表单校验及正则表达式
Posted duan-yf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单校验及正则表达式相关的知识,希望对你有一定的参考价值。
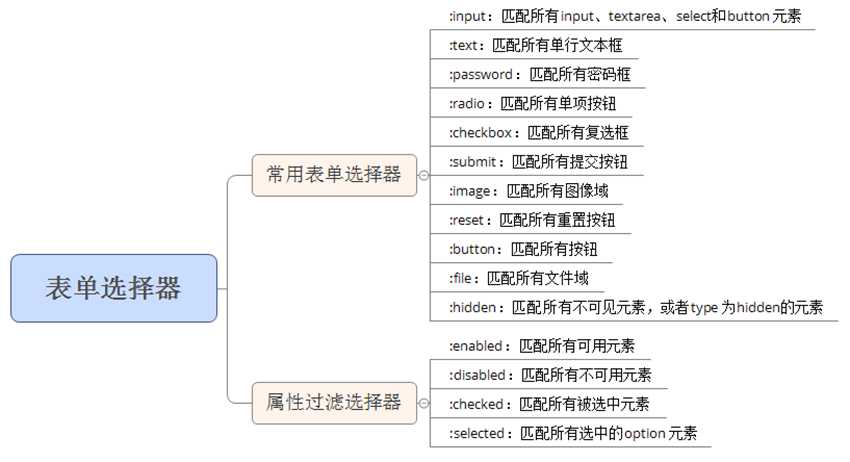
1.常用的表单选择器
input:匹配所有input、textarea、select和button元素
text:匹配所有单行文本框
password:匹配所有密码框
radio:匹配所有单项按钮
checkbox:匹配所有复选框
submit:匹配所有提交按钮
image:匹配所有图像域
reset:匹配所有重置按钮
button:匹配所有按钮
file:匹配所有文件域
hidden:匹配所有不可见元素
2.属性过滤选择器
enabled:匹配所有可用元素
disabled:匹配所有不可用元素
checked:匹配所有被选中元素
select:匹配所有选中的option元素

3.验证表单内容
使用String对象验证邮箱
不能为空
格式正确
本框内容的验证
密码不能为空
不少于6个字符
姓名不能为空
不能有数字
4.使用string对象验证邮箱
非空验证
if (mail == "") { email是否为空
alert("Email不能为空");
return false;
}
字符创查找
indexOf():查找某个指定的字符串值在字符串中首次出现的位置
var str="this is javascript";
var selectFirst=str.indexOf("Java"); 返回8,从0开始
var selectSecond=str.indexOf("Java",12);
5.文本框内容的验证
length属性可以获取字符串长度
substring()方法依次截取单个字符
isNaN()判断每个字符是否是数字
6.
表单验证需要综合运用元素的事件和方法
事件:onblur 失去焦点
onfoces 获得焦点
方法:blur() 从文本域中移开焦点
focus() 在文本域中设置焦点,即获得鼠标光标
select()选取文本域中的内容,突出显示输入区域的内容
以上是关于表单校验及正则表达式的主要内容,如果未能解决你的问题,请参考以下文章