FileReader详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FileReader详解相关的知识,希望对你有一定的参考价值。
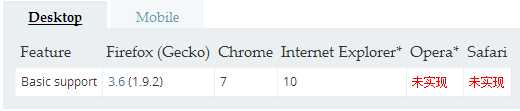
一、兼容性

从上图中可以看出IE7、8、9都不支持FileReader对象
二、作用
使用支持FileReader浏览器的用户可以通过一个file input选择一个图像文件将图片显示在页面中,而不用发送到后端,由后端对其进行存储,再由后端返回一个url地址,通过url来显示图像。FileReader使得Js拥有了处理文件的能力,它可以异步地读取存储在用户电脑中的文件(此处的文件对js来说是一个File对象)
三、判断浏览器是否支持FileReader
支持这一接口的浏览器有一个位于window对象下的FileReader构造函数,如果有,则支持FileReader
if(typeof FileReader == ‘undefined‘){ alert("浏览器不支持FileReader"); }else{ var reader = new FileReader(); } 或者 if(window.FileReader){ var reader = new FileReader(); }else{ alert("浏览器不支持FileReader"); }
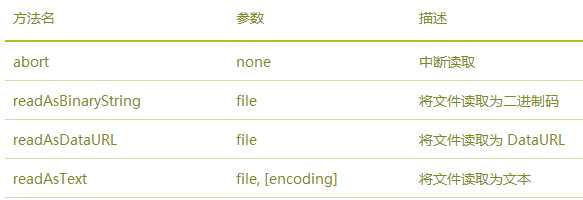
四、方法
4个方法,其中3个方法用来读取,另一个用来中断读取[无论读取成功或失败,方法并不会返回读取结果,这一结果存储在result属性中。无论读取成功或失败,方法并不会返回读取结果,这一结果存储在result属性中。

readAsDataUrl:将文件读取为一段以 data: url格式的字符串,这段字符串的实质都是Data URI,DataUrl是一种将小文件直接嵌入文档的方案。这里的小文件通常是指图像与html等格式的文件;
readAsBinaryString:将文件读取为二进制字符串,通常将它传送到后端,后端通过这段字符串存储文件。
readAsText:将文件读取为文本方式,读取的结果就是这个文本文件中的内容。第二个参数是文本的编码方式,默认为UTF-8。
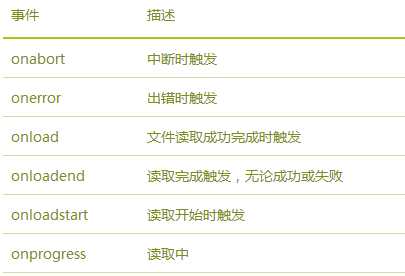
五、事件

文件一旦开始读取,无论成功或失败,实例的 result 属性都会被填充。如果读取失败,则 result 的值为 null ,否则即是读取的结果,绝大多数的程序都会在成功读取文件的时候,抓取这个值。
参考:http://blog.csdn.net/dyllove98/article/details/8600595
http://blog.csdn.net/jackfrued/article/details/8967667
https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader
以上是关于FileReader详解的主要内容,如果未能解决你的问题,请参考以下文章
14.VisualVM使用详解15.VisualVM堆查看器使用的内存不足19.class文件--文件结构--魔数20.文件结构--常量池21.文件结构访问标志(2个字节)22.类加载机制概(代码片段