vue生命周期钩子
Posted ccv2
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue生命周期钩子相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html> <head> <title></title> <script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script> </head> <body> <div id="app"> <p>{{ message }}</p> </div> <script type="text/javascript"> var app = new Vue({ el: ‘#app‘, data: { message: "xuxiao is boy" }, beforeCreate: function() { console.group(‘beforeCreate 创建前状态===============》‘); console.log("%c%s", "color:red", "el : " + this.$el); //undefined console.log("%c%s", "color:red", "data : " + this.$data); //undefined console.log("%c%s", "color:red", "message: " + this.message) //undefined }, created: function() { console.group(‘created 创建完毕状态===============》‘); console.log("%c%s", "color:red", "el : " + this.$el); //undefined console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化 console.log("%c%s", "color:red", "message: " + this.message); //已被初始化 }, beforeMount: function() { console.group(‘beforeMount 挂载前状态===============》‘); console.log("%c%s", "color:red", "el : " + (this.$el)); //已被初始化,还没有挂载 console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化 console.log("%c%s", "color:red", "message: " + this.message); //已被初始化 }, mounted: function() { console.group(‘mounted 挂载结束状态===============》‘); console.log("%c%s", "color:red", "el : " + this.$el); //已被初始化 挂载完成 console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化 console.log("%c%s", "color:red", "message: " + this.message); //已被初始化 }, beforeUpdate: function() { console.group(‘beforeUpdate 更新前状态===============》‘); console.log("%c%s", "color:red", "el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message); console.log(‘真实dom结构:‘ + document.getElementById(‘app‘).innerHTML); // 这个时候页面的内容还没有更新 }, updated: function() { console.group(‘updated 更新完成状态===============》‘); console.log("%c%s", "color:red", "el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message); console.log(‘真实dom结构:‘ + document.getElementById(‘app‘).innerHTML); // 这个时候页面的内容已经更新 }, beforeDestroy: function() { console.group(‘beforeDestroy 销毁前状态===============》‘); console.log("%c%s", "color:red", "el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message); }, destroyed: function() { console.group(‘destroyed 销毁完成状态===============》‘); console.log("%c%s", "color:red", "el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message) } }) </script> </body> </html>

