一个基于ES6+webpack的vue小demo
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个基于ES6+webpack的vue小demo相关的知识,希望对你有一定的参考价值。
上一篇文章《一个基于ES5的vue小demo》我们讲了如何用ES5,vue-router做一个小demo,接下来我们来把它变成基于ES6+webpack的demo。
一、环境搭建及代码转换
我们先搭建一下vue 的开发环境,根据我的一篇随笔《Vue开发环境搭建及热更新》,我们一步步搭建开发环境,project名为ES6-demo。
在之前我发表的一篇随笔《 理解最基本的Vue项目》中,说到了在放置组件和入口文件的src文件夹中,main.js文件就是入口文件,App.vue是主组件,所有组件都是在App.vue下进行切换的。components文件夹就是存放组件的地方,像我们这个项目,里面一开始就只是存放着一个Hello组件,assets文件夹存放的是图片,router文件夹存放的是路由文件。
我们从之前ES5写的demo来看,我们总共需要建立四个组件文件,分别为Play.vue,Home.vue,Time.vue,About.vue。下面是修改后的src的目录
--assets --components//组件 ------About.vue ------Home.vue ------Play.vue ------Time.vue --router//路由 ------index.js --App.vue//主组件 --main.js//入口文件
我们来依次看一下这些里面的代码是什么样的
About.vue

<template>
<div>
<h1>About</h1>
<p>{{msg2}}</p>
</div>
</template>
<script>
export default{
name:‘about‘,
data(){
return{
msg2:‘This is About page!‘
}
}
}
</script>
Home.vue

<template>
<div>
<h1>Home</h1>
<p>{{msg1}}<router-link to="/play/home/time" class="btn">获取当前日期</router-link></p>
<router-view></router-view>
</div>
</template>
<script>
export default{
name:‘home‘,
data(){
return{
msg1:‘This is Home page!‘
}
}
}
</script>
Play.vue

<template>
<div class="container">
<div class="row">
<div class="col-md-2 col-md-offset-2">
<div class="list-group">
<router-link to="/play/home" class="list-group-item">Home</router-link>
<router-link to="/play/about" class="list-group-item">About</router-link>
</div>
</div>
<div class="col-md-6">
<div class="panel">
<div class="panel-body">
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default{
name:‘play‘
}
</script>
Time.vue

<template>
<table class="table table-striped">
<tr>
<td>年份</td>
<td>月份</td>
<td>日</td>
</tr>
<tr v-for="t in dates">
<td>{{t.year}}</td>
<td>{{t.month}}</td>
<td>{{t.day}}</td>
</tr>
</table>
</template>
<script>
export default{
name:‘time‘,
data(){
const D = new Date();
return{
dates:[{
year:D.getFullYear(),
month:D.getMonth()+1,
day:D.getDate()
}]
}
}
}
</script>
index.js

import Vue from ‘vue‘ import Router from ‘vue-router‘ import Home from ‘@/components/Home‘ import Play from ‘@/components/Play‘ import Time from ‘@/components/Time‘ import About from ‘@/components/About‘ Vue.use(Router) export default new Router({ routes: [ { path: ‘/play‘, name: ‘play‘, component: Play, children: [ { path: ‘/play/home‘, name: ‘home‘, component: Home, children:[{ path:‘/play/home/time‘, name:‘time‘, component:Time }] }, { path: ‘/play/about‘, name: ‘about‘, component: About } ] }] })
App.vue

<template>
<div class="container">
<div class="jumbotron">
<h1>A Demo!</h1>
<p>Let‘s play a demo</p>
<p><router-link to="/play" class="btn btn-primary btn-lg">play</router-link></p>
</div>
</div>
<router-view></router-view>
</template>
<script>
export default{
name:‘app‘
}
</script>
main.js

import Vue from ‘vue‘ import App from ‘./App‘ import router from ‘./router/index.js‘ Vue.config.productionTip = false new Vue({ router, template: ‘<App/>‘, components: { App } })
二、错误修改
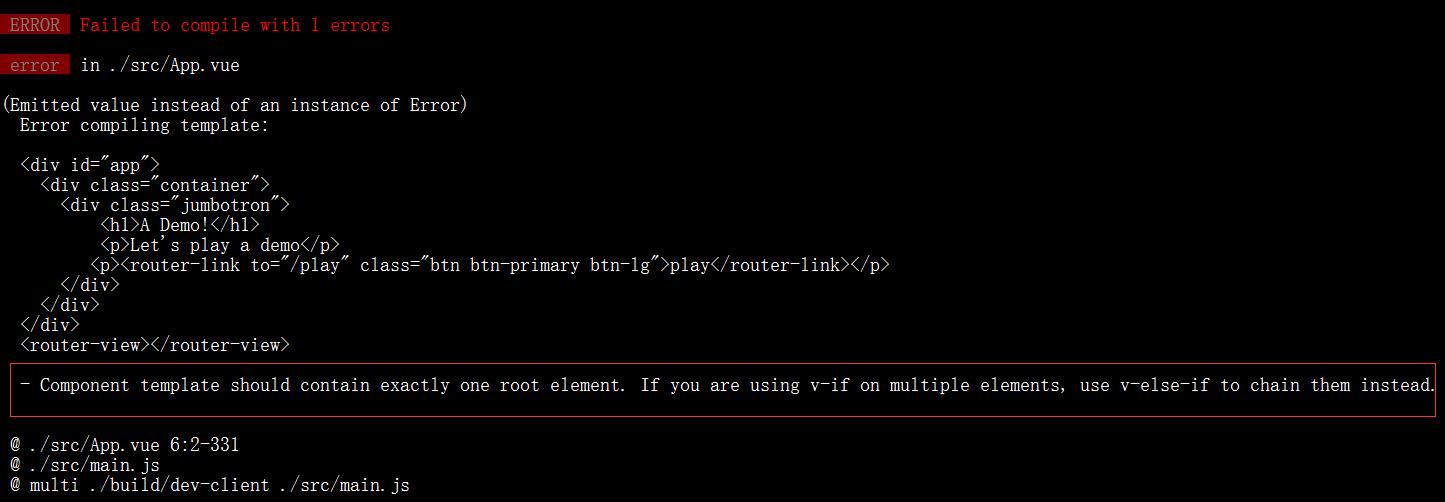
我们先暂时将ES5的demo改为这样,最好是先理解每个文件的作用,再来看这几段代码。这个项目运行之后,会出现一些错误,我们来看看。

