移动端vant ui中ImagePreview 组件的使用 (拒绝抄袭官网)
Posted gzw-23
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端vant ui中ImagePreview 组件的使用 (拒绝抄袭官网)相关的知识,希望对你有一定的参考价值。
1.如果是全局注册vant的情况下,只需在需要使用的组件里面引入即可

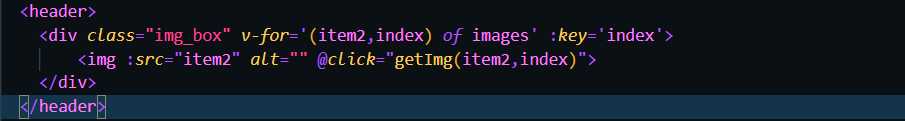
2.给图片添加click事件 (一定使用一个元素包裹div,会有好处的!!)
<header>
<div class="img_box" v-for=‘(item2,index) of images‘ :key=‘index‘>
<img :src="item2" @click="getImg(item2,index)">
</div>
</header>

3.

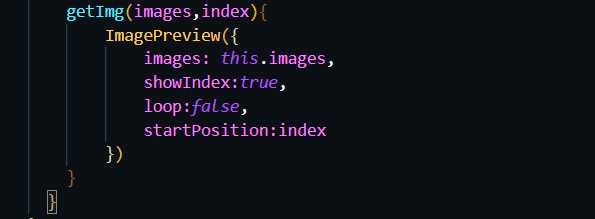
4.点击事件
getImg(images,index){ ImagePreview({ images: this.images, showIndex:true, loop:false, //是否循环播放 startPosition:index }) } }

以上是关于移动端vant ui中ImagePreview 组件的使用 (拒绝抄袭官网)的主要内容,如果未能解决你的问题,请参考以下文章