px to rem插件 使用
Posted xiaoyuanbao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了px to rem插件 使用相关的知识,希望对你有一定的参考价值。
这里选择的是px to rem插件,使用步骤:
1、首先,安装px to rem插件;
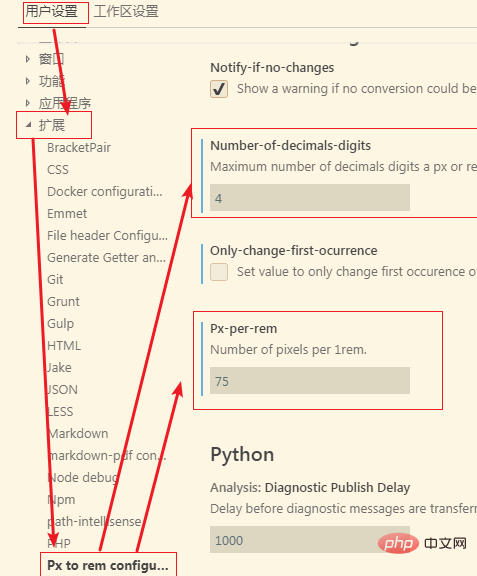
2、然后,在设置->用户设置中->扩展中找到【px to rem】;
如图:

3、或者直接在setting.json中配置
|
1 2 |
|
4、最后,在样式文件中编辑width:200px,按快捷键ALt+Z即可转为width:2.6667rem;
注意:
这里设置的基准值是75,因为默认的设计稿的宽度为750px。
以上是关于px to rem插件 使用的主要内容,如果未能解决你的问题,请参考以下文章
移动端适配 px换算rem插件 postcss-plugin-px2rem
markdown 使用px-to-rem功能将其包含在流体排版混合中