vue中的 ref 和 $refs
Posted fsg6
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中的 ref 和 $refs相关的知识,希望对你有一定的参考价值。



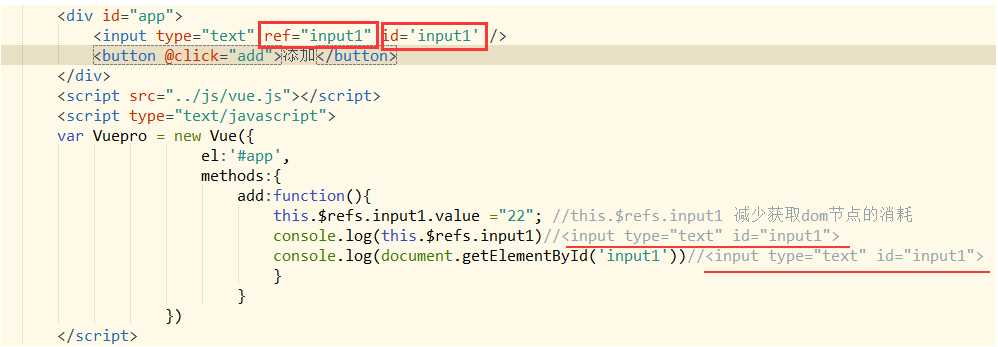
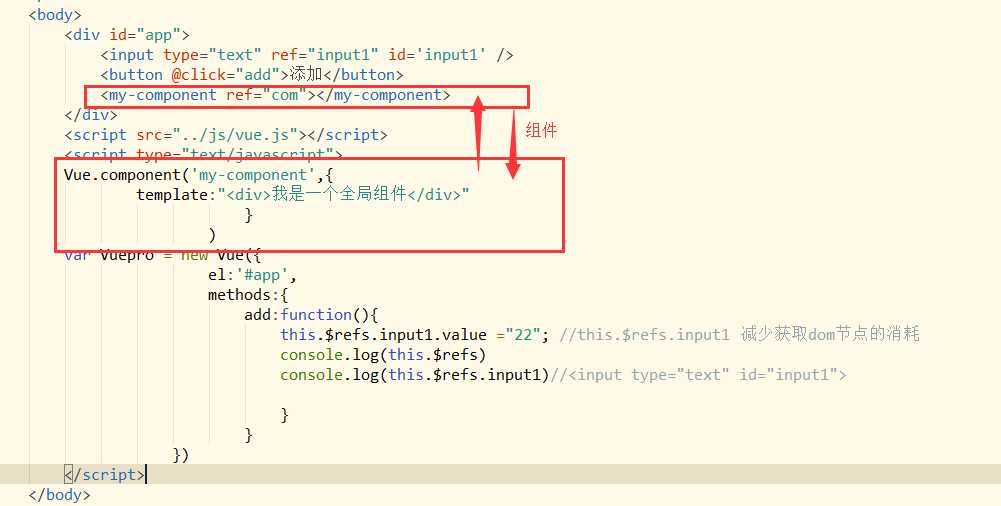
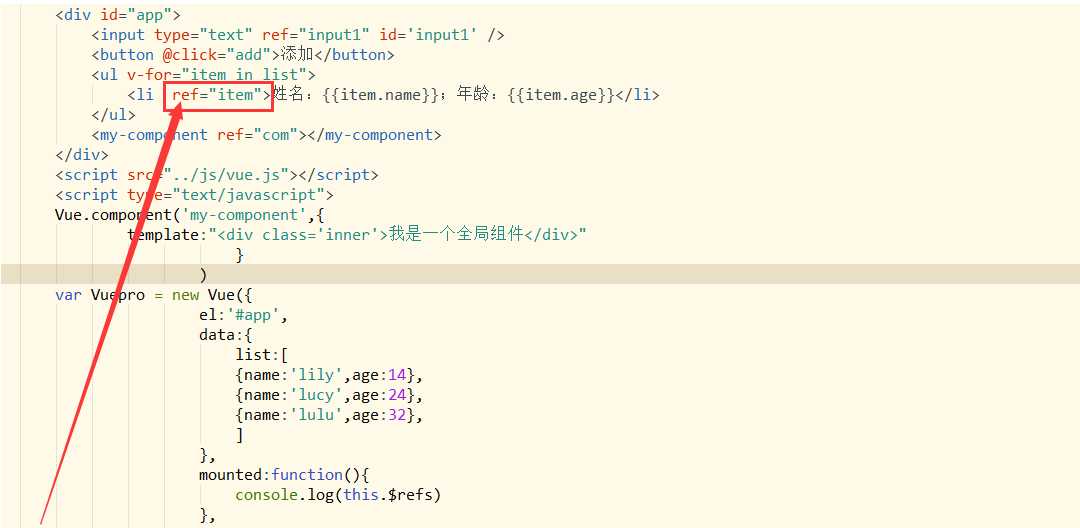
如图,ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例:
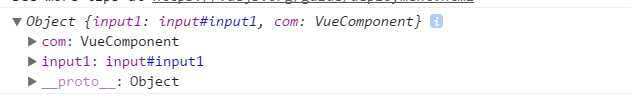
在上面的例子中,input的引用信息为input1 ,$refs 是所有注册过的ref的一个集合,
console.log(this.$refs.input1)//<input type="text" id="input1">
console.log(document.getElementById(‘input1‘))//<input type="text" id="input1">
这两种方法获得的都是Dom节点,而$refs相对document.getElementById的方法,会减少获取dom节点的消耗。




