vue iview table表格 根据后端数据动态设置已选
Posted gaoxiong666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue iview table表格 根据后端数据动态设置已选相关的知识,希望对你有一定的参考价值。
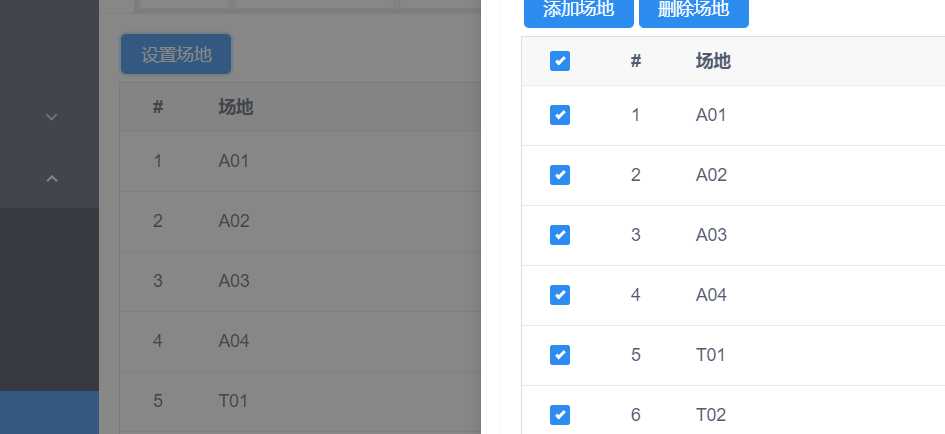
先上需求,如图:主页是个子表,抽屉页是个父表,
主页中已有的数据,要在抽屉页中已勾选的形式展示

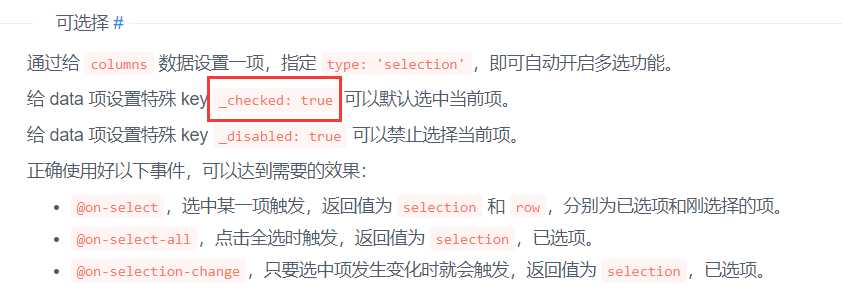
惯例先看文档,然后百度

1 { 2 name : ‘李云曦‘, 3 age : ‘18‘, 4 _checked : true //true表示选中 5 )
琢磨半天没想出来前端怎么动态的设置已选,于是改起了后端
model里新增一个字段,然后遍历list赋值
1 public bool _checked { get; set; }
1 list.ForEach(x=> 2 { 3 if(x.Seled == "Y" ) 4 { 5 x._checked = true; 6 } 7 else 8 { 9 x._checked = false; 10 } 11 });
OK
以上是关于vue iview table表格 根据后端数据动态设置已选的主要内容,如果未能解决你的问题,请参考以下文章