map 地图组件
Posted xiaoliziaaa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了map 地图组件相关的知识,希望对你有一定的参考价值。
地图选择器网址
baseUrl:
https://gallerybox.echartsjs.com
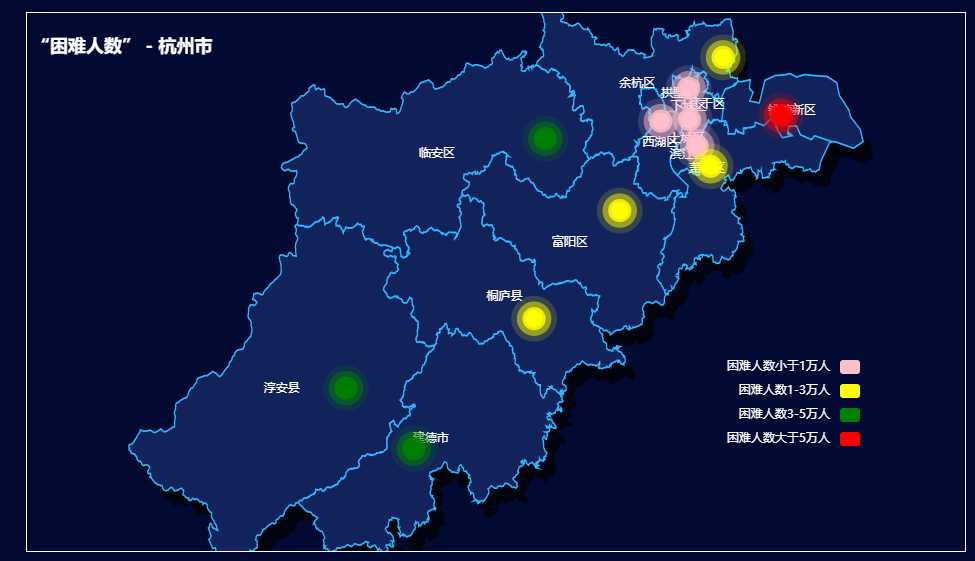
1.geo+visualMap+波纹


// https://gallerybox.echartsjs.com/asset/get/s/data-1591343795436-TgLtkd9hN.json (function () { let mapDate = [{ name: ‘江干区‘, value: [120.185, 30.274, 2999] }, { name: ‘拱墅区‘, value: [120.182, 30.351, 6354] }, { name: ‘西湖区‘, value: [120.091, 30.27, 5841] }, { name: ‘滨江区‘, value: [120.21, 30.209, 9842] }, { name: ‘萧山区‘, value: [120.254, 30.159, 29999] }, { name: ‘余杭区‘, value: [120.295, 30.427, 10245] }, { name: ‘富阳区‘, value: [119.956, 30.05, 23014] }, { name: ‘桐庐县‘, value: [119.675, 29.784, 10245] }, { name: ‘淳安县‘, value: [119.058, 29.613, 45210] }, { name: ‘建德市‘, value: [119.28, 29.464, 36524] }, { name: ‘临安区‘, value: [119.712, 30.227, 32014] }, { name: ‘钱塘新区‘, value: [120.485, 30.284, 62247] } ]; let option = { title: { top: 20, text: ‘“困难人数” - 杭州市‘, left: ‘left‘, textStyle: { color: ‘#fff‘ } }, //视觉映射组件 visualMap: { type: ‘piecewise‘,//分段型视觉映射组件 // min: 0, // max: 1000000, right: 100, //视觉映射组件位置 inverse: true,//是否反转视觉映射组件 seriesIndex: 1,//指定取哪个系列的数据 seriesIndex=1对应type=effectScattereffectScatter系列,这里面的data属性和需要视觉映射 bottom: 100, textStyle: { color: ‘#FFFF‘ }, // lt(小于,little than),gt(大于,greater than) //分段 pieces: [{ gt: 50000, color: ‘red‘, label: ‘困难人数大于5万人‘ }, //(50000,+无穷) { gt: 30000, lte: 50000, color: ‘green‘, label: ‘困难人数3-5万人‘ }, //(30000,50000] { gt: 10000, lte: 30000, color: ‘yellow‘, label: ‘困难人数1-3万人‘ }, //(10000,30000] { lte: 10000, color: ‘pink‘, label: ‘困难人数小于1万人‘ //[-无穷,10000] } ], }, // //地理坐标系组件。放在下面 geo: { map: ‘hanzhou‘, aspectScale: 0.75, //长宽比 zoom: 1.3, roam: false, //是否开启鼠标缩放和平移漫游true=‘scale‘ +‘move‘ itemStyle: { // areaColor: ‘red‘,// shadowColor: ‘rgba(0,0,0,.7)‘, //182f68 shadowOffsetX: 10, shadowOffsetY: 15, //作为阴影陪衬 } }, series: [ { type: ‘map‘, zoom: 1.3, //当前视角的缩放比例。 roam: false, map: ‘hanzhou‘, //echarts.registerMap(‘hanzhou‘)必须同名 label: { //地图区域上的文字 show: true, textStyle: { color: ‘#fff‘ }, }, itemStyle: { borderColor: ‘#2ab8ff‘,//2ab8ff borderWidth: 1.5, areaColor: ‘#12235c‘, //这个才是地图区域颜色 }, emphasis: { label: { show: true, color: "#fff", fontWeight: 700, fontSize: 18, }, itemStyle: { areaColor: ‘#2AB8FF‘, //鼠标放上去的强调色 borderColor: "green" } } }, { type: ‘effectScatter‘, //带有涟漪特效动画的散点 coordinateSystem: ‘geo‘, //该系列使用的坐标系就是上面定义的 geo坐标系 effectType: ‘ripple‘, //特效类型,目前只支持涟漪特效‘ripple‘。 showEffectOn: ‘render‘, //配置何时显示特效。render‘ 绘制完成后显示特效。 rippleEffect: { //涟漪特效相关配置。 period: 10, //动画的周期,秒数。 scale: 3, //动画中波纹向外扩散的最大距离 brushType: ‘fill‘ //波纹的绘制方式 可选 ‘stroke‘ 和 ‘fill‘。 }, symbol:‘circle‘, //波纹标记的图形。circle rect roundRect arrow symbolSize:17, //波纹最里面的大小 hoverAnimation: true, // 一旦用了visualMap itemStyle配置无效 // itemStyle: { // color: ‘#fff‘, // shadowBlur: 10, // shadowColor: ‘#333‘, // borderType:‘dotted‘ // }, data: mapDate } ] }; $.get(‘/data/1hangzhou.json‘, handleData) function handleData(geoJson) { echarts.registerMap(‘hanzhou‘, geoJson); drawMap() } function drawMap() { let map1 = document.getElementById(‘map1‘) let myChart = echarts.init(map1) myChart.setOption(option) } })();
以上是关于map 地图组件的主要内容,如果未能解决你的问题,请参考以下文章
