echarts legend 自定义图例
Posted baiyq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts legend 自定义图例相关的知识,希望对你有一定的参考价值。
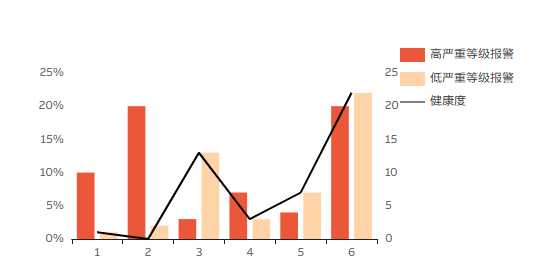
legend: { selectedMode: true, top: 0, right: 0, orient: ‘vertical‘, // itemWidth: 24, // itemHeight: 2, textStyle: { fontFamily: ‘ABBvoiceCNSG-Regular‘, fontSize: 12, }, // icon: ‘rect‘, data: [ { name:"高严重等级报警", icon:‘rect‘, }, { name:"低严重等级报警", icon: ‘rect‘ }, { name:"健康度", icon: ‘line‘ } ] },

最后:写的时候遇见一个小问题,改了icon图例变成空白了,后来发现是要和series里面的name对应起来
以上是关于echarts legend 自定义图例的主要内容,如果未能解决你的问题,请参考以下文章