关于跨域访问
Posted jackey2015
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于跨域访问相关的知识,希望对你有一定的参考价值。
这几天用Gin写个后台管理应用(前后端分离的)发现跨域后session无法共享问题
首先我们先要了解CORS(Cross-Origin-Resource Sharing跨源资源共享) 是什么意思
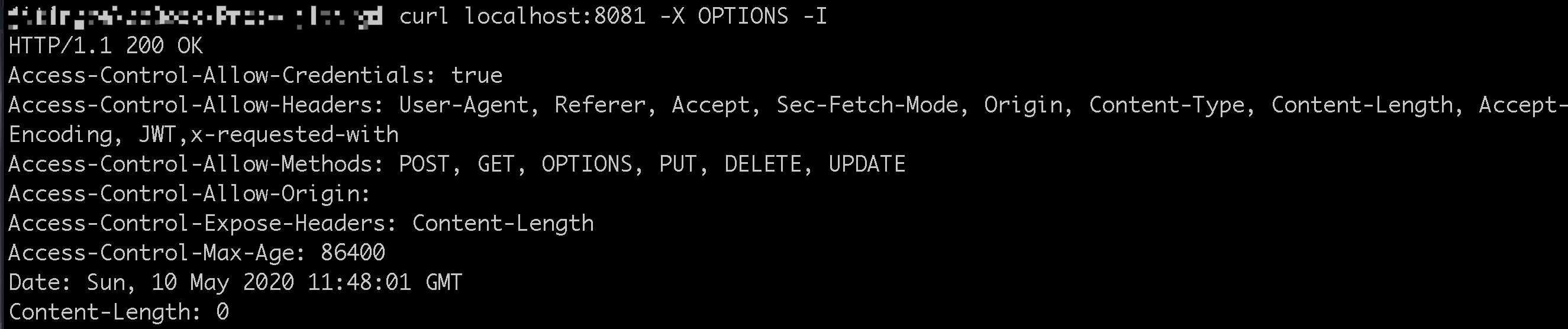
1:当浏览器脚本Ajax跨域名(同源策略)请求的时候,浏览器会检测该请求是否是简单请求(简单请求头部只包含 Accept,Accept-Language,Content-Language,Content-type) 假设只是简单请求请求比如获取某个站点图片等等,那么就直接请求,如果是复杂请求(浏览器需要先要发起OPTION请求,等待服务器响应那些方法是被允许的) 我们看个例子:

复杂请求浏览器会先发起OPTION请求
然后在发起POST请求操作 只有OPTION请求验证放行后 浏览器就会在后面的每次跨域请求带上所有Cookie头部 这样就能共享session了
我们只需在GIN写个自定义中间件即可:
if c.Request.Method == "OPTIONS" { c.Writer.Header().Set("Access-Control-Allow-Origin", c.Request.Header.Get(`Origin`)) c.Writer.Header().Set("Access-Control-Max-Age", "86400") c.Writer.Header().Set("Access-Control-Allow-Methods", "POST, GET, OPTIONS, PUT, DELETE, UPDATE") c.Writer.Header().Set("Access-Control-Allow-Headers", "User-Agent, Referer, Accept, Sec-Fetch-Mode, Origin, Content-Type, Content-Length, Accept-Encoding, JWT,x-requested-with") c.Writer.Header().Set("Access-Control-Expose-Headers", "Content-Length") c.Writer.Header().Set("Access-Control-Allow-Credentials", "true") c.AbortWithStatus(http.StatusOK) c.Abort() return }
以上是关于关于跨域访问的主要内容,如果未能解决你的问题,请参考以下文章