如何进行表单验证
Posted hsl541
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何进行表单验证相关的知识,希望对你有一定的参考价值。
如何进行表单验证,需要注意什么问题
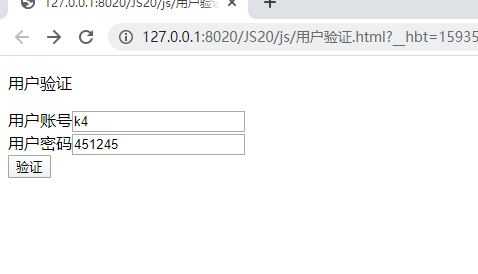
1.表单验证是指在用户提交表单的时候对用户输入的数据进行检查有没有错误,提示用户输入正确地数据
2.我最初是采用表单的单击按钮进行提交,也就是<input type="button" onclick="return0 yanzhen()" value="验证">,发现提交不了,需要用到sumbit这个属性放到input中去,而且返回给onclick之后接下来做什么呢?
3.<input type="sumbit"/>本身就有提交表单的功能,只是不存在需要验证的地方
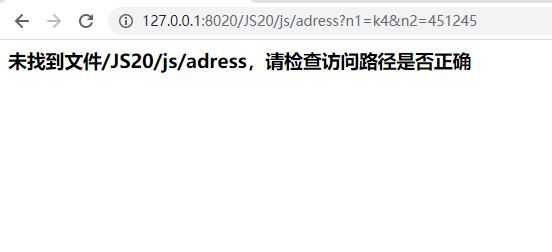
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p> 用户验证</p> <form action="adress" name="nameform" onsubmit="return yanzhen()" > 用户账号<input type="text" name="n1" /><br /> 用户密码<input type="text" name="n2" /><br /> <input type="submit" value="验证" /> </form> <script> function yanzhen() {var a=document.nameform.n1.value; var b=a.substr(0,1); if(document.nameform.n1.value.length<2) {alert("用户长度不能少于2"); return false;} if(!(b>=‘a‘&&b<=‘z‘||b>=‘A‘&&b<=‘Z‘)) {alert("用户账号第一个为首字母"); return false;} if(document.nameform.n2.value.length<6||document.nameform.n2.value.length>15) {alert("用户密码在6-15之间"); return false;} return true; } // </script> </body> </html>


以上是关于如何进行表单验证的主要内容,如果未能解决你的问题,请参考以下文章