记录 script module
Posted bhb-tai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记录 script module相关的知识,希望对你有一定的参考价值。
在 ES6 之前,社区制定了一些模块加载方案,最主要的有 CommonJS 和 AMD 两种。前者用于服务器,后者用于浏览器。ES6 在语言标准的层面上,实现了模块功能,而且实现得相当简单,完全可以取代现有的 CommonJS 和 AMD 规范,成为浏览器和服务器通用的模块解决方案。
ES6 模块的设计思想,是尽量的静态化,使得编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonJS 和 AMD 模块,都只能在运行时确定这些东西。比如,CommonJS 模块就是对象,输入时必须查找对象属性。
// 例如这样的CommonJS模块
let { stat, exists, readFile } = require(‘fs‘);
运行时 先把fs文件所有的东西加载出来再取值 缺点 加载的东西过多,有可能影响项目运行的性能
ES6 模块不是对象,而是通过export命令显式指定输出的代码,再通过import命令输入。
// ES6模块
import { stat, exists, readFile } from ‘fs‘;
上面代码的实质是从fs模块加载3个方法,其他方法不加载。这种加载称为“编译时加载”或者静态加载,即 ES6 可以在编译时就完成模块加载,效率要比 CommonJS 模块的加载方式高。当然,这也导致了没法引用 ES6 模块本身,因为它不是对象。做到按需加载
由于 ES6 模块是编译时加载,使得静态分析成为可能。能进一步拓宽 javascript 的语法,比如引入宏(macro)和类型检验(type system)这些只能靠静态分析实现的功能。
ES6还有以下好处:
不再需要UMD模块格式了,将来服务器和浏览器都会支持 ES6 模块格式。目前,通过各种工具库,其实已经做到了这一点。
将来浏览器的新 API 就能用模块格式提供,不再必要做成全局变量或者navigator对象的属性。
不再需要对象作为命名空间(比如Math对象),未来这些功能可以通过模块提供。
export 命令
用于规定模块的对外接口


推荐在脚本尾部一次导出所有要导出的内容 能够一眼看出导出了哪些内容
export命令除了输出变量,还可以输出函数或类(class)。

通常情况下,export输出的变量就是本来的名字,但是可以使用as关键字重命名。

上面代码使用as关键字,重命名了函数v1和v2的对外接口。重命名后,v2可以用不同的名字输出两次
export语句输出的接口,与其对应的值是动态绑定关系,即通过该接口,可以取到模块内部实时的值。

上面代码输出变量foo,值为bar,500毫秒之后变成baz。
这一点与CommonJS规范完全不同。CommonJS模块输出的是值的缓存,不存在动态更新
export命令可以出现在模块的任何位置,只要处于模块顶层就可以。如果处于块级作用域内,就会报错,下一节的import命令也是如此。这是因为处于条件代码块之中,就没法做静态优化了,违背了ES6模块的设计初衷。

import 命令
使用export命令定义了模块的对外接口以后,其他 JS 文件就可以通过import命令加载这个模块。
import {firstName, lastName, year} from ‘./profile‘;
如果想为输入的变量重新取一个名字,import命令要使用as关键字,将输入的变量重命名。
import后面的from指定模块文件的位置,可以是相对路径,也可以是绝对路径,.js路径可以省略。如果只是模块名,不带有路径,那么必须有配置文件,告诉 JavaScript 引擎该模块的位置。

上面代码中,util是模块文件名,由于不带有路径,必须通过配置,告诉引擎怎么取到这个模块。
注意,import命令具有提升效果,会提升到整个模块的头部,首先执行。

上面的代码不会报错,因为import的执行早于foo的调用。这种行为的本质是,import命令是编译阶段执行的,在代码运行之前。
由于import是静态执行,所以不能使用表达式和变量,这些只有在运行时才能得到结果的语法结构。

上面三种写法都会报错,因为它们用到了表达式、变量和if结构。在静态分析阶段(编译阶段),这些语法都是没法得到值的。
import语句会执行所加载的模块 可以 import xxx
如果多次重复执行同一句import语句,那么只会执行一次,而不会执行多次。
import {a} form moduleA import {b} form moduleA ===> import {a, b} from moduleA import语句是 Singleton 模式
模块的整体加载
除了指定加载某个输出值,还可以使用整体加载,即用星号(*)指定一个对象,所有输出值都加载在这个对象上面。


上面写法是逐一指定要加载的方法,整体加载的写法如下。
export default 命令
为了给用户提供方便,让他们不用阅读文档就能加载模块,就要用到export default命令,为模块指定默认输出。

上面代码是一个模块文件export-default.js,它的默认输出是一个函数。
其他模块加载该模块时,import命令可以为该匿名函数指定任意名字。

上面代码的import命令,可以用任意名称指向export-default.js输出的方法,这时就不需要知道原模块输出的函数名。需要注意的是,这时import命令后面,不使用大括号。
export default命令用在非匿名函数前,也是可以的

