vue---- ElementUI 实现上传Excel
Posted pinkpinkc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue---- ElementUI 实现上传Excel相关的知识,希望对你有一定的参考价值。
1、功能描述:vue 项目使用 el-upload 实现上传 Excel。
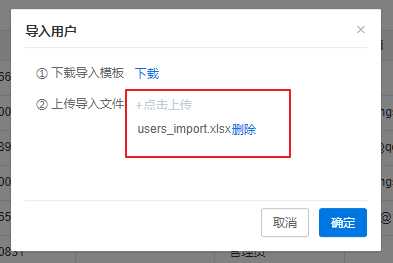
2、功能效果:在el-upload基础上做了样式整改。


3、功能实现:
// el-upload 上传组件
<template>
<div> <el-upload ref="upload" class="upload-demo" action accept=".xlsx" :limit=limit :auto-upload="false" :before-upload="beforeUpload" :on-change="handleChange" :on-remove="handleRemove" :on-exceed="handleExceed" :on-success="handleSuccess" :on-error="handleError" :file-list="fileList" :http-request="uploadFunc" >
<el-button size="small" type="text">+点击上传</el-button> </el-upload>
</div>
</template>
// el-upload 相应函数钩子 <script> export default { data() { return { limit: 1, // 上传excell时,同时允许上传的最大数 fileList: [], // excel文件列表 } }, methods:{ // 上传文件之前的钩子, 参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传 beforeUpload(file) { let extension = file.name.substring(file.name.lastIndexOf(‘.‘)+1) let size = file.size / 1024 / 1024if(extension !== ‘xlsx‘) { this.$message.warning(‘只能上传后缀是.xlsx的文件‘) } if(size > 10) { this.$message.warning(‘文件大小不得超过10M‘) } }, // 文件状态改变 handleChange(file, fileList) { if (file) { this.fileList = fileList.slice(-3) } }, // 删除文件 handleRemove(file, fileList) { this.fileList = [] }, // 文件超出个数限制 handleExceed(files, fileList) { this.$message.warning(`只能选择 ${this.limitNum} 个文件,当前共选择了 ${files.length + fileList.length} 个`) }, // 文件上传成功 handleSuccess(res, file, fileList) { this.$message.success(‘文件上传成功‘) }, // 文件上传失败 handleError(err, file, fileList) { this.$message.error(‘文件上传失败‘) }, // 覆盖默认的上传行为,自定义上传的实现 uploadFile() { if (this.fileList.length === 0){ this.$message.warning(‘请上传文件‘) } else { const data = new FormData() const fileUps = file.file data.append(‘file‘, fileUps) this.$axios({ headers: { ‘Content-Type‘: ‘multipart/form-data‘ }, url: ‘/user/batch‘, data: data, method: ‘post‘ }).then(res=>{ console.log(res) },err =>{ console.log(err) }) } } } } </script>
以上是关于vue---- ElementUI 实现上传Excel的主要内容,如果未能解决你的问题,请参考以下文章