使用element框架 增加router路由
Posted renfanzi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用element框架 增加router路由相关的知识,希望对你有一定的参考价值。
第一个小程序 router-link-路由的跳转

<template> <div id="app"> <div>hello world!</div> <router-view></router-view> </div> </template> <script> export default { name: ‘App‘ } </script>

import Vue from ‘vue‘
import Router from ‘vue-router‘
// import Hello from "@/components/Hello";
Vue.use(Router)
export default new Router({
routes: [
{
path: ‘/‘,
},
{
path: ‘/hello‘,
name: ‘Hello‘,
// component: Hello // 上下两种写法都ok,下面这种使用的是懒加载
component: () =>
import(/* webpackChunkName: "download" */ ‘@/components/Hello.vue‘)
}
]
})

<template> <div> <h1>hello router!</h1> </div> </template> <script> export default { name: "Hello" } </script> <style scoped> </style>
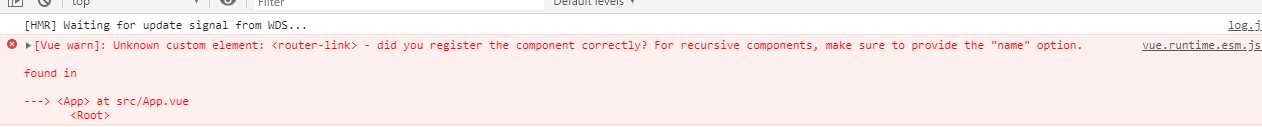
注:这里有个坑, vue-cli@3上面这个程序就报错
怎么回事呢,我用pycharm专业版的,安装了一个VUE
写这样的程序就报错了,至于为啥我也不知道,还有个报错,同样的代码放到2.13版本就一点问题也没有

编程式导航,也可以理解为函数里面设置跳转
<template> <div id="app"> <img src="./assets/logo.png"> <!-- <router-link to="/test">aaa</router-link>--> <button @click="toTest">跳转按钮</button> <router-view/> </div> </template> <script> export default { name: ‘App‘, methods:{ toTest:function(){ this.$router.push({path:"/test"}) // 就是这一句,注意是router,不是route } } } </script> <style> #app { font-family: ‘Avenir‘, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
以上是关于使用element框架 增加router路由的主要内容,如果未能解决你的问题,请参考以下文章