Vue基础---- 组件化开发
Posted tusong1126
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue基础---- 组件化开发相关的知识,希望对你有一定的参考价值。
基本结构:
◆1、组件化开发思想
◆2、组件注册
◆3、Vue调试工具用法
◆4、组件间数据交互
◆5、组件插槽
◆6、基于组件的案例
◆1、组件化开发思想
优点:
提高开发效率
方便重复使用
简化调试步骤
提升整个项目的可维护性
便于多人协同开发
方便重复使用
简化调试步骤
提升整个项目的可维护性
便于多人协同开发
◆2、组件注册
2.1 全局组件
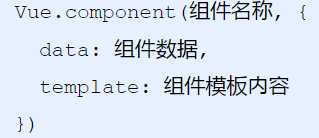
1> 全局组件注册语法

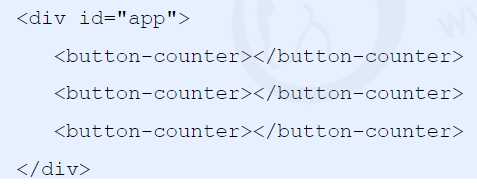
2> 组件用法

3> 组件注册注意事项
1、组件参数的data值必须是函数
2、组件模板必须是单个根元素
3、组件模板的内容可以是模板字符串(``,因为放在一行内可能造成代码可读性差)
4. 组件命名方式:
短横线方式 Vue.component(‘my-component‘, { /* ... */ })
驼峰方式 Vue.component(‘MyComponent‘, { /* ... */ })
4> 具体使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> </head> <body> <div id="app"> <button-counter></button-counter> <button-counter></button-counter> <button-counter></button-counter> </div> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript"> /* 组件注册注意事项 1、组件参数的data值必须是函数,
之前实例化的时候是一个对象{},使用函数可以形成一个闭包环境,保证每一个组件都是拥有一份独立的数据
2、组件模板必须是单个根元素
<button @click="handle">点击了{{count}}次</button><button>测试</button> ---不行
解决方法:<div><button @click="handle">点击了{{count}}次</button><button>测试</button></div>
3、组件模板的内容可以是模板字符串
( ``,因为放在一行内,不直观造成代码可读性差) */ Vue.component("button-counter", { data: function () { return { count: 0, }; }, // template: ‘<div><button @click="handle">点击了{{count}}次</button><button>测试</button></div>‘, template: ` <div> <button @click="handle">点击了{{count}}次</button> <button>测试123</button> </div> `, methods: { handle: function () { this.count += 2; }, }, }); var vm = new Vue({ el: "#app", data: { }, }); </script> </body> </html>
2.2 局部组件
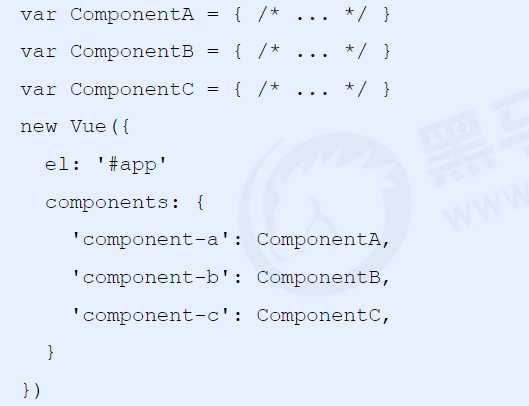
1> 局部组件注册语法

2> 注意事项及代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<hello-world></hello-world>
<hello-tom></hello-tom>
<hello-jerry></hello-jerry>
<test-com></test-com>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
局部组件注册
局部组件只能在注册他的父组件中使用
*/
Vue.component(‘test-com‘,{
template: ‘<div>Test<hello-world></hello-world></div>‘,
//全局组件中不可用,只能在注册他的父组件中使用 <div id="app"></div>
});
var HelloWorld = {
data: function(){
return {
msg: ‘HelloWorld‘
}
},
template: ‘<div>{{msg}}</div>‘
};
var HelloTom = {
data: function(){
return {
msg: ‘HelloTom‘
}
},
template: ‘<div>{{msg}}</div>‘
};
var HelloJerry = {
data: function(){
return {
msg: ‘HelloJerry‘
}
},
template: ‘<div>{{msg}}</div>‘
};
var vm = new Vue({
el: ‘#app‘,
data: {
},
components: {
‘hello-world‘: HelloWorld,
‘hello-tom‘: HelloTom,
‘hello-jerry‘: HelloJerry
}
});
</script>
</body>
</html>
◆4、组件间数据交互
4.1 父组件向子组件传值
4.2 子组件向父组件传值
4.3 兄弟组件间传值
以上是关于Vue基础---- 组件化开发的主要内容,如果未能解决你的问题,请参考以下文章