 255 : Math.Abs(pixel.G - pixel2.G + 128); 36 b = Math.Abs(pixel.B - pixel2.B + 128) > 255 ? 255 : Math.Abs(pixel.B - pixel2.B + 128); 37 break; 38 case EnumUtil.ImageStyle.浮雕阳刻: 39 r = Math.Abs(pixel2.R - pixel.R + 128) > 255 ? 255 : Math.Abs(pixel2.R - pixel.R + 128); 40 g = Math.Abs(pixel2.G - pixel.G + 128) > 255 ? 255 : Math.Abs(pixel2.G - pixel.G + 128); 41 b = Math.Abs(pixel2.B - pixel.B + 128) > 255 ? 255 : Math.Abs(pixel2.B - pixel.B + 128); 42 break; 43 } 44 cResult = Color.FromArgb(r, g, b); 45 return cResult; 46 }
以上是关于小工具:截图&简单图像处理的主要内容,如果未能解决你的问题,请参考以下文章