ref和v-for在一起的情况

li里的ref的无法读取item里面的值,即item.name或被直接读取为字符串“item.name”,
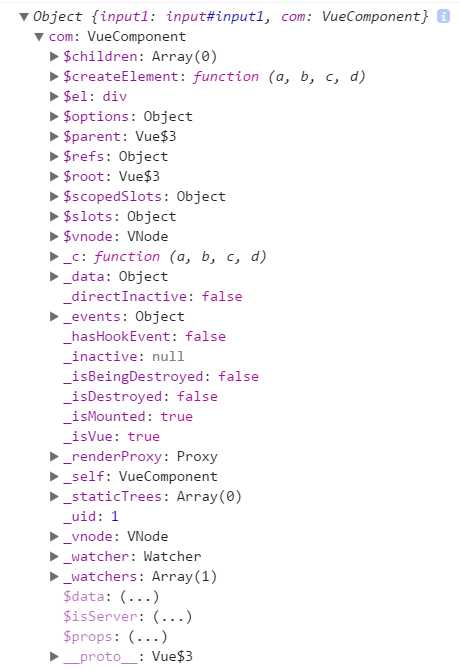
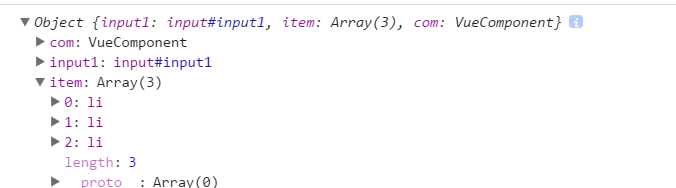
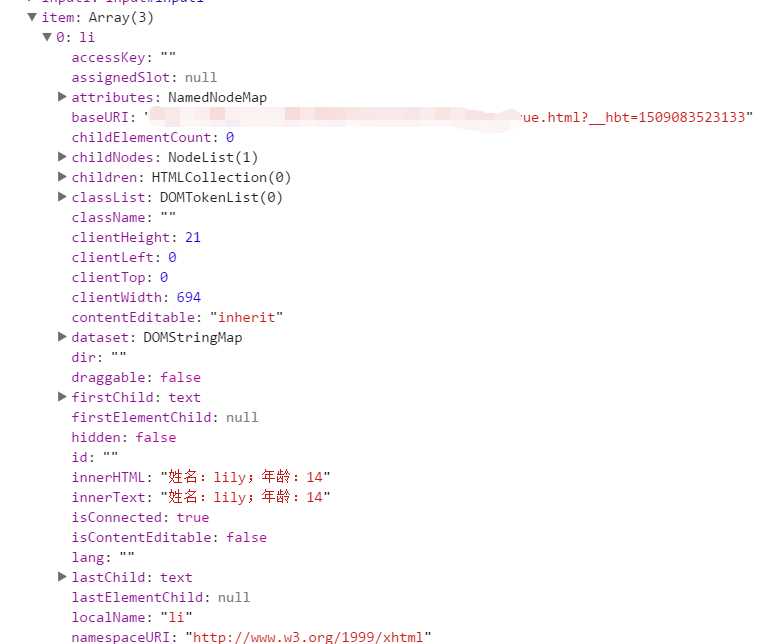
此时的$refs


整个用下来就是比较方便取DOM,方便操作DOM
原文链接;https://www.cnblogs.com/xumqfaith/p/7743387.html
以上是关于vue中的 ref 和 $refs的主要内容,如果未能解决你的问题,请参考以下文章