vue之mixins的使用
Posted cjechenjinge-0820
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue之mixins的使用相关的知识,希望对你有一定的参考价值。
mixins :是指混入对象,多个组件同时使用相同的变量和方法的时候,可以定义一个混入对象,可以减小代码的重复率,
一个混入对象可以包含任意组件选项,同一个生命周期,混入对象会比组件的先执行。
一、main.js 中全局注册(不建议使用,全局注册之后会对所有组件都生效,影响比较大,项目大的情况下,建议使用局部注册)
Vue.mixin({ mounted() { console.log(‘全局的minixs‘); } });
打印的效果:

二、组件内部注册
①新建mixins.js
const Mymixin = { data() { return { name: ‘chen‘, age: 123, } }, created: function () { console.log(‘混入对象的钩子被调用‘) console.log(this.name) } } export default Mymixin
②组件内部引入
import Mymixin from ‘./mixins.js‘; ....... export default { mixins: [Mymixin],
created () {
console.log(‘minixs中定义变量‘, this.age)
console.log(‘组件内部定义‘, ‘11111‘)
},
}
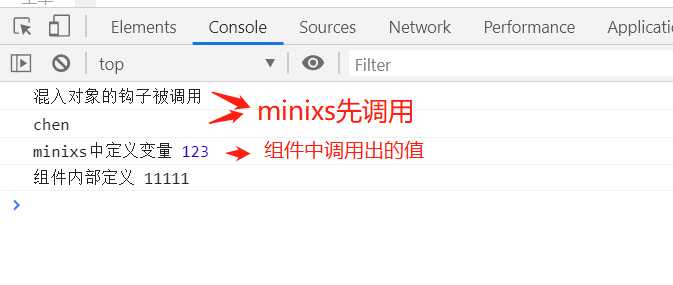
打印效果

在使用局部注册的时候,可同时引入多个混入对象,执行顺序和引入顺序一致,此处便不再赘述了。
见解不足之处,还望各位多多指教
以上是关于vue之mixins的使用的主要内容,如果未能解决你的问题,请参考以下文章