VUE router 导航重复点击报错的问题解决方案
Posted jingjing-blogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE router 导航重复点击报错的问题解决方案相关的知识,希望对你有一定的参考价值。

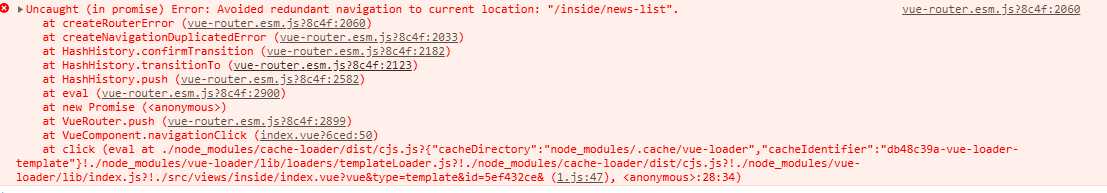
Avoided redundant navigation to current location: 避免了对当前位置的冗余导航
倒是不影响之后的操作
百度了解决方案,在 引用vue-router 的js 中添加以下代码
const originalPush = Router.prototype.push;
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err);
};
Vue.use(Router);
其中Router是我引用定义
import Router from "vue-router";
希望对您有帮助!
以上是关于VUE router 导航重复点击报错的问题解决方案的主要内容,如果未能解决你的问题,请参考以下文章