react项目添加typescript类型定义文件 .d.ts
Posted graphics
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react项目添加typescript类型定义文件 .d.ts相关的知识,希望对你有一定的参考价值。
最近用react + antd mobile + typescript开发项目,其中使用了rc-form这个包,可惜没有typescript版本,导致找不到类型定义。
一起来重温一下这个经典的错误。
D:/Code/test/src/pages/me/register/RegisterTest.tsx TypeScript error in D:/Code/test/src/pages/me/register/RegisterTest.tsx(5,28): File ‘D:/Code/test/src/rc-form.d.ts‘ is not a module. TS2306 3 | import BrowserHistory from ‘../../../router/BrowserHistory‘; 4 | import { AppUrls } from ‘../../../http/AppUrls‘; > 5 | import { createForm } from "rc-form"; | ^ 6 | import MyToast from ‘../../../componets/MyToast‘; 7 | 8 | export function RegisterTest(props: any) {
解决办法:
在网上查了很久,那些修改typeRoots的方法根本不好使,太坑人了。下面的方法绝对好用!
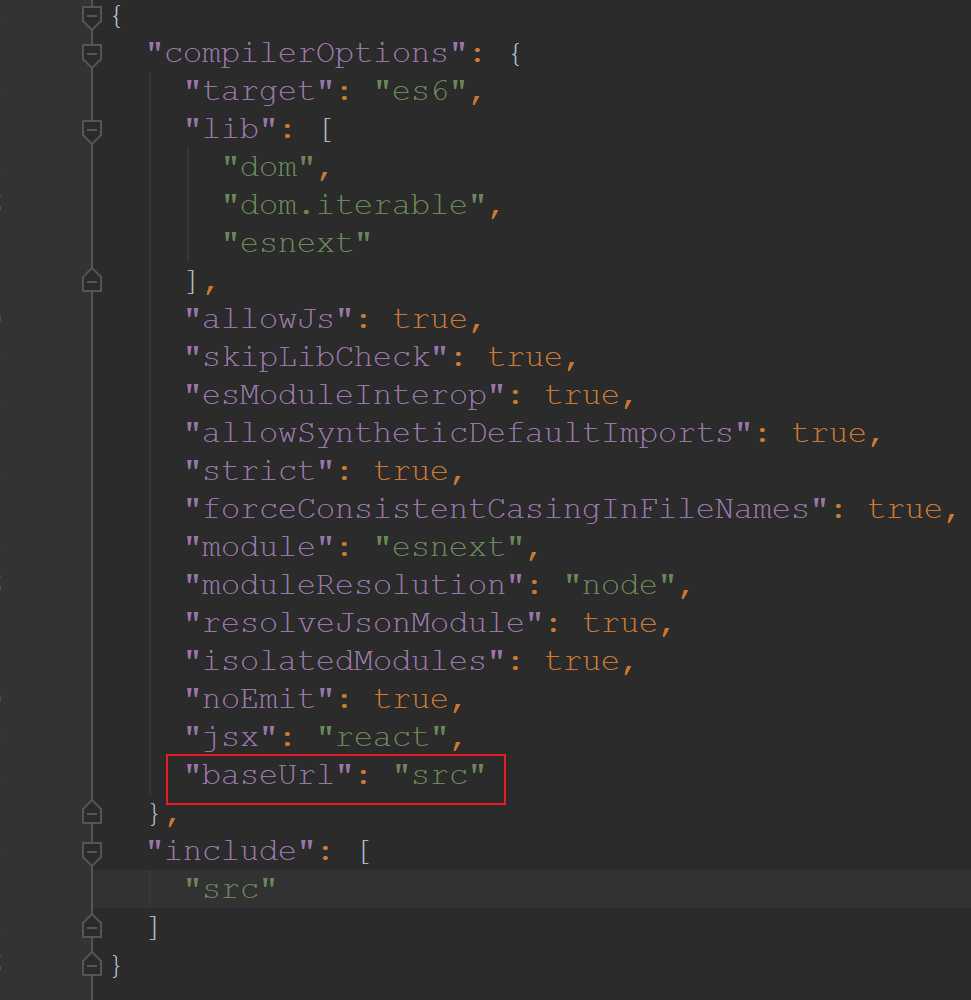
1. 修改项目根目录下的tsconfig.json文件,添加baseUrl选项,由于项目是用create-react-app创建的,这个值只能是src或者node_modules,推荐用src。

2. 编写类型定义文件rc-form.d.ts,内容如下:
declare module ‘rc-form‘ {
export const createForm: Function;
}
3. 将rc-form.d.ts放入项目的src目录下。
4. 在需要使用rc-form模块的文件里直接导入即可。
import { createForm } from "rc-form";
===
以上是关于react项目添加typescript类型定义文件 .d.ts的主要内容,如果未能解决你的问题,请参考以下文章
使用来自使用旧版 Typescript 确定类型的 Typescript 定义文件
深入浅出TypeScript- 在React项目中使用TypeScript
在 Typescript/React 应用程序中找不到“节点”的类型定义文件 [重复]