高德地图实现标点点聚合和信息窗体
Posted w-rong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高德地图实现标点点聚合和信息窗体相关的知识,希望对你有一定的参考价值。
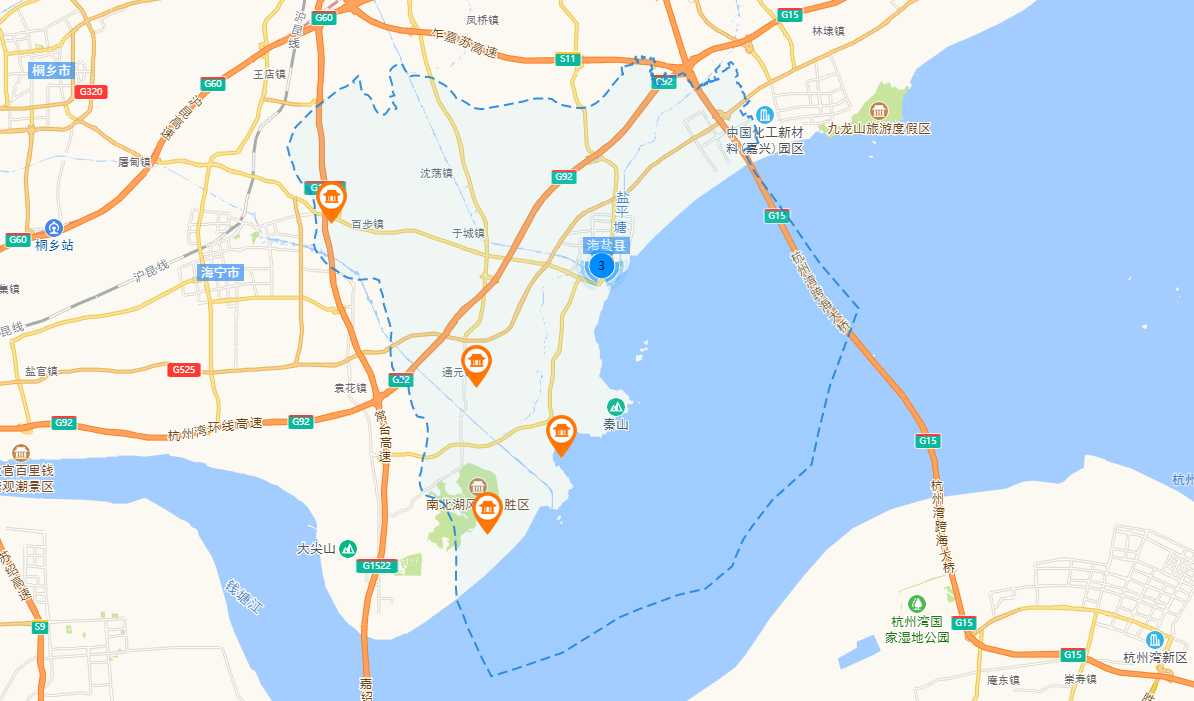
//展示
showscenicPoints() {
var icon = new AMap.Icon({
size: new AMap.Size(35, 45), // 图标尺寸
image: "/images/scenic.png" // Icon的图像
});
// console.log(this.scenicList);
this.scenicList.forEach((element, i) => {
// console.log(element);
if (element.latitude != "") {
var marker = new AMap.Marker({
position: new AMap.LngLat(element.longitude, element.latitude),
offset: new AMap.Pixel(-10, -10),
icon: icon // 添加 Icon 实例
// title:element.scenicName
});
marker.title = element.scenicName;
marker.imgUrl = element.pictureAddress;
marker.address = element.scenicAddress;
if (this.scenicTourist[i].num == undefined) {
marker.tourist = "暂无数据";
} else {
marker.tourist = this.scenicTourist[i].num;
}
marker.on("click", this.markerScenicClick);
this.allscenicPoints.push(marker);
}
});
this.map.add(this.allscenicPoints);
var that = this;
this.map.plugin(["AMap.MarkerClusterer"], function() {
// console.log(that.allscenicPoints);
new AMap.MarkerClusterer(