上面代码中,foo函数的函数名foo,在模块外部是无效的。加载的时候,视同匿名函数加载。忽略了函数名
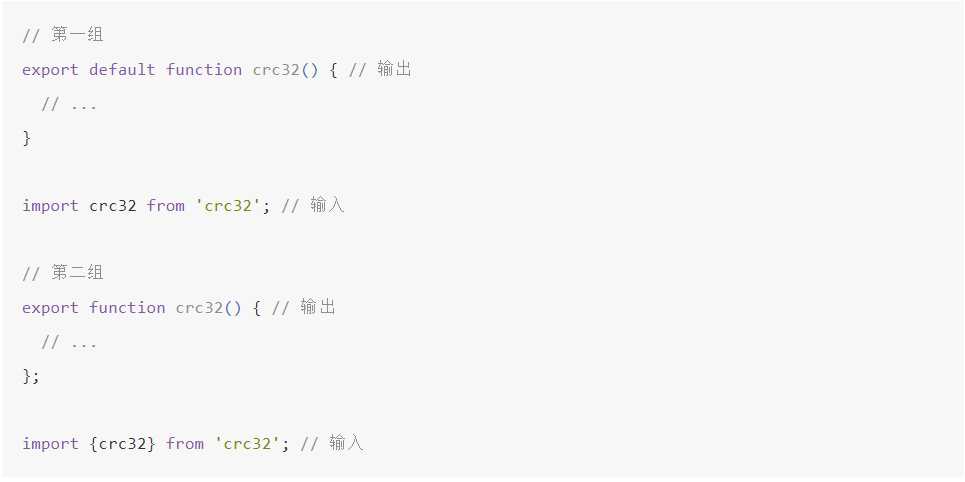
比较一下默认输出和正常输出。

上面代码的两组写法,第一组是使用export default时,对应的import语句不需要使用大括号;第二组是不使用export default时,对应的import语句需要使用大括号。
export default命令用于指定模块的默认输出。显然,一个模块只能有一个默认输出,因此export default命令只能使用一次。所以,import命令后面才不用加大括号,因为只可能对应一个方法。
本质上,export default就是输出一个叫做default的变量或方法,然后系统允许你为它取任意名字。

正是因为export default命令其实只是输出一个叫做default的变量或方法,所以它后面不能跟变量声明语句。

上面代码中,export default a 的含义是将变量a的值赋给变量default。所以,最后一种写法会报错。
export 与 import 的复合写法
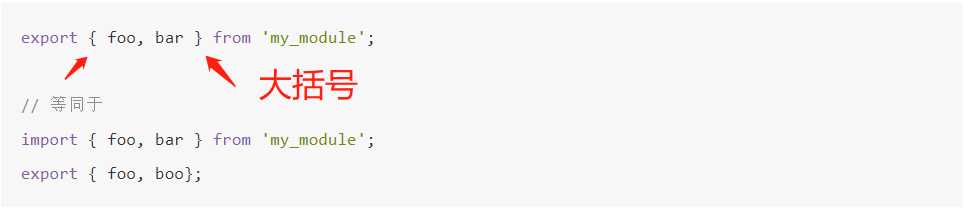
如果在一个模块之中,先输入后输出同一个模块,import语句可以与export语句写在一起。

上面代码中,export和import语句可以结合在一起,写成一行。
模块的接口改名和整体输出,也可以采用这种写法。

默认接口的写法如下。

具名接口改为默认接口的写法如下。

同样地,默认接口也可以改名为具名接口。

模块的继承
模块之间也可以继承。
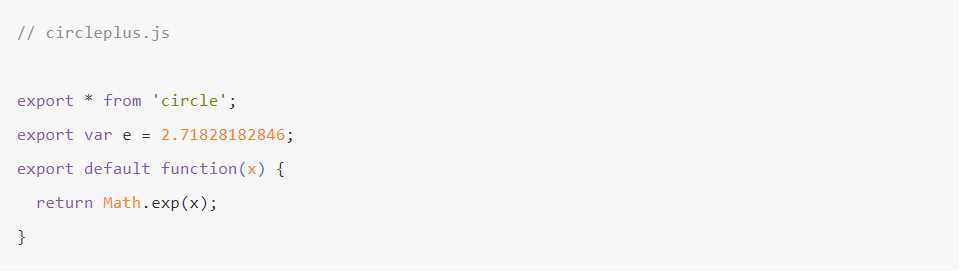
假设有一个circleplus模块,继承了circle模块。

