数据类型
Posted let423
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据类型相关的知识,希望对你有一定的参考价值。
typeof 操作符
1. 可能得到的结果
"undefined" 如果这个值未定义
boolean 如果这个值是布尔值
string 如果这个值是字符串
number 如果这个值是数值
object 如果这个值是null或者对象
function 如果这个值是函数
2. take care
调用 typeof null 会返回 object,因为特殊值null被认为是一个空的对象引用
undefined 类型
- undefined 类型只有一个值,即特殊的 undefined
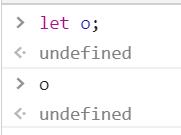
- 声明了变量但未对其初始化,这个变量的值就是 undefined

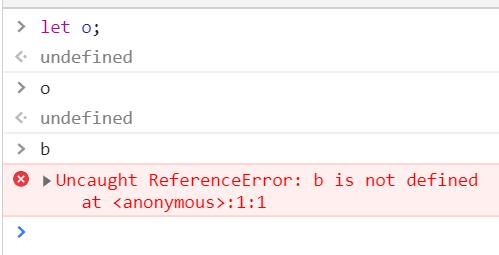
- 包含undefined值的变量与尚未定义的变量不同,调用尚未定义的变量会报错

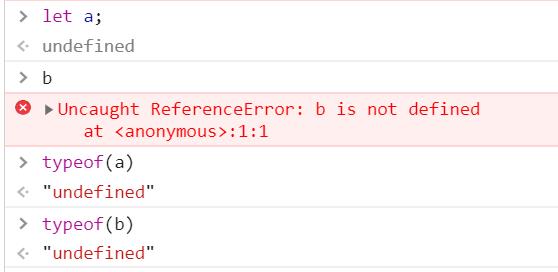
- 对未初始化的变量执行typeof操作符会返回 undefined 值,对未声明的变量执行typeof 操作符同样也会返回 undefined值

- 建议:显式地初始化变量,这样,用typeof操作符返回“undefined”值时可以知道被检测的变量还没被声明,而不是尚未初始化
- 注意

Null 类型
- Null 类型时第二个只有一个值的数据类型
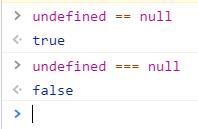
- 从逻辑上看,null表示一个空对象指针,这也是typeof操作符检测null值时会返回“object”的原因
- 如果定义的变量准备将来用户保存对象,那么最好将该变量初始化为null而不是其他值
Boolean 类型
- 只有两个字面值,true 和 false
- Boolean() 函数转换表

Number 类型
1. 浮点数值
- 由于保存浮点数值需要的内容空间是保存整数值的两倍,因此ECMAScript会不失时机地将浮点数值转换为整数值
let floatNum1 = 1.; // 解析为1
let floatNum2 = 10.0; // 解析为10
- 用e表示法表示的数值等于e前面的数值乘以10的指数次幂
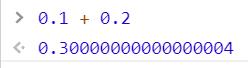
- 浮点数值的最高精度是17位,在算术计算时精确度不如整数(eg:0.1加0.2的结果不是0.3,如下所示)

2. 数值范围
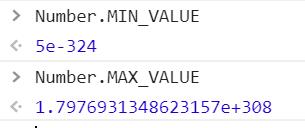
- 由于内存限制,ECMAScript 能表示的最小数值保存在Number.MIN_VALUE中(5e-324),能表示的最大数值保存在Number.MAX_VALUE中(1.7976931348623157e+308)

- 如果超出数值范围,如果是负数,则会被转换成 -Infinity(负无穷),如果是正数,则会被转换为 Infinity(正无穷)
- 如果某次计算返回了正或负的Infinity值,那么该值将无法参与下一次的计算
- isFinite() 可以用来确定一个数值是否有穷(在参数位于最小与最大数值之间会返回true)
3.NaN
NaN,即非数值(Not a Number),是一个特殊的数值,这个数值用于表示一个本来要返回数值的操作数未返回数值的情况(这样子就不会抛出错误)
- 在任何涉及NaN的操作都会返回NaN
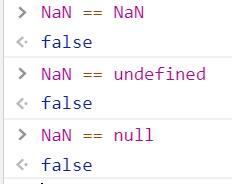
- NaN与任何值都不相等,包括NaN本身

- **isNaN() **接受一个参数,判断是否是NaN,如果是NaN 返回true(不能被转换为数值的值都会导致这个函数返回true)
console.log(isNaN(NaN)); // true
console.log(isNaN(10)); // false
console.log(isNaN(‘10‘)); // false
console.log(isNaN(‘blue‘)); // true (不能被转换为数值)
console.log(isNaN(true)); // false (可以被转换为数值1)
4. 数值转换
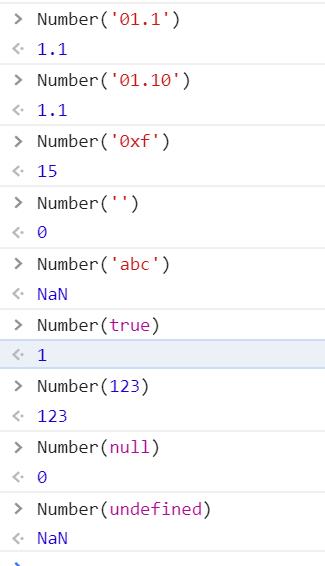
- Number():用于任何数据类型
转换规则:
(1) Boolean值:true-->1,false-->0
(2) 数字值:返回该数字值
(3) null值:返回0
(4) undefined值:返回NaN
(5) 字符串,遵守以下规则
a.如果字符串中只包含数字,则将其转换为十进制数值
b.如果字符串中包含有效的浮点格式,则将其转换为对应的浮点数值(会忽略前导0)
c.如果字符串中包含有效的十六进制格式,则将其转换为相同大小的十进制整数值
d.如果字符串是空,则将其转换为0
e.如果字符串中包含除上述格式之外的字符,则将其转换为NaN

