Node.js2.开发Node.js选择哪个IDE 开发工具呢
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js2.开发Node.js选择哪个IDE 开发工具呢相关的知识,希望对你有一定的参考价值。
安装完Node.js之后,就要为它选择一个有利的IDE用于开发。
相比较了多个IDE之后,定位在webstrom和sublime上。
有一个简单的比较:
webstorm功能很丰富,前端开发工具的集大成者,相比sublime稍重一些
sublime插件也很丰富,界面也比较美观,很轻量,也有简单的project管理功能
这里选择使用sublime作为Node.js的开发工具。

傻瓜式安装,安装完成启动。

关于sublime的使用,有超级多的小技巧。

请在官网查询 其相关文档,后续使用。
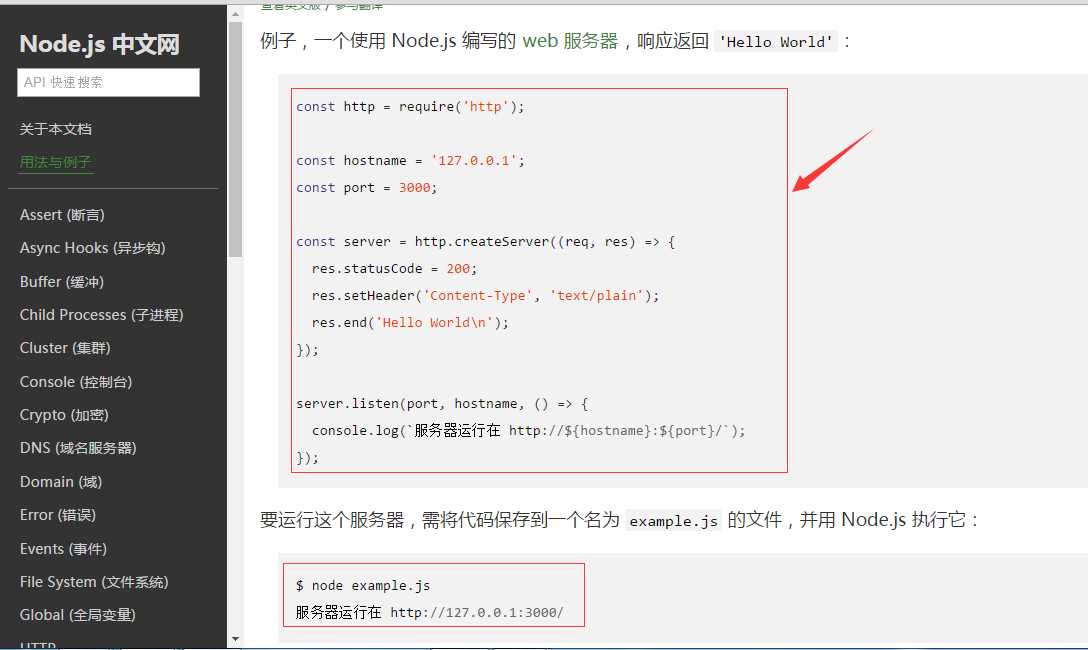
然后进入node.js的官网,找到文档中的例子,使用node.js编写的web服务器。

