tinymce-vue5富文本的实现
Posted alioo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了tinymce-vue5富文本的实现相关的知识,希望对你有一定的参考价值。
TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。
tiny中文文档:http://tinymce.ax-z.cn/
本文介绍如何在vue项目中,使用TinyMCE实现富文本基本功能。包括图片上传,表格创建等功能,也有些不明之处。
1、下载安装,node_modules中会有 @tinymce 和 tinymce 依赖文件。
// 安装tinymce-vue npm install @tinymce/tinymce-vue -S
// 安装tinymce npm install tinymce -S
// package.json文件中版本 "@tinymce/tinymce-vue": "^3.2.1", "tinymce": "^5.2.2",
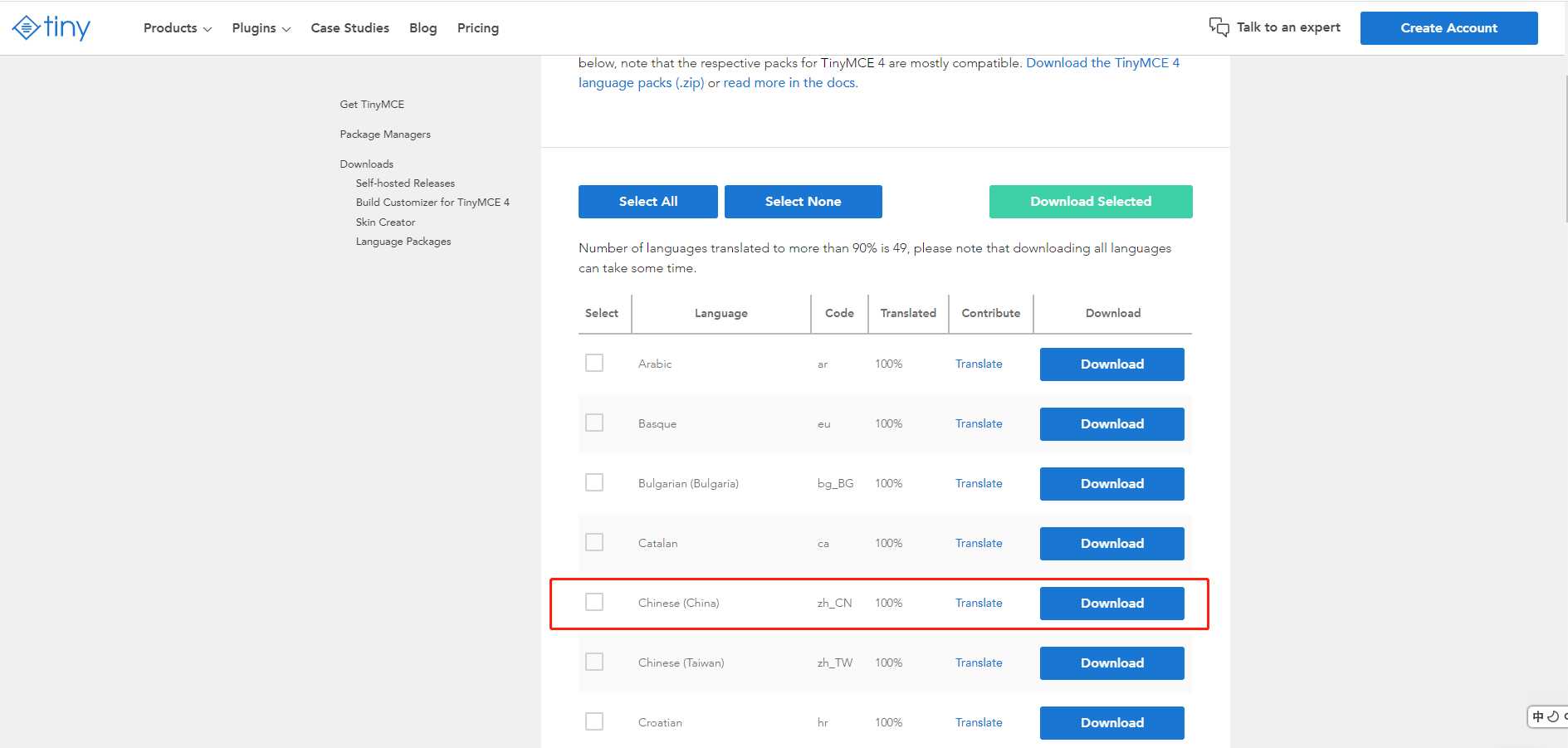
2、下载中文语言包,中文语言包

