使用vue-cli 4.0 搭建后台系统 第一集
Posted -youth
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue-cli 4.0 搭建后台系统 第一集相关的知识,希望对你有一定的参考价值。
1 使用vue-cli 创建基础项目 vue create ylm-admin ;
2.cd ylm-admin 执行 npm run serve
3.
4.打开其中一个地址,就可以看到一下页面。

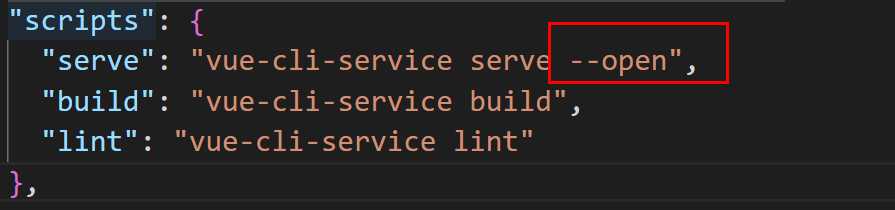
5.默认不是自己打开浏览器,需要在package.json script serve 中 --open 的参数,当然可以设置别的参数,具体请看官方文档。这样执行npm run serve h会自行打开浏览器。

以上是关于使用vue-cli 4.0 搭建后台系统 第一集的主要内容,如果未能解决你的问题,请参考以下文章