上面代码中的export *,表示再输出circle模块的所有属性和方法。注意,export *命令会忽略circle模块的default方法。然后,上面代码又输出了自定义的e变量和默认方法。
这时,也可以将circle的属性或方法,改名后再输出。

上面代码表示,只输出circle模块的area方法,且将其改名为circleArea。
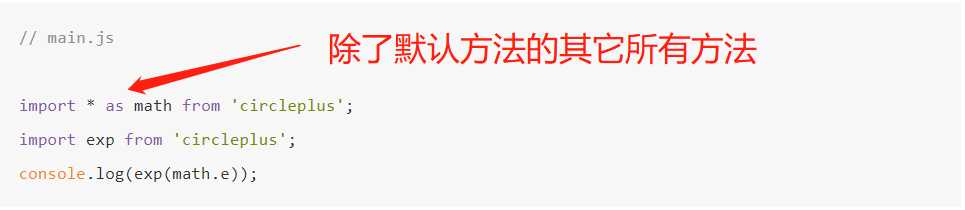
加载上面模块的写法如下。

上面代码中的import exp表示,将circleplus模块的默认方法加载为exp方法。
ES6模块加载的实质
ES6模块加载的机制,与CommonJS模块完全不同。CommonJS模块输出的是一个值的拷贝(不会变化),而ES6模块输出的是值的引用(会变化)。
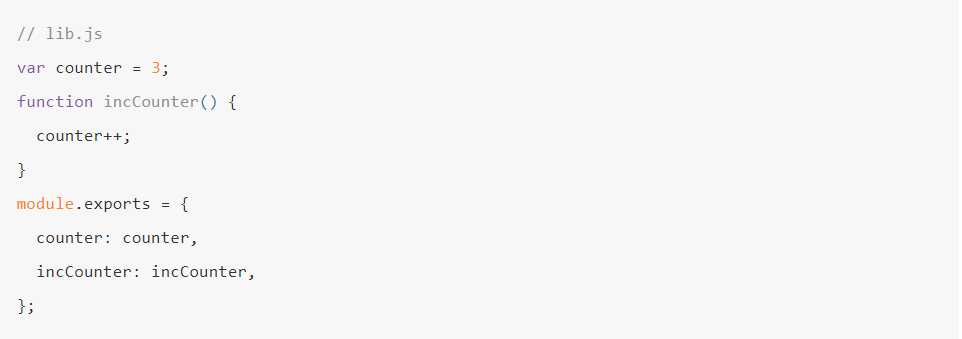
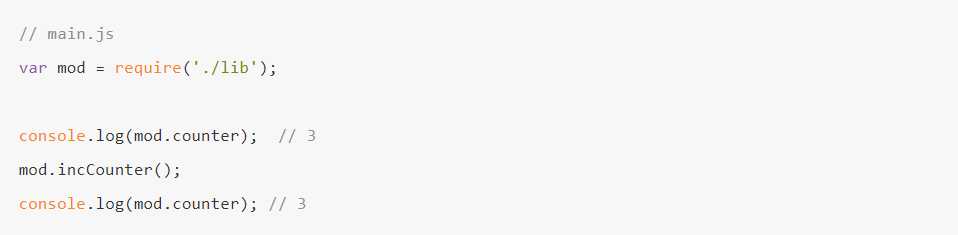
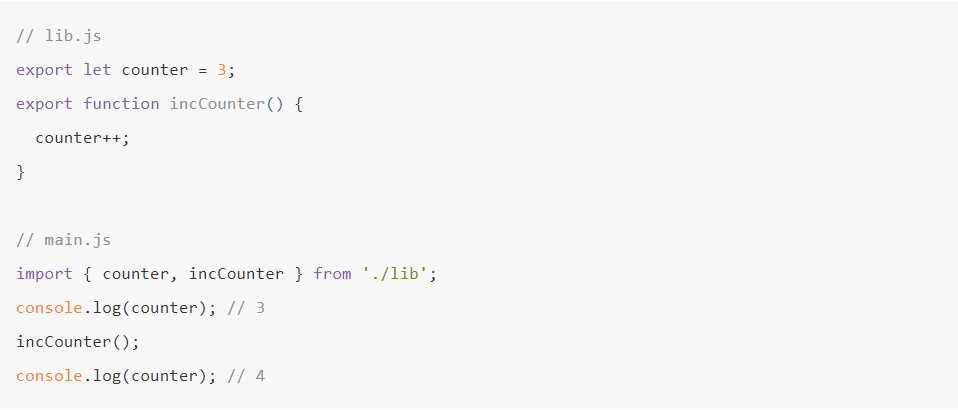
CommonJS模块输出的是被输出值的拷贝,也就是说,一旦输出一个值,模块内部的变化就影响不到这个值。

