typescript 编译报错 不能用于索引类型
Posted sjie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了typescript 编译报错 不能用于索引类型相关的知识,希望对你有一定的参考价值。
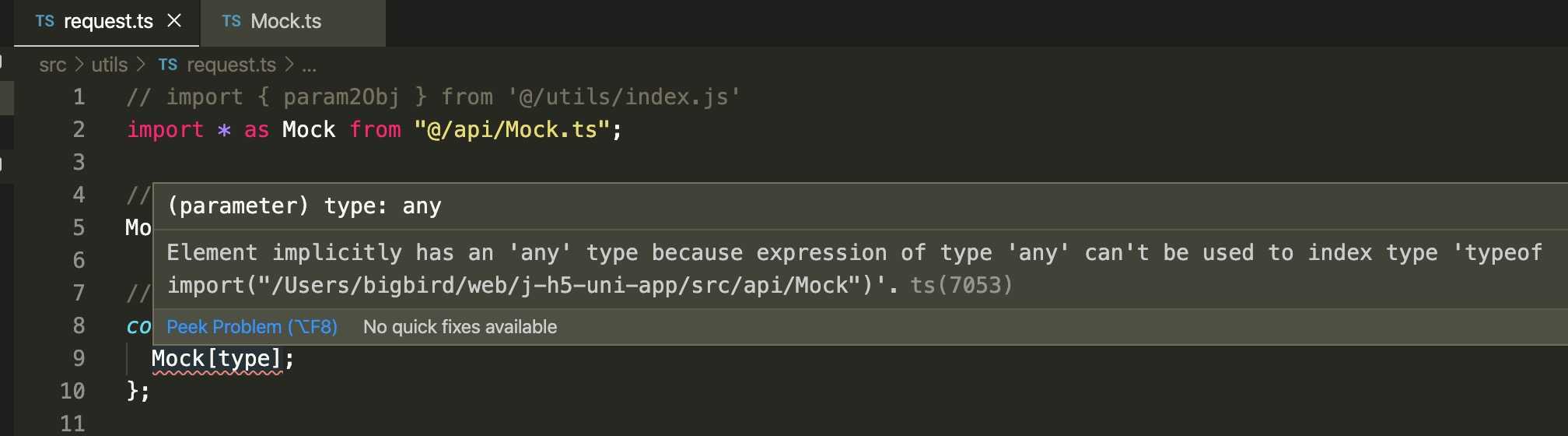
Element implicitly has an ‘any‘ type because expression of type ‘any‘ can‘t be used to index type ‘typeof
备注: 元素隐式地具有“ any”类型,因为类型“ string”的表达式不能用于索引类型“ typeof import(“xxx”)

解决办法
mock.ts
export function text(): boolean {
return false;
}
export function setAasd(): string {
return "asdgjhkj";
}
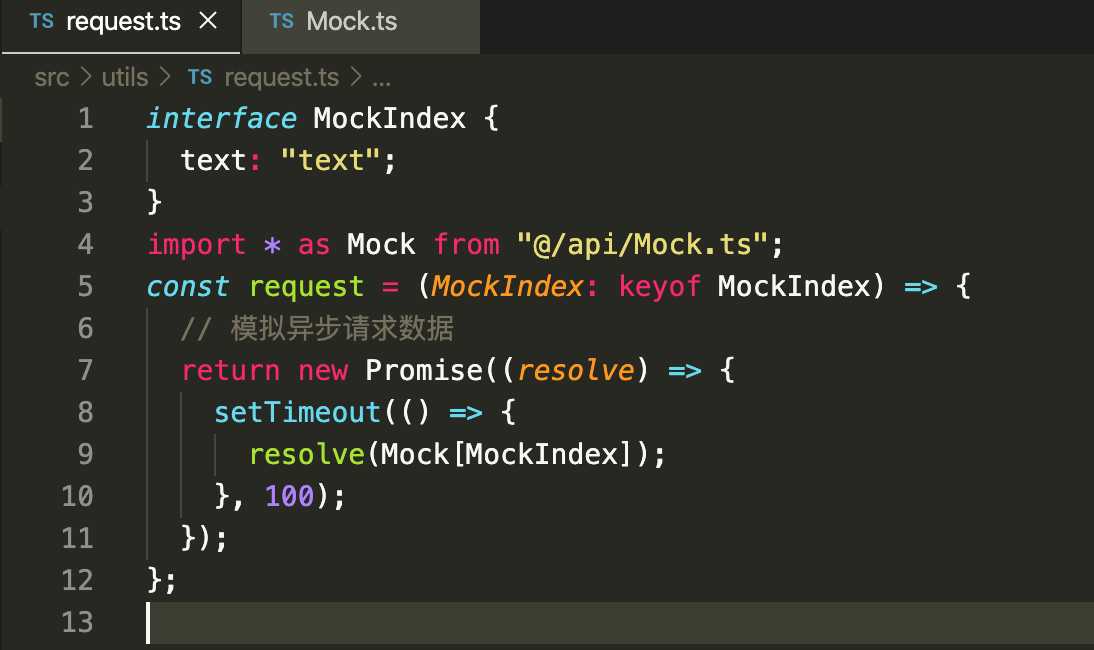
request.ts
interface MockIndex {
text: "text";
}
import * as Mock from "@/api/Mock.ts";
const request = (MockIndex: keyof MockIndex) => {
// 模拟异步请求数据
return new Promise((resolve) => {
setTimeout(() => {
resolve(Mock[MockIndex]);
}, 100);
});
};

以上是关于typescript 编译报错 不能用于索引类型的主要内容,如果未能解决你的问题,请参考以下文章