Demo —— 响应式布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Demo —— 响应式布局相关的知识,希望对你有一定的参考价值。
响应式布局实例演示
What is 响应式布局?
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。
优点:面对不同分辨率设备灵活性强,能够快捷解决多设备显示适应问题。
缺点:兼容各种设备工作量大,效率低下;代码累赘,会出现隐藏无用的元素,加载时间加长;其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果;一定程度上改变了网站原有的布局结构,会出现用户混淆的情况。
响应式布局的引入方法(即,使用媒体查询的三种方式)
1、直接在CSS中使用
@media 类型(常选all/screen) and(条件1) and(条件2){ CSS选择器{ CSS属性:属性值; } }
2、使用link链接CSS,media属性可以设置媒体查询方式 (常用)
eg. <link rel="stylesheet" type="text/css" href="css/02-响应式布局.css" media="all and (max-width:800px)"/>
3、使用Import导入,直接在url( )后面空格,间接媒体查询方式
eg. @import url("css/XXX.css") all and (max-width:800px); 条件符合后在链接CSS文件
响应式布局典型 Demo —— html部分
首先,新建一个HTML 文件,命名Demo.html. 接着,新建一个CSS文件,文件名与HTML文件相同,Demo.css
在HTML文件,head标签中引入viewport视口功能,如下:
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 这是移动开发过程中必要语句
接着,将HTML文件与CSS文件关联 :<link rel="stylesheet" type="text/css" href="css/Demo.css"/>
在HTML文件,body标签中写入结构语句:
<body> <header id="header"> <ul> <li>header1</li> <li>header2</li> <li>header3</li> <li>header4</li> <li>header5</li> </ul> <div> icon </div> </header> <section id="main"> <div class="left"> left </div> <div class="center"> center </div> <div class="right"> right </div> </section> <footer id="foot"> footer </footer> </body>