上面代码输出内部变量counter和改写这个变量的内部方法incCounter。然后,在main.js里面加载这个模块

ES6模块的运行机制与CommonJS不一样,它遇到模块加载命令import时,不会去执行模块,而是只生成一个动态的只读引用。等到真的需要用到时,再到模块里面去取值,换句话说,ES6的输入有点像Unix系统的“符号连接”,原始值变了,import输入的值也会跟着变。因此,ES6模块是动态引用,并且不会缓存值,模块里面的变量绑定其所在的模块。

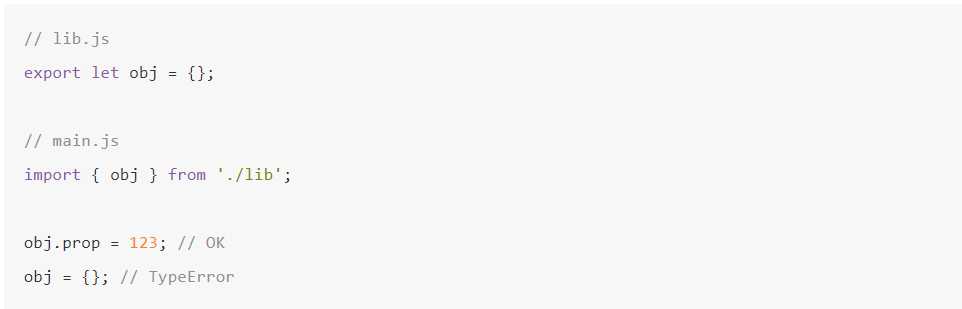
由于ES6输入的模块变量,只是一个“符号连接”,所以这个变量是只读的,对它进行重新赋值会报错。

浏览器的模块加载
浏览器使用 ES6 模块的语法如下。
<script type="module" src="foo.js"></script>
上面代码在网页中插入一个模块foo.js,由于type属性设为module,所以浏览器知道这是一个 ES6 模块。
浏览器对于带有type="module"的<script>,都是异步加载外部脚本,不会造成堵塞浏览器。
对于外部的模块脚本(上例是foo.js),有几点需要注意。
1.该脚本自动采用严格模块。
2.该脚本内部的顶层变量,都只在该脚本内部有效,外部不可见。
3.该脚本内部的顶层的this关键字,返回undefined,而不是指向window。
循环加载
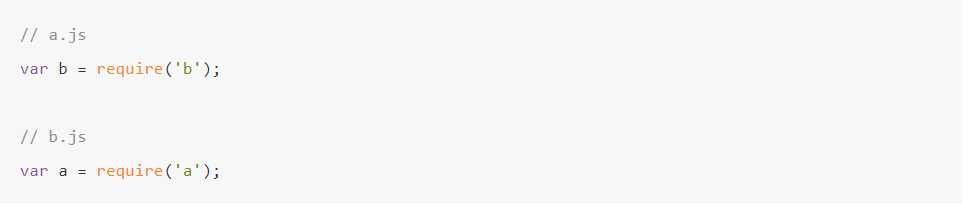
“循环加载”(circular dependency)指的是,a脚本的执行依赖b脚本,而b脚本的执行又依赖a脚本。

通常,“循环加载”表示存在强耦合,如果处理不好,还可能导致递归加载,使得程序无法执行,因此应该避免出现。
ES6模块的转码
除了babel 还可以用以下方法
1.ES6 module transpiler
npm install -g es6-module-transpiler
compile-modules convert file1.js file2.js
转码 file1.js file2.js
compile-modules convert -o out.js file1.js
转码 file1.js 为out.js
2.SystemJS
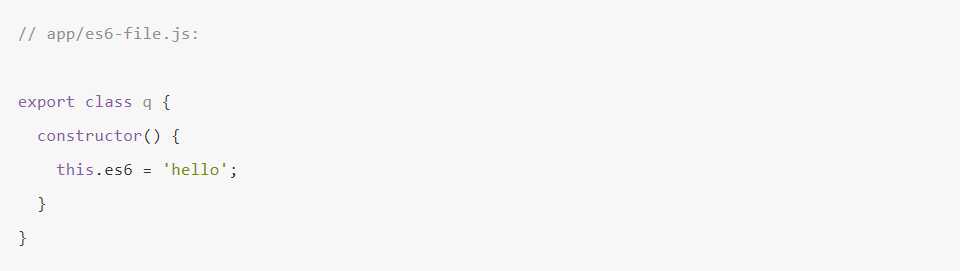
使用时,先在网页内载入system.js文件。
<script src="system.js"></script>
然后,使用System.import方法加载模块文件。
<script>
System.import(‘./app.js‘);
</script>
需要注意的是,System.import使用异步加载,返回一个 Promise 对象,可以针对这个对象编程。


以上是关于记录 script module的主要内容,如果未能解决你的问题,请参考以下文章