微信小程序-基于云开发 CMS + Vant Weapp 电商 Demo 来了!
Posted gdragon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-基于云开发 CMS + Vant Weapp 电商 Demo 来了!相关的知识,希望对你有一定的参考价值。
很久就在计划的 Demo,他来了!
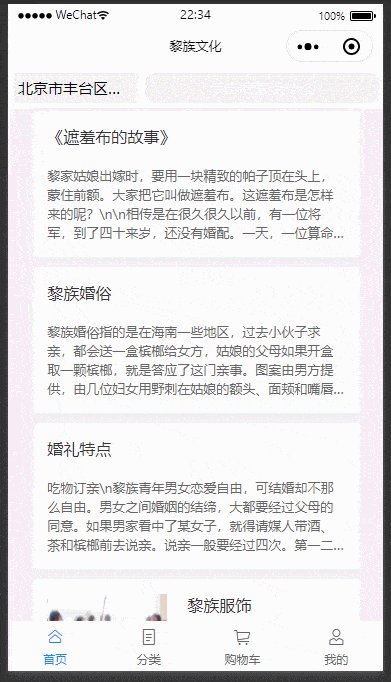
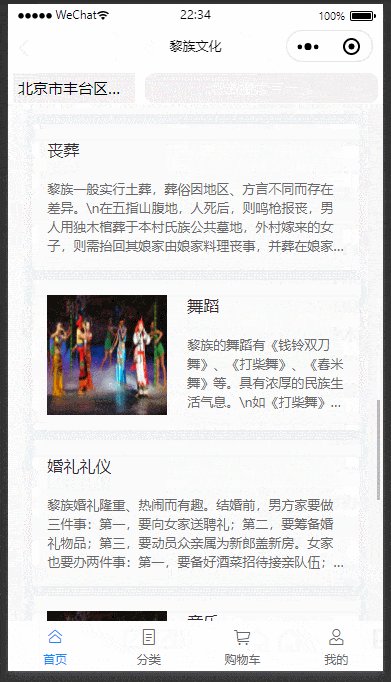
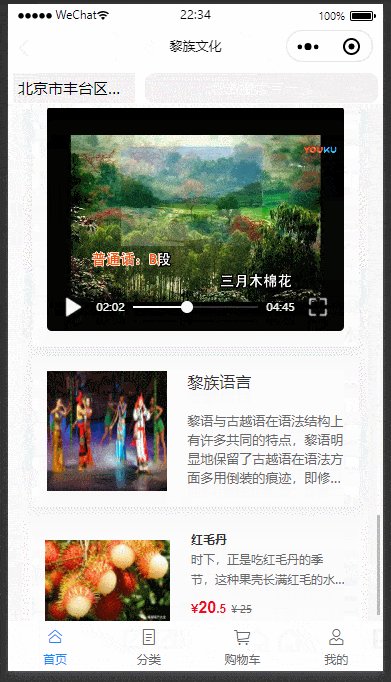
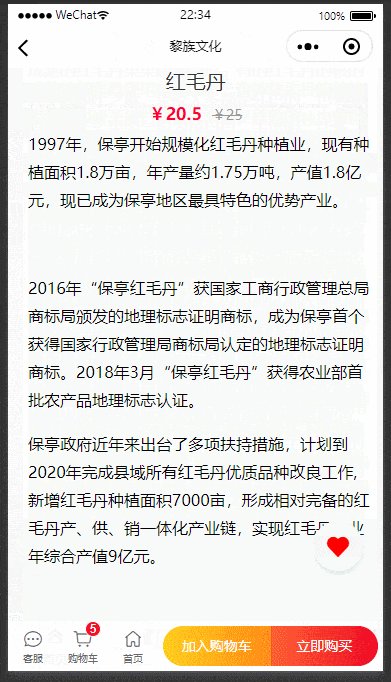
先来看个目前已经实现的本地页面效果图:


由于每个用户只能拥有 5 个微信小程序,我个人原因只能在之前已经上线的一个小程序《黎族文化传承》中进行修改,也是由于这个小程序是个人类型小程序,我后来加的这些属于电商功能,个人小程序是不支持的上线的,所以线上是没法看到上面所展示的效果。
