Vue中关于vue-awesome-swiper插件使用以及要注意的 “坑”
Posted xiaohaodeboke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中关于vue-awesome-swiper插件使用以及要注意的 “坑”相关的知识,希望对你有一定的参考价值。
1,使用方法:
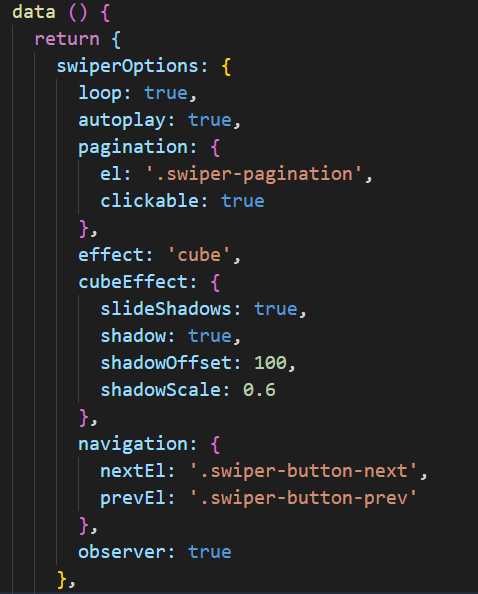
设置一个swiperOptions对象,对象的值是一个数组,该数组由Swiper的相关参数组成(Swiper的相关参数,详情请看官网:[https://www.swiper.com.cn/api/index.html])(https://www.swiper.com.cn/api/index.html))
如下图

2.要注意的坑:([https://www.jianshu.com/p/df6e0fda6d8e](https://www.jianshu.com/p/df6e0fda6d8e))
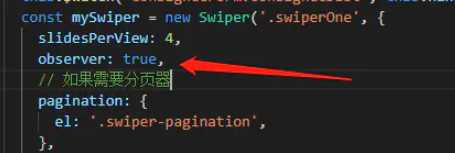
(1)当改变swiper的样式或者修改swiped的子元素时,要启动动态检查器即observer
observer参数
类型 boolean 默认false

以上是关于Vue中关于vue-awesome-swiper插件使用以及要注意的 “坑”的主要内容,如果未能解决你的问题,请参考以下文章