写在前面的个人体会,大神们可以跳过
这段时间接手一个后台管理项目,从最开始写一点我自己的体会吧。
首先Vue,Angular和React是当今主流前端三大框架。Vue是一个用来构建网页的JS库,相比较Angular和React框架来说,Vue的出现虽然晚一些,但是他吸取了Angular和React的教训,变得更为灵活,不是非要根据框架的规定非要如此如此,更容易发展成为公司自己的组件库,转换为自己的体系。
Angular有许多工具,复杂的语法,Vue.js 比起 Angular 要简单的多,甚至于要更好,代码更加简单明了。?他们拥有一些类似的功能特性,如:
1)使用了一个虚拟 DOM
2) 提供了响应式的,并且可组合式的视图组件。
3) 保持对核心库的专注, 而像路由和全局状态管理这样的关注点则交给附带的库来处理。
Vue和React都应用了双向数据绑定,Vue.js 中的双向数据绑定在你使用了 v-model 时就会相当的简单。而在?React 中, 过程就比较漫长了。Vue.js 更容易上手操作,而且可以快速形成生产力。它还提供了一条途径,使用新的工具和模式来简化大型代码库的管理工作。
Vue中指令和组件分得更清晰。指令只封装 DOM 操作,而组件代表一个自给自足的独立单元 —— 有自己的视图和数据逻辑。
在数据渲染方面.Angular依赖对数据做脏检查,所以Watcher越多越慢。Vue.js使用基于依赖追踪的观察并且使用异步队列更新。所有的数据都是独立触发的。根据此次项目为后台管理系统,拥有相对多的数据流来说,这个优化差异还是比较明显的。React依赖Virtual DOM,而Vue.js使用的是DOM模板。React采用的Virtual DOM会对渲染出来的结果做脏检查,而
Vue.js在模板中提供了指令,过滤器等,可以非常方便,快捷地操作DOM,渲染速度也是非常迅速。
ElementUI组件是饿了么公司基于Vue开发的一套UI组件库,应用广泛,维护的人数较多,,是现今比较主流的UI框架之一,bootstrap风格,考虑到稳定性,遇到问题相对容易解决,UI框架选用ElementUI组件。
首先是环境的问题
我用的是Vue-cli和ElemenUI组件库
那最基本的Node环境就不用我说了吧~
传送门在这里自己看着配吧:http://www.runoob.com/nodejs/...
好了,开始项目搭建了
首先当然是安装一个vue了
# 最新稳定版
$ npm install vue然后全局安装vue-cli官方命令行工具
$ npm install --global vue-cli
# 用webpack构建一个你自己的项目啦
$ vue init webpack 项目名字然后做一些配置啦,例如什么name,version,description都是项目的一些相关文件
然后进入对应项目目录,安装依赖
$ cd 项目目录
$ npm install当然也可以替换成国内镜像,用cnpm安装依赖
# 启动项目
$ npm run devlet us go,开始搞目录
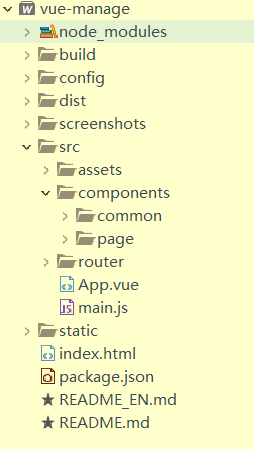
1.node_modules为项目依赖组件库,可以再此引入第三方组件。
2.build为项目编译为线上项目的配置组件。
3.config为项目webpack配置文件。
4.dis为项目线上文件,通过build编译而成。
5.screenshots为UI图,不加入build范围,方便本地校对。
6.src为项目主要组件,assets是一些背景图片目录,common为通用组件目录,page是给一个功能组件目录。
7.router是vue路由跳转配置文件目录。
8.static为项目静态资源目录。为build项目预留。
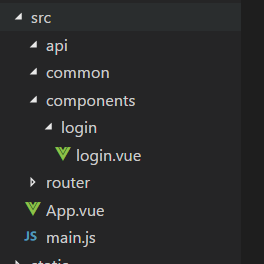
其实个人感觉通用项目目录可以很随意的搭配,比如说install 之后清空src目录
api封装通用组件,像是jsonp啊,滑动常用组件。
common是通用css样式库啦,封装reset.css之类的样式,或者js啦
根据个人喜好,分配不同的项目,这也是vue项目灵活的一种体现~
好了差不多了,吃饭去了,撒有哪啦