Vue图片浏览组件v-viewer使用
Posted seanvigour
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue图片浏览组件v-viewer使用相关的知识,希望对你有一定的参考价值。
简单介绍v-viewer的两种使用方法:
安装依赖:
npm install v-viewer --save
全局引入
import Viewer from ‘v-viewer‘ import ‘viewerjs/dist/viewer.css‘ Vue.use(Viewer)
数据格式:

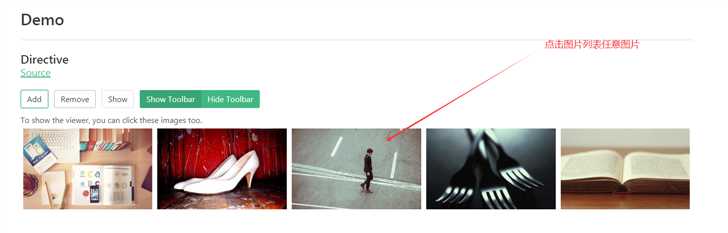
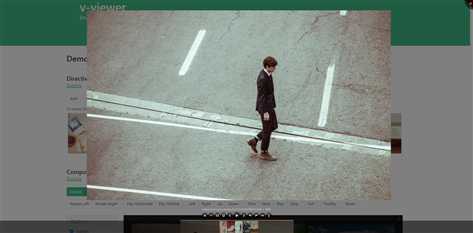
一:点击图片列表预览图片


<viewer :images="imagesList">
<img v-for="src in imagesList" :src="src" :key="src">
</viewer>
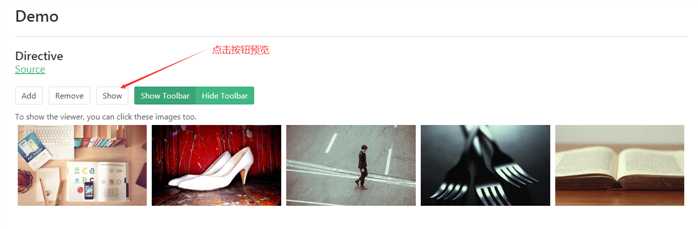
二:点击按钮预览图片

点击事件:

imageView () { const viewer = this.$el.querySelector(‘.images‘).$viewer viewer.show() }
图片列表:(触发点击事件前处于隐藏状态)
<div v-show="false" v-viewer="{movable: false}">
<img v-for="src in imageList" :src="src" :key="src">
</div>
三:了解更多使用方法
end
以上是关于Vue图片浏览组件v-viewer使用的主要内容,如果未能解决你的问题,请参考以下文章