该项目中,我把语言包放到了public文件夹下。
在public目录下新建langs,将上面下载的语言包解压到该目录,如下图示例:

3、使用
<template> <Editor :init="initConfig" v-model="content" >Init text</Editor> </template> <script lang="ts"> import Vue from ‘vue‘ import ‘tinymce/themes/mobile/theme.js‘ import Editor from ‘@tinymce/tinymce-vue‘ export default Vue.extend({ components: { Editor }, data () { return { content: ‘‘, initConfig: { statusbar: false, // 固定宽高 width: 850, height: 400, /* eslint-disable max-len */ // plugins配置参数用于指定哪些插件被用在当前编辑器实例中 plugins: ‘image link table lists imagetools‘, // 工具栏上添加相应的按钮 toolbar: ‘formatselect | bold italic underline strikethrough forecolor backcolor | link image table | alignleft aligncenter alignright alignjustify | numlist bullist outdent indent | removeformat‘, // 顶部菜单栏显示 menubar: false, // 中文语言包路径 language_url: ‘/langs/zh_CN.js‘, language: ‘zh_CN‘, target_list: [ { title: ‘当前窗口‘, value: ‘‘ }, { title: ‘新窗口‘, value: ‘_blank‘ }, ], /* 我们的自定义图像选择器 */ file_picker_types: ‘image‘, // @ts-ignore file_picker_callback: function (cb, value, meta) { let input = document.createElement(‘input‘) input.setAttribute(‘type‘, ‘file‘) input.setAttribute(‘accept‘, ‘image/*‘) input.onchange = function () { // @ts-ignore let file = this.files[0] let reader = new FileReader() reader.onload = function () { /* Note: Now we need to register the blob in TinyMCEs image blob registry. */ let id = ‘blobid‘ + (new Date()).getTime() // @ts-ignore let blobCache = tinymce.activeEditor.editorUpload.blobCache // @ts-ignore let base64 = reader.result.split(‘,‘)[1] console.log(reader.result) let blobInfo = blobCache.create(id, file, base64) blobCache.add(blobInfo) cb(blobInfo.blobUri(), { title: file.name }) } reader.readAsDataURL(file) } input.click() }, }, /* eslint-enable max-len */ } }, methods: { onChange (e: any) { this.$emit(‘input‘, this.content) console.log(e.type, this.content) }, }, }) </script>
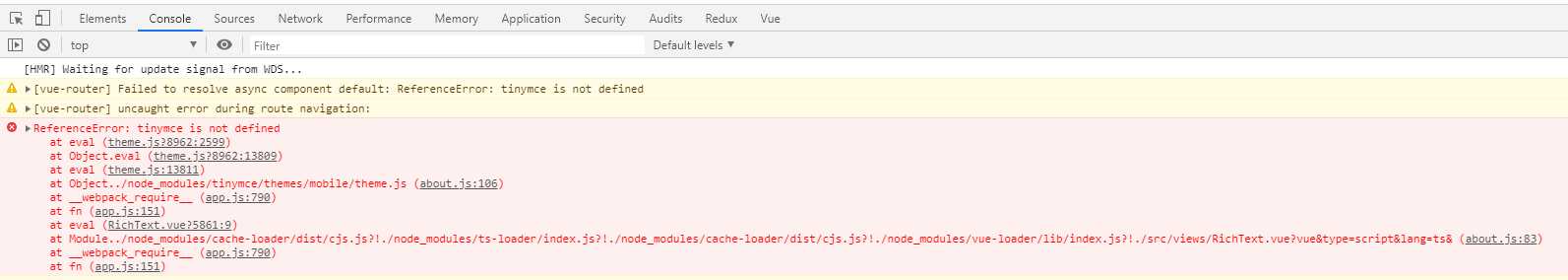
4、 有点问题:报错了了了。

我需要在index.html文件中引入该代码,这样不会报错了......
<script src="https://lib.baomitu.com/jquery/1.12.4/jquery.min.js" defer></script> <script crossorigin="anonymous" defer src="https://lib.baomitu.com/tinymce/5.0.3/tinymce.min.js"></script>
附其他的一下实现方式:
https://liubing.me/vue-tinymce-5.html
http://lpreterite.github.io/vue-tinymce/#/
https://www.sumoli.com/art?art_id=10014
以上是关于tinymce-vue5富文本的实现的主要内容,如果未能解决你的问题,请参考以下文章