node实现图片上传功能
Posted miaslady
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node实现图片上传功能相关的知识,希望对你有一定的参考价值。
方式一
以流的形式上传图片直接返回路径,这样写:
好处:方便处理存取数据返回路径
不好的地方:可能冗余,上传的文件后面并未使用
1.用koa-body中间件
注:如果已经使用了koa-bodyParser中间件,请remove此中间件,koa-body可以代替koa-bodyParser
在app.js中使用该中间件
const koaBody = require(‘koa-body‘)
app.use(koaBody({
multipart: true
}));
注:由于图片上传文本类型为:multipart/form-data,所以需加上此条件
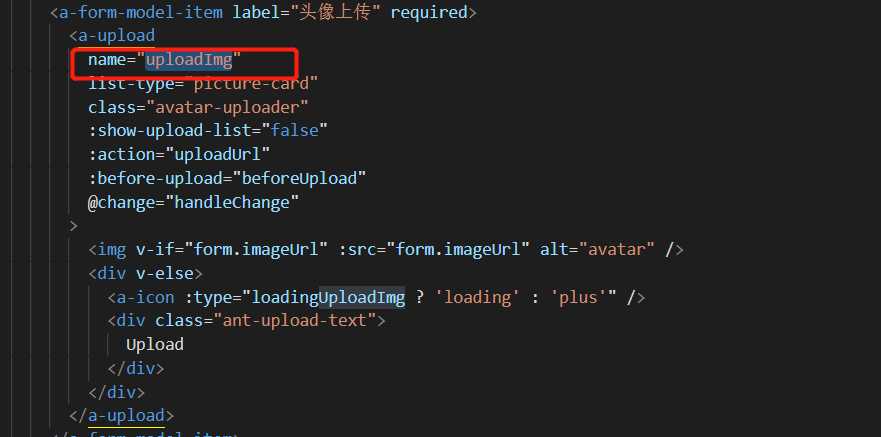
2.前端代码调用
注:我用的vue+antd vue写的前端,其余框架同理
3.后端node实现
var upload_img = async (ctx, next) => {
// 上传单个文件
console.log(ctx.request.files.uploadImg, ‘==========================‘)
const file = ctx.request.files.uploadImg // 获取上传文件
// 创建可读流
const reader = fs.createReadStream(file.path);
let filePath = path.join(__dirname, ‘../public/upload/‘) + `${file.name}`;
// let filePath = `${__dirname}/public/upload/${file.name}`
console.log(22,filePath);
// 创建可写流
const upStream = fs.createWriteStream(filePath);
// 可读流通过管道写入可写流
reader.pipe(upStream);
return ctx.body = {
code:200,
data:{
path:filePath,
name:file.name
},
message:"上传成功!"
} ;
};
注:ctx.request.files.uploadImg,由于前端的upload组件name为uploadImg,所以这里写uploadImg
方式二
以上是关于node实现图片上传功能的主要内容,如果未能解决你的问题,请参考以下文章