巧用chrome Snippets
Posted elegent
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了巧用chrome Snippets相关的知识,希望对你有一定的参考价值。
个人平时喜欢用chrome的控制台做一些小计算 , 小脚本 . 但略复杂一点的就写脚本就得写一阵子.
上node的话 , 一些小脚本又显得大材小用 . 而且node用起来 , 在我看来是略麻烦了一些 . 需要找到脚本目录 , 然后再node去执行 , 命令行去传参不太舒服 . 偶然发现了这个工具 . 挺好用的 .
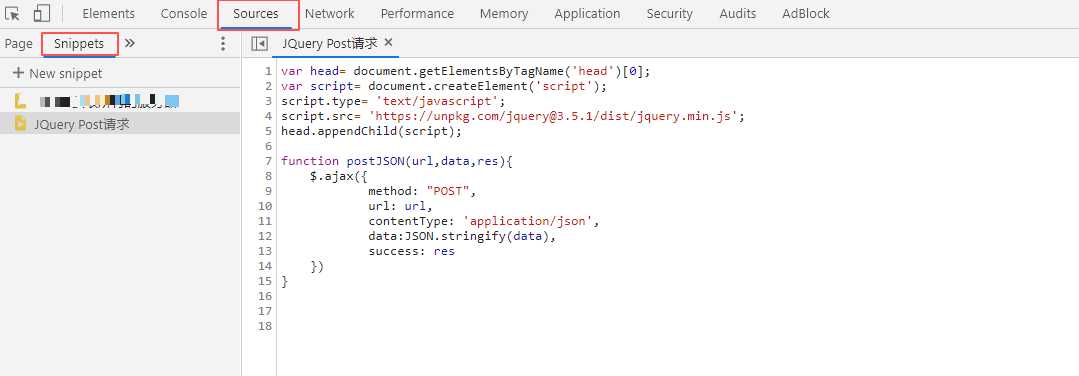
找到位置

使用方式
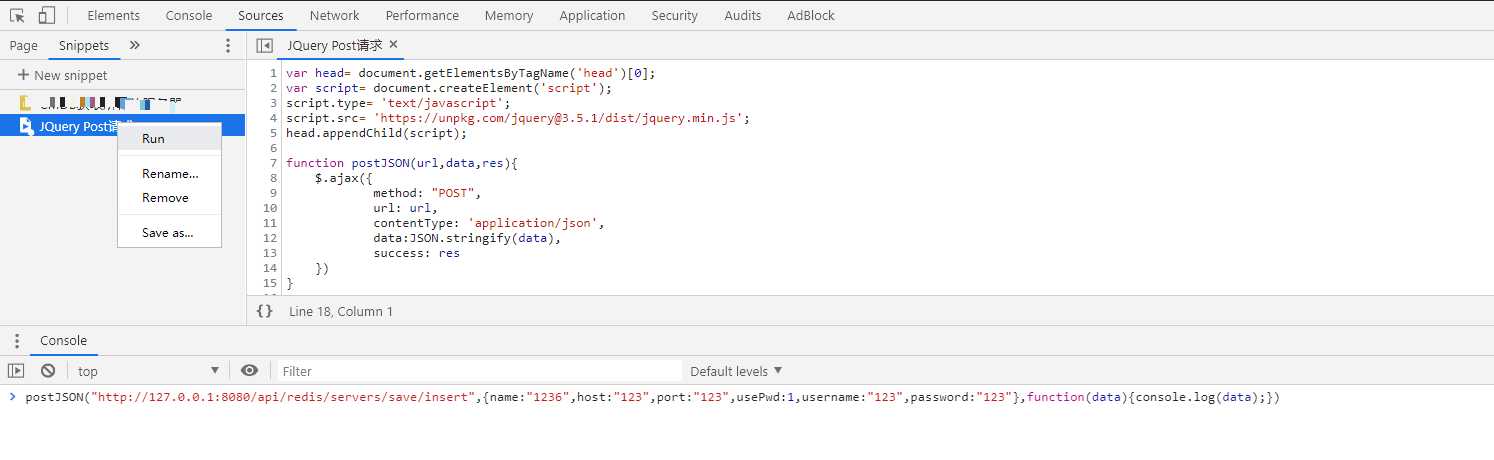
添加脚本片段 , 然后在脚本名称上右键, 点击执行(Run). 脚本就会执行起来 .
如果定义了方法 / 对象 等 . 那么执行后也可以直接在 控制台 使用了 .

目前我使用来看 , 有以下几点方便的地方:
保存JS脚本片段
这个 脚本是本地保存的 , 不区分网址. 所以在任意网站打开这个工具 , snippets都一直在的 .
所以只要你的浏览器不卸载 , snippets就不会丢 . 打开浏览器就能找到 .
快捷的请求
之前是用PostMan的 , 但感觉PostMan用多了电脑越来越卡 , chrome占用的内存越来越多.
后来用的Jmeter , Jmeter功能强大, 但就是配置起来比较麻烦 . 特别是需要登录的场景 , 需要拿cookie再执行请求 .
用 snippets , 如上, 可以定义一下简单的请求方法 . 然后就可以调用执行请求 .
一次执行多个请求 , 循环请求 , 等骚操作走起来 .
定义小工具脚本
常用一些小工具类 , 小脚本等 , 都可以定义起来 , 用的时候也方便 .
列几个我常用的脚本:
- 时间戳转换 : 一键转出来所有可能用到的时间戳, 毫秒000,毫秒999 , 就近小时的时间戳,就近天的时间戳
- 时间计算 : 时间差 , N久后 , N久前 等
- 拉博客 : 一键拉出各博客平台上的最新博客
哈哈, 生活从未如此舒服.
做一些 hack
小小的hack , 工具有些弱鸡 . 强大的还得上油猴 .
下面一些方向:
- 简单的爬虫
- 在线考试搜题
发挥想象力 , 能做的还有很多 .
以上是关于巧用chrome Snippets的主要内容,如果未能解决你的问题,请参考以下文章