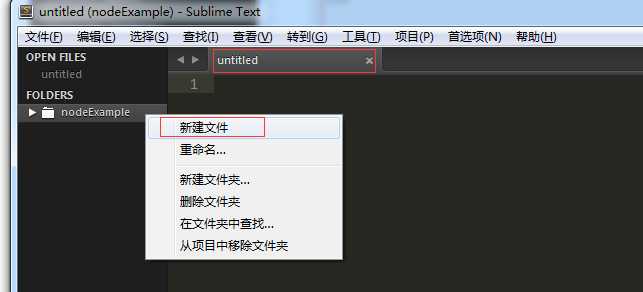
1.首先使用sublime打开一个文件夹,然后可以在这个文件夹下新建一个文件

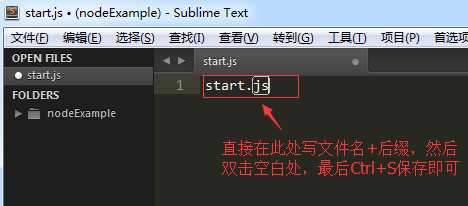
2.接下来,你直接在这个文件页面,写上start.js,

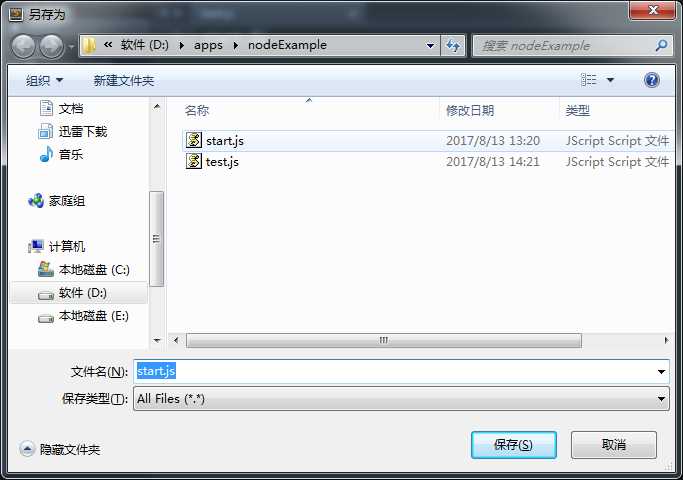
就额可以完成保存本js文件了。

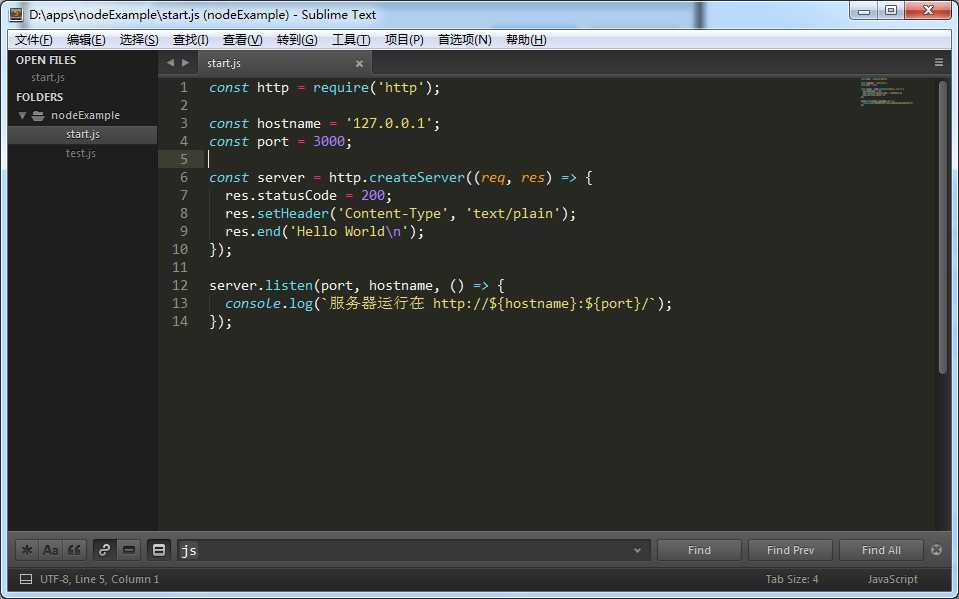
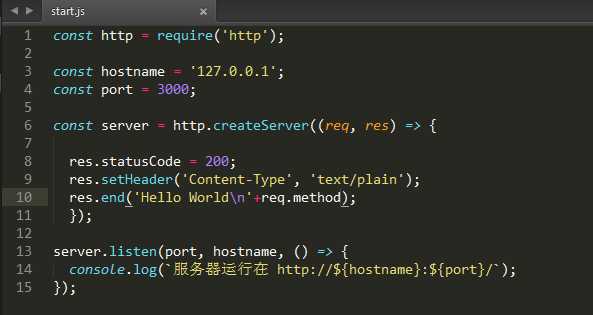
3.start.js文件保存好之后,删掉文本中的文件名+后缀,将官网上这段js小例子贴在本js文件中
关于const和var的区别,详见