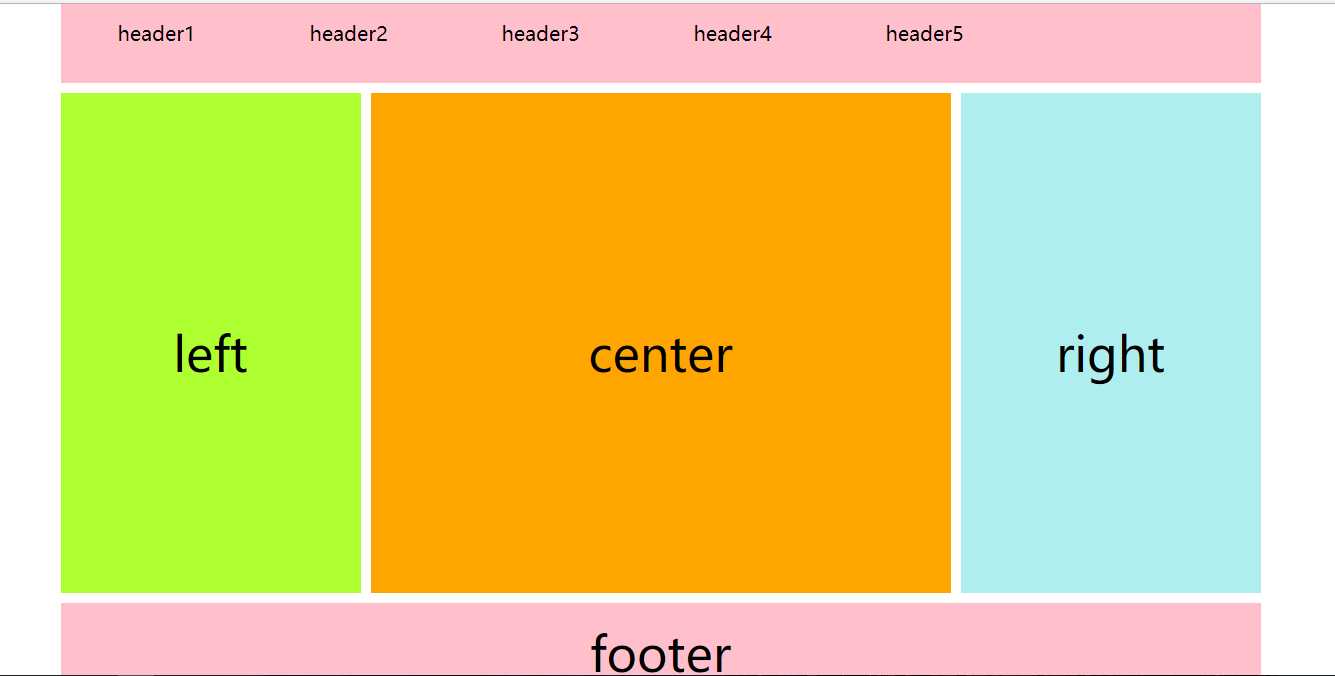
响应式布局典型 Demo —— CSS部分首先,在PC端我想实现如下效果,显示header1-5导航栏,隐藏右上角小div:

在CSS文件中,我先写入PC端的CSS样式,在PC端的基础上进行pad、手机端的更改,代码如下:
*{ /* 使用通用选择器进行整体共有样式设置 */ margin: 0px; padding: 0px; font-size: 48px; text-align: center; box-sizing: border-box; } #header, #main, /*给头部/主体/底部同时设置宽/高/背景色, 水平垂直居中 */ #foot{ height: 100px; width: 1200px; background-color: pink; line-height: 100px; margin: 0 auto; min-width: 300px; } #header ul{ width: 80%; } #header ul li{ float: left; width: 20%; list-style: none; font-size: 20px; } #header div{ /* li 全部浮动,父盒子ul塌陷,相当于不存在了,div才能浮动到ul右侧*/ display: none; width: 50px; height: 50px; background-color: yellow; float: right; line-height: 50px; font-size: 20px; margin-top: 25px; margin-right: 25px; } #main{ height: 520px; /* 给主体设置高度/文字垂直居中/上下边框*/ line-height: 520px; border-bottom: 10px solid white; border-top: 10px solid white; }
/* 将主体分成三部分,左:中:右=1:2:1 分别设置不同背景色 浮动*/ #main .left{ width: 25%; height: 500px; background-color: greenyellow; float: left; } #main .center{ width: 50%; height: 500px; background-color: orange; border-right: 10px solid white; border-left: 10px solid white; float: left; } #main .right{ width: 25%; height: 500px; background-color: paleturquoise; float: left; }