上面的效果图基本上一个电商该有的功能都罗列了,
目前仅实现了首页功能,其他功能都还是静态页面。
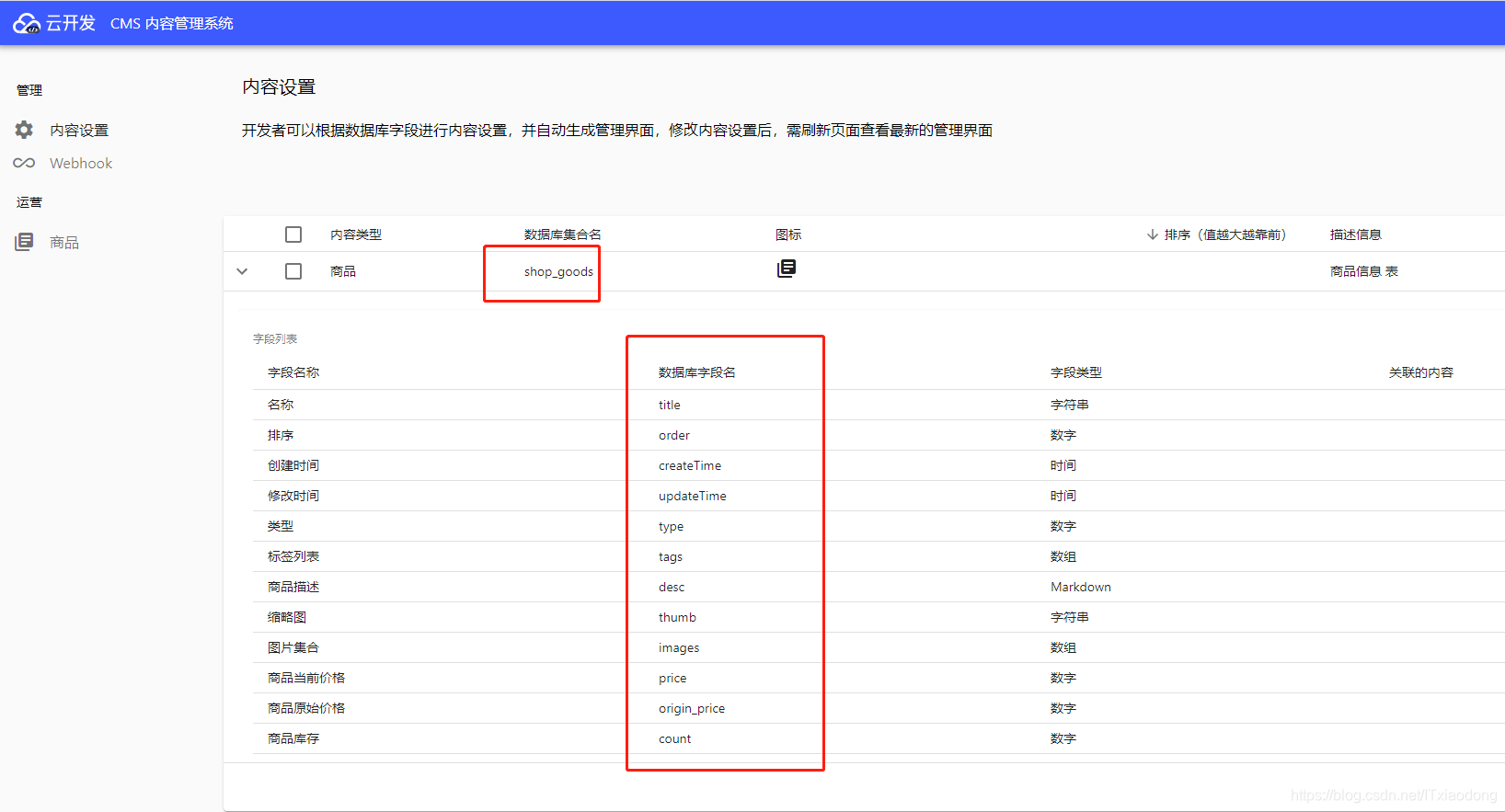
首页的数据使用了微信小程序提供的 CMS 后台管理系统实现数据的无脑添加。

这里为了快速实现使用了有赞的小程序UI 组件库 vant-weapp
这个组件库非常强大,做电商小程序可以考虑使用。
尴尬的是前不久微信自己好像出了电商小程序模板,听说是无脑一键搭建电商小程序。
不过学技术的话还是自己实现才有成就感!
Tip:完成一个电商小程序功能还是挺多的,最近真的是挤出时间来填这个坑。
有时间的小伙伴可以联系我,不用担心基础不够,只要你有时间。(你知道怎么联系我的),一起完成这个项目。
好了,项目介绍就到这了,转发留言点赞安排上。
上车
佛系原创号主
以上是关于微信小程序-基于云开发 CMS + Vant Weapp 电商 Demo 来了!的主要内容,如果未能解决你的问题,请参考以下文章
