ES7,ES8,ES9,ES10新增基础知识
Posted yingaxiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES7,ES8,ES9,ES10新增基础知识相关的知识,希望对你有一定的参考价值。
ES7基础
一.Array.prototype.includes
includes是判断一个元素是否在数组或字符串中会返回一个布尔值true或者false。但该方法只能判断一些简单类型的数据,复杂类型则无法判断这点和indexOf方法作用类似都是检测数组或字符串中是否包含某一个元素。
接下来简单对比一下includes与indexOf:
1.返回值
indexOf是返回数值型的(数组下标字符串所在位置),includes是返回布尔型的
1 var arr=[,,]; 2 console.log(arr.indexOf(ubdefined));//-1 3 console.log(arr.includes(undefined));//true
值得注意的是数组中的indexOf不能判断数组中是否有NaN,而includes可以做到
2.接收俩个参数
第一个参数是要查找的字符,第二个字符是查找的起始位置。
字符串的indexOf和数组中的indexOf的比较
这两个方法在没有查找的指定的字符都返回-1 字符串中的indexOf中的第二个参数不支持负数而数组的indexOf支持 字符串的indexOf在传入参数不是字符串的情况下默认会转换为字符串而数组的indexOf不会进行数据类的转换
字符串的includes和数组中的includes的比较
这两个方法在没有查找的指定的字符都返回false
字符串中的includes中的第二个参数不支持负数而数组的includes支持
字符串的includes在传入参数不是字符串的情况下默认会转换为字符串而数组的includes不会进行数据类的转换
1 var b = "yellow"; 2 b.indexOf("y",1) //0 3 //正常的检索从字符串的 4 b.indexOf("y",0) //0 5 b.indexOf("o",10) //-1
二.Exponentiation Operator(**)
话不多说直接上代码
1 console.log( 3**2 ) // 9 2 // 相当于 数学方法 Math.pow(3, 2) 3 4 指数运算符可以与等号结合,形成一个新的赋值运算符(**=) 5 let num1 = 2; 6 num1 **= 2; 7 // 等同于 num1 = num1 * num1; 8 let num2 = 4; 9 num2 **= 3; 10 // 等同于 num2 = num2 * num2 * num2;
ES8基础
一.padStart,padEnd
str.padStart(targetLength [, padString])
str.padEnd(targetLength [, padString])
第一个参数是targetLength,这是结果字符串的总长度。第二个参数是用于填充源字符串的可选的padString,默认值是空格。
1 ‘yin‘.padStart(2); // ‘yin‘ 2 ‘yin‘.padStart(5); // ‘ yin‘ 3 ‘yin‘.padStart(5, ‘abcdefg‘); // ‘abyin‘ 4 ‘yin‘.padStart(7, ‘0‘); // ‘0000yin‘ 5 ‘yin‘.padEnd(2); // ‘yin‘ 6 ‘yin‘.padEnd(5); // ‘yin ‘ 7 ‘yin‘.padEnd(5, ‘abcdef‘); // ‘es8abc‘
二.Object.values/Object.entries
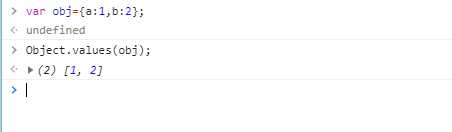
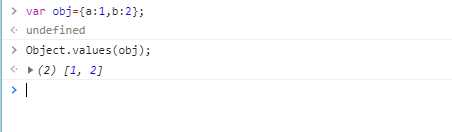
Object.values()其返回一个给定对象中可枚举属性[key, value]对的数组,数组中键值对的排列顺序和使用 for...in循环遍历该对象时返回的顺序一直(区别在于 for...in循环也枚举原型链中的属性)。