接下来,进行响应式的设置,我直接在CSS中引入媒体查询。
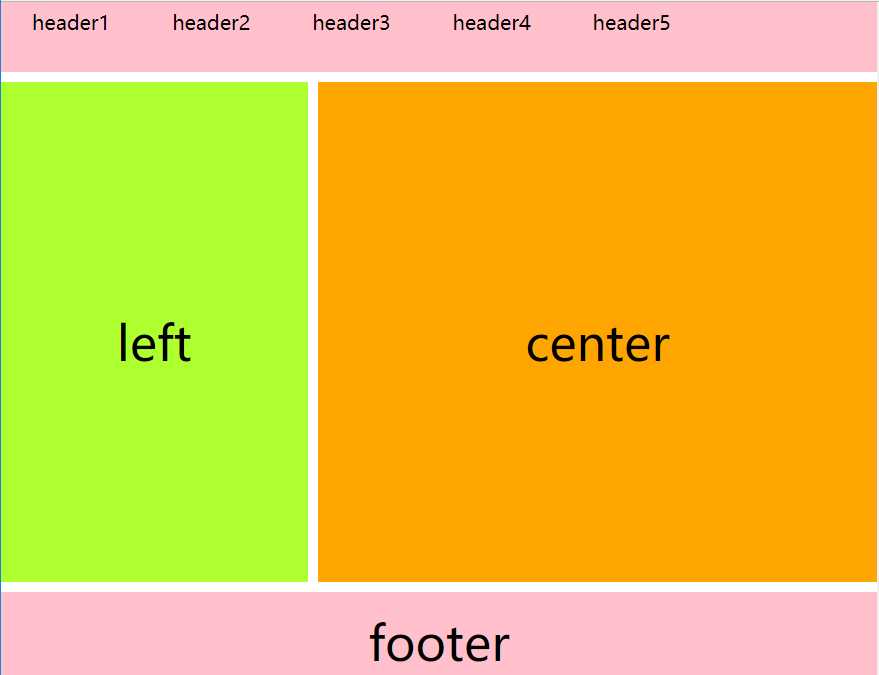
然后是Pad端(假设屏幕最大宽度900px),主体右端隐藏,类似于新浪微博的显示方式,有兴趣的可以看看,效果图如下:

CSS样式如下:
@media screen and (max-width: 1200px) { /* PC端头部/主体/底部宽度100%显示*/ #header, #main, #foot{ width: 100%; } } /*pad端主体只显示左:中近似=1:2,center左边有border部分,右border隐藏*/ @media screen and (max-width:900px ) { #main .right{ display: none; } #main .left{ width: 35%; } #main .center{ width: 65%; border-right: hidden; } }
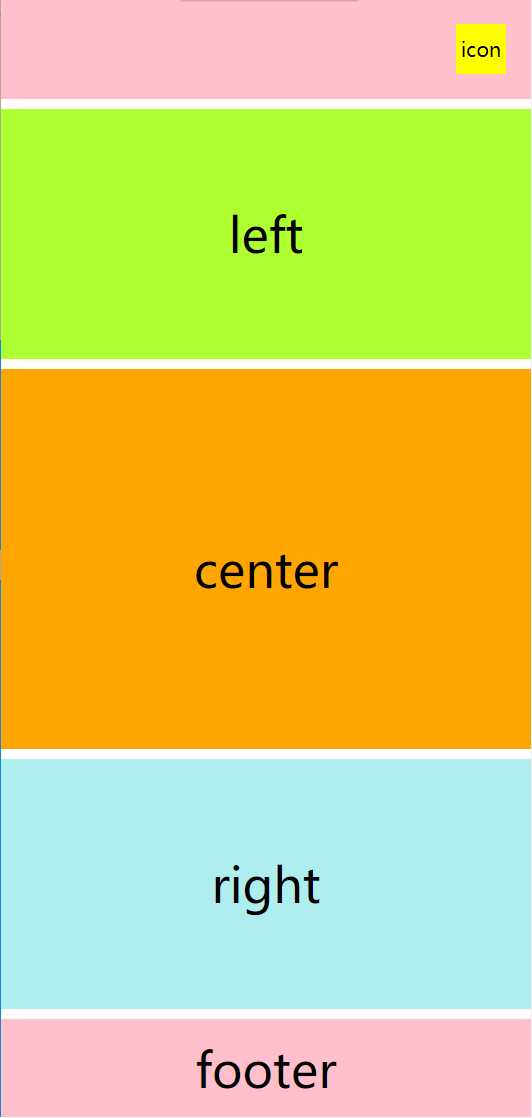
最后是手机端(假设最大宽度550px),我想实现的效果是header1-5导航栏隐藏,右侧小div显示,主体部分的左中右改为上中下显示,显示效果如下:

手机端CSS样式代码如下:
/*手机端整体高度增大,主体左中右浮动取消, 宽度都为100%*/ @media screen and (max-width: 550px) { #main{ height: 920px; } #main .left{ float: none; width: 100%; height: 250px; line-height: 250px; } /* center左右border改为上下border,为了不挤压内容(IE盒子),主体总宽度加20px*/ #main .center{ float: none; width: 100%; height: 400px; line-height: 400px; border-left: hidden; border-bottom: 10px solid white; border-top: 10px solid white; } #main .right{ /*主体右端重新显示*/ display: block; float: none; width: 100%; height: 250px; line-height: 250px; } } #header ul{ /*头部导航栏ul隐藏,右上角小div由隐藏改为显示 */ display: none; } #header div{ display: block; }
到这里 我的响应式布局就介绍完了,是不是很神奇,很有趣,也很容易理解呢?
喜欢请收藏呦~
以上是关于Demo —— 响应式布局的主要内容,如果未能解决你的问题,请参考以下文章