前后端方案汇总
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端方案汇总相关的知识,希望对你有一定的参考价值。
1:canvas生成图片跨域、图片cdn
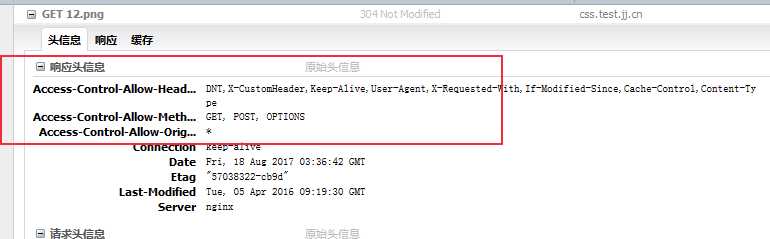
给图片加上crossOrigin属性,图片服务器响应头默认添加字段 Access-Control-Allow-Origin : * 可解决不带CDN地址的图片跨域问题
img.crossOrigin =“img1.jj.cn”;
img.crossOrigin = "Anonymous";
img.crossOrigin = "*";
但是CDN服务器无法自动添加字段 Access-Control-Allow-Origin : * 需手动在固定CDN服务器下添加跨域相关字段
以上是关于前后端方案汇总的主要内容,如果未能解决你的问题,请参考以下文章