更新数据


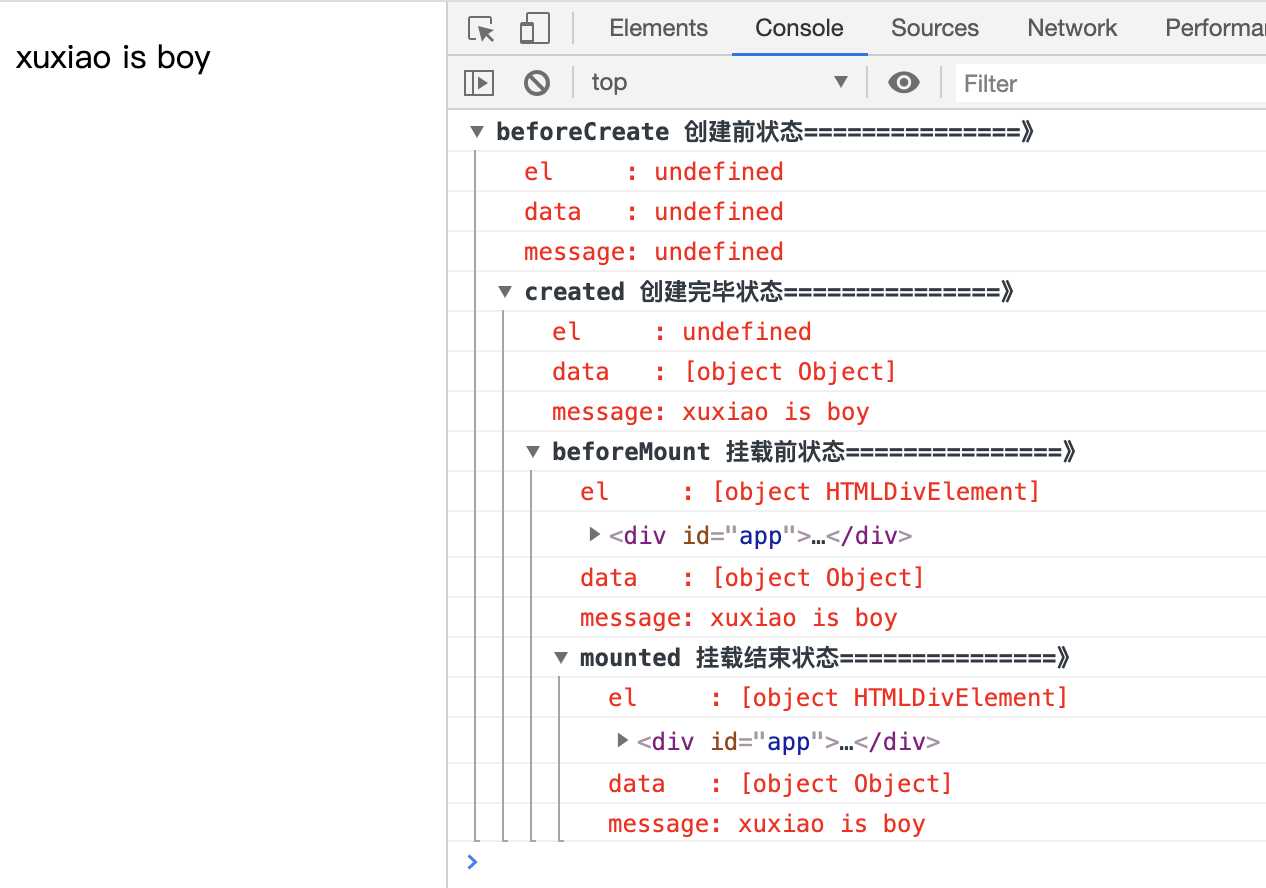
beforeCreated:el 和 data 并未初始化
created: 完成了 data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化,el还是 {{message}},这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去
mounted :完成挂载
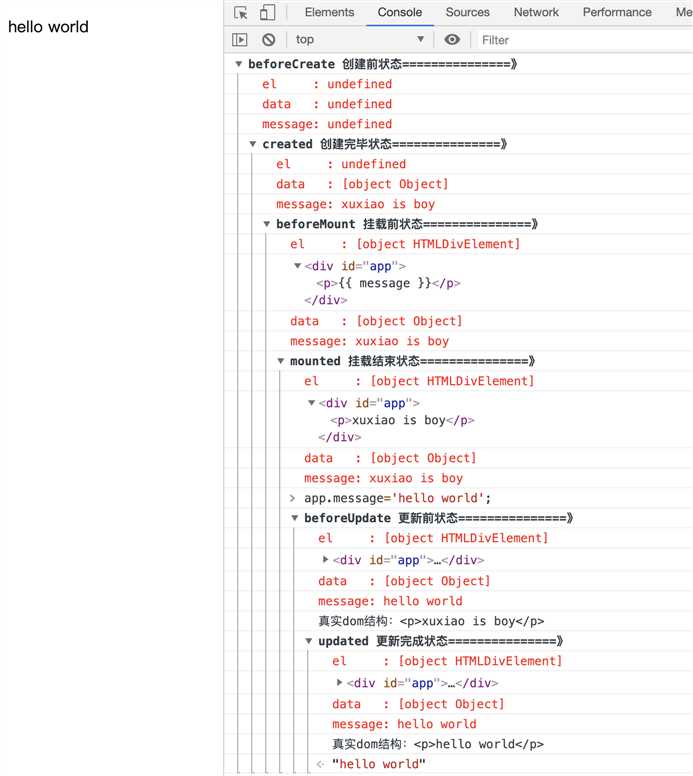
beforeUpdate:此时页面显示的还是原来的内容
updated: 此时页面完成更新
beforeDestroy:
destroyed:
https://segmentfault.com/a/1190000008010666#comment-area
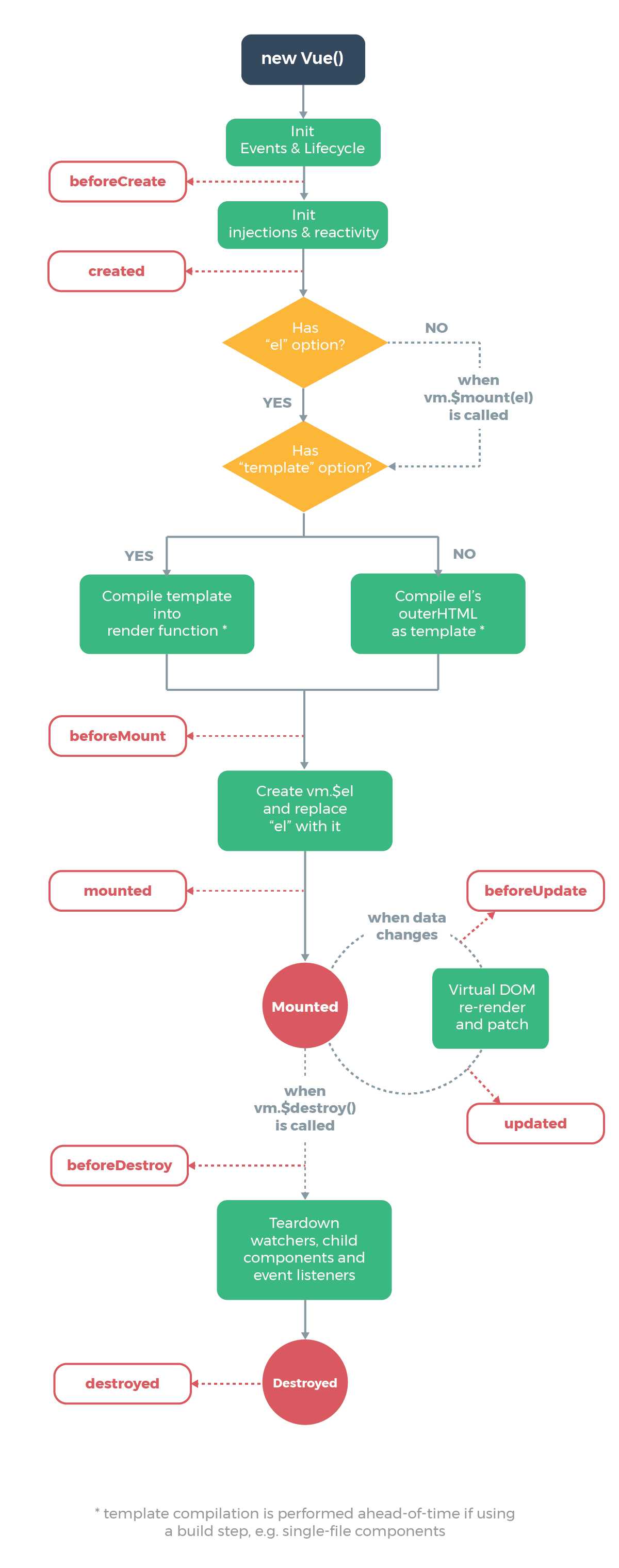
一、在beforeCreate和created钩子函数之间的生命周期
在这个生命周期之间,进行初始化事件,进行数据的观测,可以看到在created的时候数据已经和data属性进行绑定(放在data中的属性当值发生改变的同时,视图也会改变);
注意:此时还是没有el选项;