1 const http = require(‘http‘); 2 3 const hostname = ‘127.0.0.1‘; 4 const port = 3000; 5 6 const server = http.createServer((req, res) => { 7 res.statusCode = 200; 8 res.setHeader(‘Content-Type‘, ‘text/plain‘); 9 res.end(‘Hello World\\n‘); 10 }); 11 12 server.listen(port, hostname, () => { 13 console.log(`服务器运行在 http://${hostname}:${port}/`); 14 });

【小技巧1】:如果你想修改上面js中的同一个变量,例如:上面的const,你可以将光标放在任意一个const上,然后Ctrl+D,点击多次就可以选中多个const。
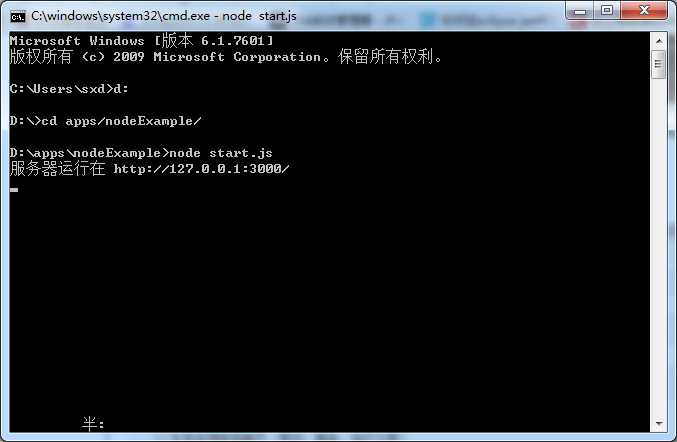
4.保存js文件后,进入dos窗口

5.此时看到已经打印出了http://127.0.0.1:3000/,一个运行在本机的,端口为3000的服务器就跑起来了
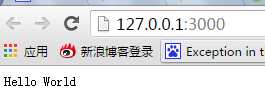
然后在浏览器上访问本地址

6.修改start.js,前台刷新一下

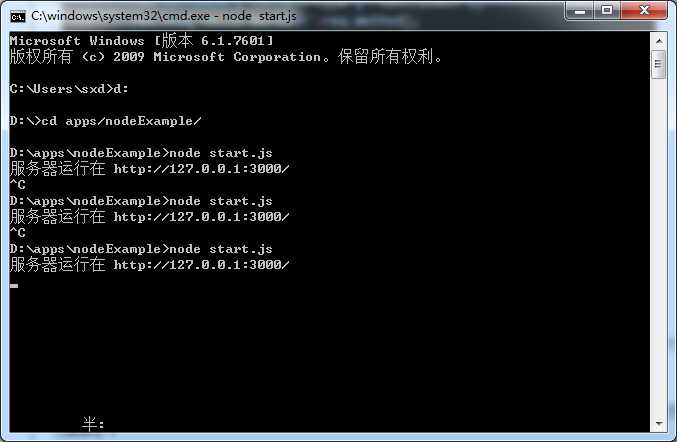
修改了start.js后,刷新浏览器并没有改变,是因为服务器并没有重启
在dos窗口 Ctrl+C,可以停掉启动的服务,然后重新启动一下服务


7.以上就可以使用sublime编写js文件,使用Node.js引擎运行了js文件中的js代码,就可以跑起来一个用纯js写的服务器。
以上是关于Node.js2.开发Node.js选择哪个IDE 开发工具呢的主要内容,如果未能解决你的问题,请参考以下文章