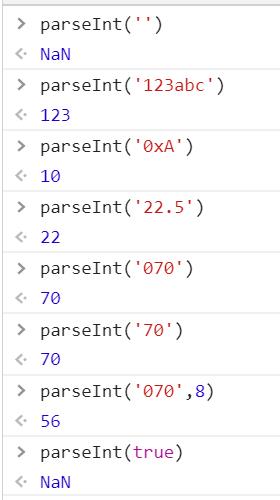
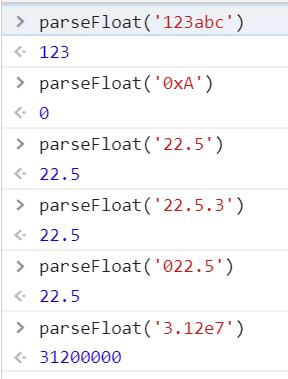
- parseInt()、parseFloat():专门用于把字符串转换成数值
(1)使用parseInt()解析八进制字面量的字符串时,ECMAScript3和ECMAScript5存在分歧,因此建议明确指定基数
let num = parseInt(‘070‘); //ECMAScript3认为是56(八进制),而ECMAScript5认为是70(十进制)

(2)parseFloat() 只解析十进制值,因此它没有用第二个参数来指定基数的用法

String 类型
1. 字符串的特点
ECMAScript 中的字符串是不可变的,也就是说,字符串一旦创建,它们的值就不能改变。要改变某个变量保存的字符串,首先要销毁原来的字符串,然后再用另一个包含新值的字符串填充该变量
2. 转换为字符串
- 把一个值转换为一个字符串有两种方式:
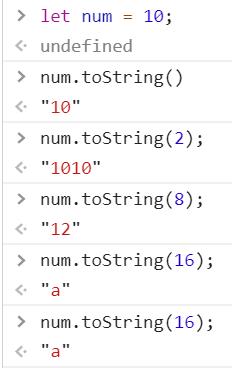
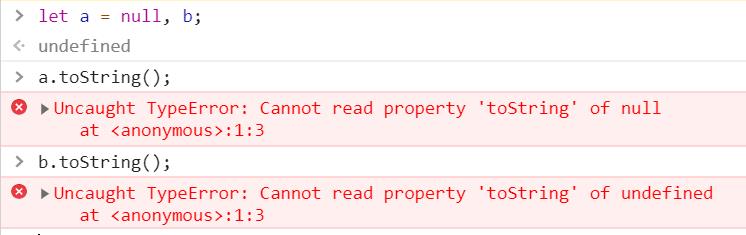
(1)toString()方法( null 和 undefined 没有此方法)


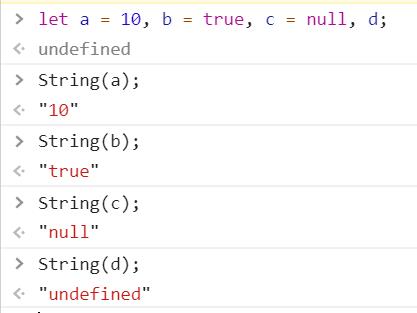
(2)String()方法(能够将任何类型的值转换为字符串)
规则:
(1)如果值有toString()方法,则调用该方法(没有参数)并返回相应的结果
(2)如果值是null,则返回"null"
(3)如果值是undefined,则返回"undefined"

Object 类型
ECMAScript 中的对象其实就是一组数据和功能的集合
Object的属性和方法:
(1) constructor():保存着用于创建当前对象的函数
(2) hasOwnProperty():用于检查给定的属性再当前对象实例中是否存在
(3) isPrototypeOf(object):用于检查传入的对象是否是当前对象的原型
(4) propertyIsEnumerable(propertyName):用来检查给定的属性是否可以用for-in语句来枚举
(5) toLocalString():返回对象的字符串表示,该字符串与执行环境的地区对应
(6) toString():返回对象的字符串表示
(7) valueOf():返回对象的字符串、数值和布尔值表示。通常与toString()方法的返回值相同
以上是关于数据类型的主要内容,如果未能解决你的问题,请参考以下文章
对“xxx”类型的已垃圾回收委托进行了回调。这可能会导致应用程序崩溃损坏和数据丢失。向非托管代码传递委托时,托管应用程序必须让这些委托保持活动状态,直到确信不会再次调用它们。 错误解决一例。(代码片段