二、在created和beforeMount钩子函数之间的生命周期

首先会判断对象是否有el选项,如果有的话就继续向下编译,如果没有el选项,则停止编译,也就意味着停止了生命周期,直到在该vue实例上调用vm.$mount(el),此时如果注释掉代码 el: ‘#app‘,
,生命周期就会停止在created:
如果我们在后面继续调用vm.$mount(el),可以发现代码继续向下执行了:
$mount(el) //这个el参数就是挂在的dom接点:
注意:此时还是没有el选项
template参数选项的有无对生命周期的影响:
1)如果vue实例对象中有template参数选项,则将其作为模板编译成render函数;
2)如果没有template选项,则将外部HTML作为模板编译;
3)在vue对象中还有一个render函数,它是以createElement作为参数,然后做渲染操作,而且我们可以直接嵌入JSX;
4)template中的模板优先级要高于outer HTML的优先级,所有el的凑数要在template之前了,这是因为vue需要通过el找到对应的outer template;
5)显示排名优先级:render函数选项 > template选项 > outer HTML,即页面中三者同时存在时,只会显示render函数选项,其他两个不显示;

// 模板和外部HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>vue生命周期学习</title> <script src="https://cdn.bootcss.com/vue/2.4.2/vue.js"></script> </head> <body> <div id="app"> <!--html中修改的--> <h1>{{message + ‘这是在outer HTML中的‘}}</h1> </div> </body> <script> var vm = new Vue({ el: ‘#app‘, template: "<h1>{{message +‘这是在template中的‘}}</h1>", //在vue配置项中修改的 data: { message: ‘Vue的生命周期‘ } </script> </html>
// render函数
new Vue({
el: ‘#app‘,
render: function(createElement) {
return createElement(‘h1‘, ‘this is createElement‘)
}
})
三、beforeMount和mounted 钩子函数间的生命周期

此时是给vue实例对象添加$el成员,并且替换掉挂载的DOM元素。因为在之前console中打印的结果可以看到beforeMount之前el上还是undefined。

四、mounted
在mounted之前h1中还是通过{{message}}进行占位的,因为此时还没有挂载到页面上,还是JavaScript中的虚拟DOM形式存在的,在mounted之后可以看到h1中的内容发生了变化;

五、beforeUpdate钩子函数和updated钩子函数间的生命周期

当vue发现data中的数据发生了改变,会触发对应组件的重新渲染,先后调用beforeUpdate和updated钩子函数,我们在console中输入:
vm.message = ‘触发组件更新‘
触发了组件的更新

六、beforeDestroy和destroyed钩子函数间的生命周期

beforeDestroy钩子函数在实例销毁之前调用,在这一步,实例仍然完全可用;
destroyed钩子函数在Vue 实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁;
七、created和mounted的区别
1)created通常是在模板渲染成HTML之前调用,即通常初始化某些属性值,然后再渲染成视图,created使用的次数较多,比如使用chart.js:
var ctx = document.getElementById(ID);
2)mounted是在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作,mounted通常是在一些插件的使用或者组件的使用中进行操作,在mounted中,html已经被渲染出来了,所以可以直接操作dom节点;
3)created钩子每次加载完成后都可以重复执行;而mounted钩子只在页面第一次加载后才调用出来,只要el被加载过,之后的重复加载该页面就不会调用该钩子了;
注意:mounted在整个实例生命内只执行一次
https://www.jianshu.com/p/8b7373362b4c
以上是关于vue生命周期钩子的主要内容,如果未能解决你的问题,请参考以下文章