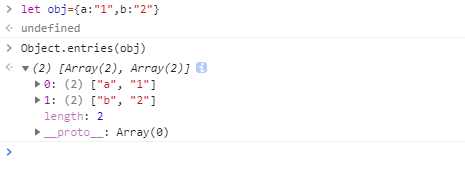
Object.entries方法返回一个给定对象的可枚举属性[key, value]键值对的数组,与object.values的顺序相同。这个函数的声明也很简单。

三.异步函数Async
async function声明定义了一个异步函数,它返回一个AsyncFunction对象。在内部,异步函数与生成器很相似,但是它们没有被转换为生成器函数。
async function总是返回一个应答,而一个wait关键字只能在用async关键字标记的函数中使用
1 function yinByPromise() { 2 3 return new Promise(resolve => { 4 5 setTimeout( () => { 6 7 resolve("影啊翔"); 8 9 }, 5000); 10 11 }); 12 13 } 14 15 async function hello() { 16 17 const externalFetchedText = await yingaxiangByPromise(); 18 19 console.log(`Hello, ${externalFecthedText}`); 20 21 } 22 23 console.log(1);//立即执行打印1 24 25 sayHello();//五秒后打印影啊翔 26 27 console.log(2);//立即执行打印2
ES9基础
一.异步迭代
所谓的迭代,用过es6的兄弟肯定已经接触过了,比如arr是一个数组,**[…arr]**还有for of 循环都是的。
同步迭代和异步迭代的区别,就在于next方法返回的是Promise还是普通值。甚至可以意会成2处的await是在等待v
1 // 先是同步迭代 2 const Async = 1; 3 const Bsync = 2; 4 5 function* gensync() { 6 yield Async; 7 yield Bsync; 8 } 9 10 11 async function fsync() { 12 for (let v of gensync()) { // 1 13 console.log(‘fsync‘, v); 14 } 15 } 16 17 fsync(); 18 19 // 下面是异步迭代 20 21 const aasync = new Promise((resolve, reject) => { 22 setTimeout(() => { 23 resolve(1); 24 }, 111); 25 }); 26 27 const basync = new Promise((resolve, reject) => { 28 setTimeout(() => { 29 resolve(3); 30 }, 1113); 31 }); 32 33 function* genasync() { 34 yield aasync; 35 yield basync; 36 } 37 async function fasync() { 38 for await (let v of genasync()) { // 2 39 console.log(‘fasync‘, v); 40 } 41 } 42 fasync();
上面输出:
fsync 1
fsync 2
fasync 1
fasync 3
ES10基础
一.数组方法Array.flat() & Array.flatMap()
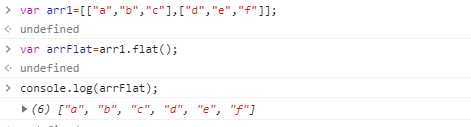
Array.flat() 方法创建一个新数组,所有子数组元素都以递归方式合并到该数组中,直至达到指定深度。
Array.flatMap() 方法首先使用map函数转换每个元素,然后将结果展平为新数组。它与map()后再调用深度为1的flat() 效果相同,但是flatMap()将两者合并为一种方法,效率更高。
arr.flat()方法执行如下

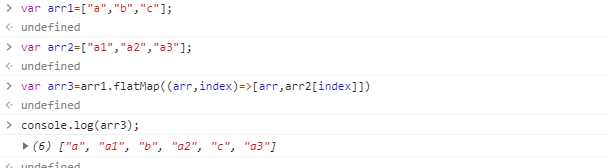
arr.flatMap()方法执行如下:

二.String.trimStart() & String.trimEnd()
trimStart() 方法从字符串的开头删除空格。
trimEnd() 方法从字符串末尾删除空格。
三.JSON⊂ECMAScript
在ES10之前的版本中,不接受非转义的行分隔符U+2028和段落分隔符U+2029。
U+2028是段落分隔符。
U+2029是行分隔符。
以上是关于ES7,ES8,ES9,ES10新增基础知识的主要内容,如果未能解决你的问题,请参考以下文章