that.map, // 地图实例
that.allscenicPoints // 海量点组成的数组
);
});
},

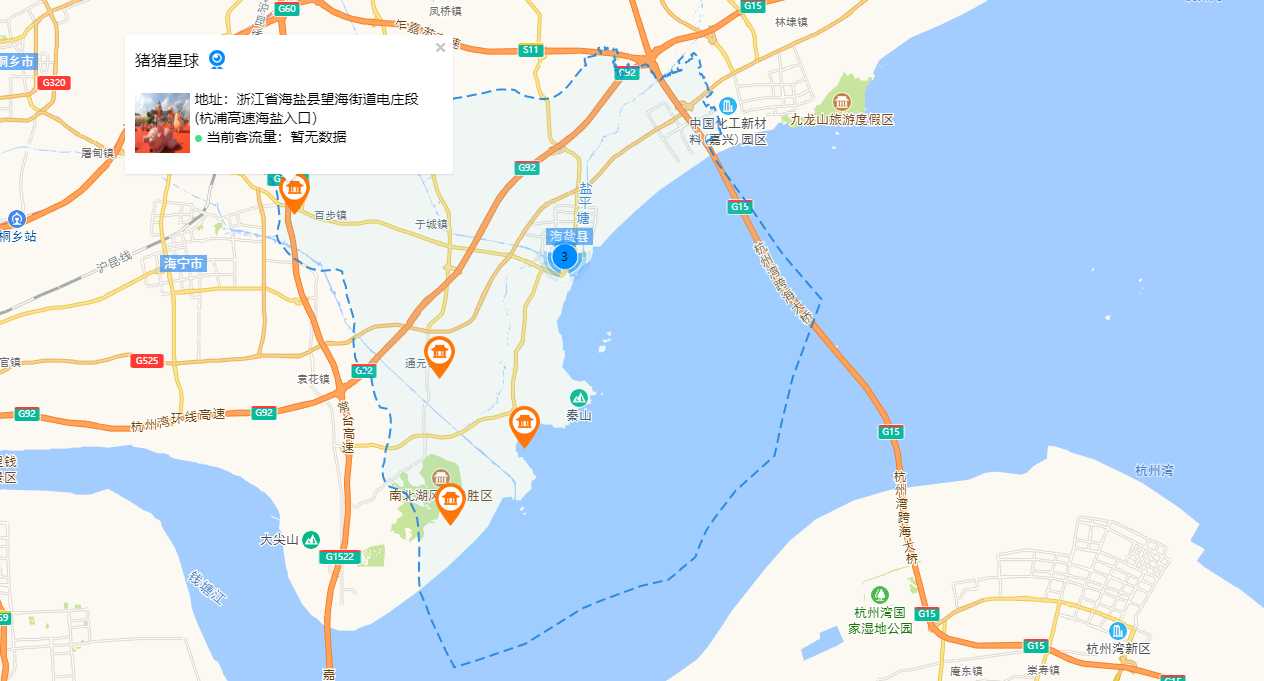
// 创建信息窗口
markerClick(e) {
if (e.target.imgUrl == null) {
var content = [
"<div style=‘display:flex;height:80px;font-size:14px‘>",
"<div style=‘width:80px;height:60px‘>",
"<img style=‘width:100%;height:100%‘ src=‘https://smsycs.hxxpl.com.cn/2019/201912191545286185117.png‘></div>",
"<p style=‘padding-left:5px;margin-top:15px‘>地址:" +
e.target.address +
"</p>",
"</div>"
];
} else {
var content = [
"<div style=‘display:flex;height:80px;font-size:14px‘>",
"<div style=‘width:80px;height:60px‘>",
"<img style=‘width:100%;height:100%‘ src=‘" +
e.target.imgUrl +
"‘></div>",
"<p style=‘padding-left:5px;margin-top:15px‘>地址:" +
e.target.address +
"</p>",
"</div>"
];
}
var title = e.target.title;
var title = "<div style=‘font-size:16px‘>" + e.target.title + "</div>";
var infoWindow = new AMap.InfoWindow({
content: title + content.join("<br>")
});
infoWindow.open(this.map, [
e.target.getPosition().lng,
e.target.getPosition().lat
]);
},

以上是关于高德地图实现标点点聚合和信息窗体的主要内容,如果未能解决你的问题,请参考以下文章