BOM(ScreenLeftScreenTop总结)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BOM(ScreenLeftScreenTop总结)相关的知识,希望对你有一定的参考价值。
所以,即使是获取了这两个属性,也不能得到浏览器相对于屏幕的准确位置。。。。
另外,这些属性都是只读的,不能修改




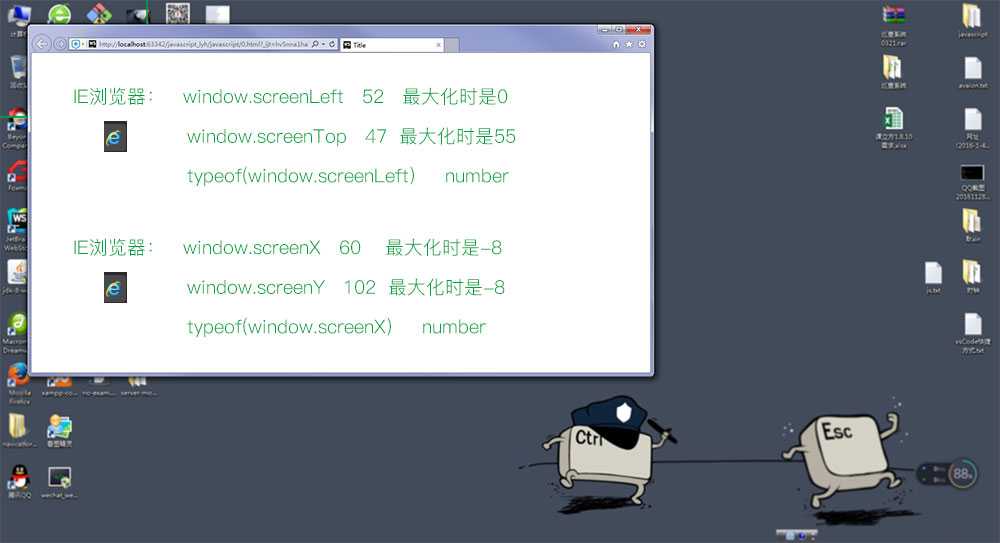
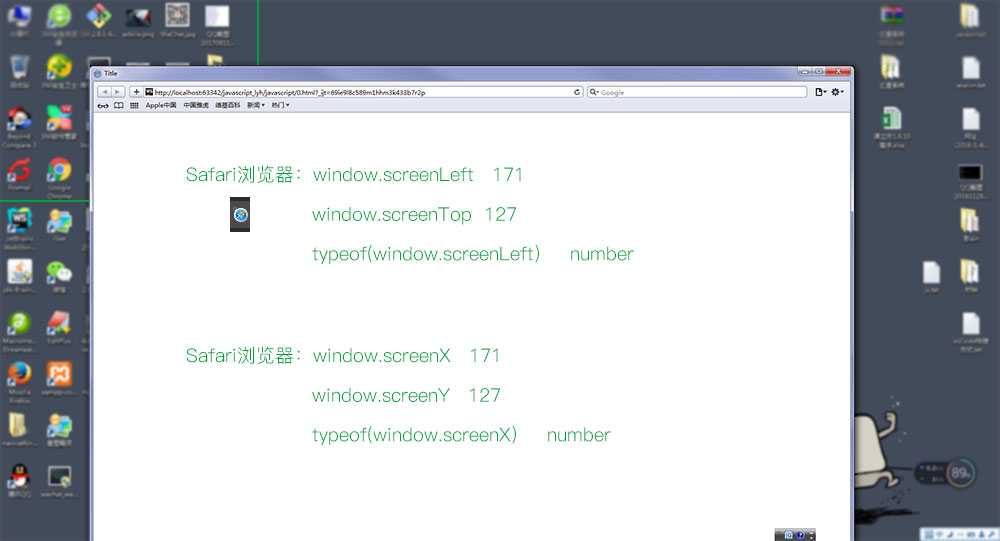
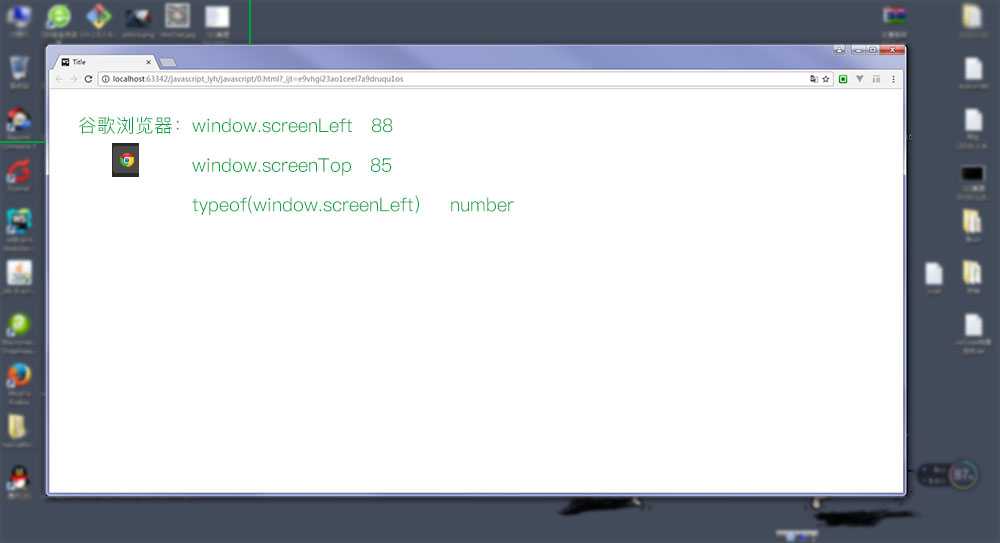
alert(screenLeft); //IE支持
alert(screenTop);
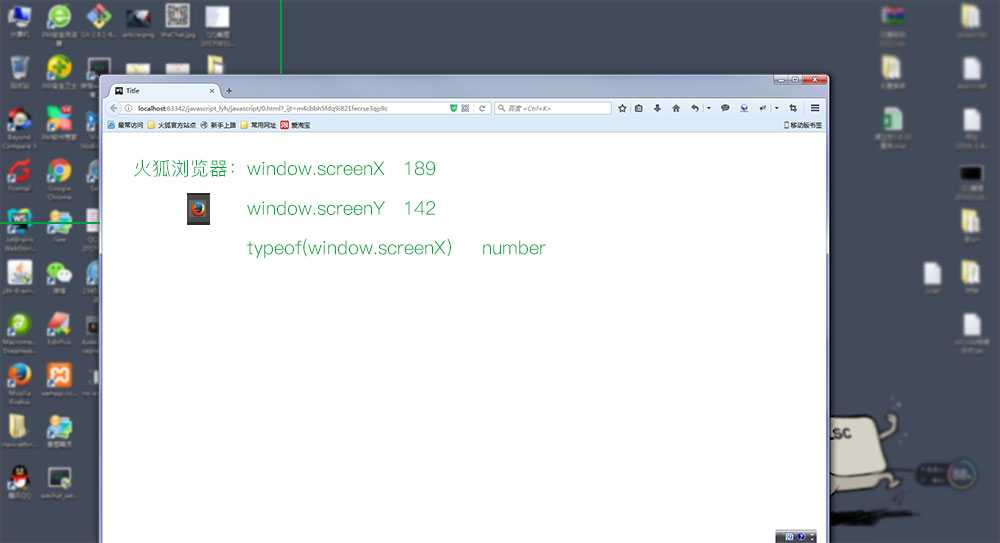
这两个属性,火狐不认识,就会当作是没有声明初始化的变量,会报错
我们就必须强制在这个属性前加上window.
alert(typeof window.screenLeft); //火狐是undefined,其他number
alert(window.screenX); //IE不支持了,支持火狐
alert(window.screenY);
跨浏览器操作获取窗口的位置:主要兼容IE和火狐
var leftX=typeof window.screenLeft==‘number‘?window.screenLeft:window.screenX;
var leftY=typeof window.screenTop==‘number‘?window.screenTop:window.screenY;
以上是关于BOM(ScreenLeftScreenTop总结)的主要内容,如果未能解决你的问题,请参考以下文章