Vuex action 异步函数
Posted polax
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuex action 异步函数相关的知识,希望对你有一定的参考价值。
action与Mutation类似,Mutation用于同步函数,action用于异步函数。
异步函数需要通过先action再传递到mutations,这样才能被Devtools记录下来。
使用方法
1 组件发布行为 dispatch
srcApp.vue
methods:{ addition(){ this.$store.commit(INCREMENT) }, updateInfo(){ // this.$store.commit(‘updateInfo‘) this.$store.dispatch(‘aUpdateInfo‘) } }
2 传入actions
srcstoreindex.js
actions:{ //context 上下文 aUpdateInfo(context){ setTimeout(()=>{ context.commit(‘updateInfo‘) },1000) } },
3 传入mutations
srcstoreindex.js
mutations:{ updateInfo(state){ state.info.name = ‘喵喵‘ } }
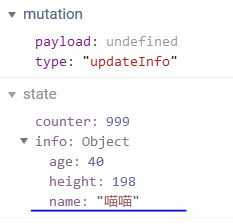
结果

这样的异步操作就可以在Devtools里捕获到了
以上是关于Vuex action 异步函数的主要内容,如果未能解决你的问题,请参考以下文章