这个错误的意思是vue模板只能有一个根对象,而我们把<router-view>放在<div>外面了,所以你想要出现正常的效果,在App.vue文件中直接把<router-view>放到<div>里面就可以了,我们改过之后再来试试看

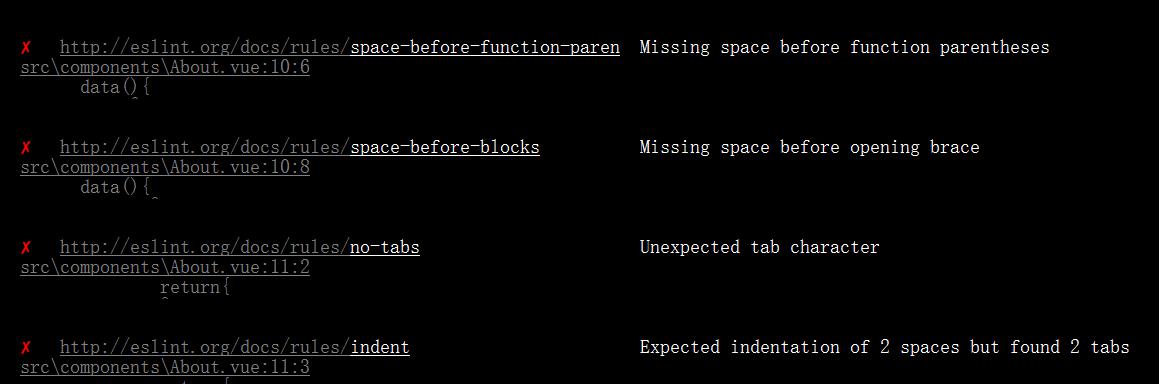
你会看到这里面大概就是说哪里哪里有空格,所以就错误了,但是等你回去看代码的时候,你会发现,你这么写语法是对的呀!这是因为你打开了eslint这个插件,eslint是语法检查工具,但限制太过于严格,大部分开发人员无法适应,所以我们还是把它关掉吧。这个插件是在你创建webpack模板的时候(《 Vue开发环境搭建及热更新》第三点),Use ESLint to lint your code? (Y/n) 这一步选择了yes

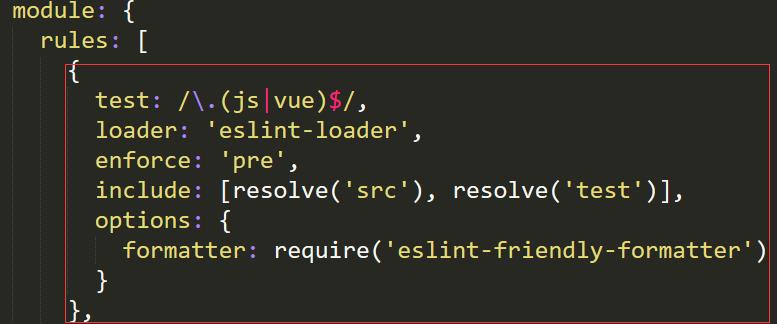
要关掉这个功能直接选no就行了,万一安装了怎么办,别怕。在build文件夹里面找到webpack.base.conf.js,删掉里面这一段就行了

再运行一下,这次我们发现cmd不报错能运行了,但是界面里面却什么东西都没有渲染出来,打开控制台也没有什么错误。检查了很久我才发现,原来在main.js里面,我们居然忘了将这些组件挂载到index.html里面id为app的div上,main.js是入口文件,打包之后会产生app.js,然后导入index.html中,所以我们将main.js的代码改为
new Vue({ el: ‘#app‘,//加上这一句 router, template: ‘<App/>‘, components: { App } })
运行完之后,苍天啊!终于有效果了。

三、使用bootstrap
每个按钮都正常运作,不过我们给他们设置的样式没有渲染出来,这是肯定的,我们没有导入bootstrap.js和bootstrap.css。
我们首先要先安装jQuery,先在cmd命令行中输入
npm install [email protected]1.11.3 --save-dev
再来配置一下jQuery,在build/webpack.base.conf.js文件中,在module.exports里面再加入一段代码
plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery", "windows.jQuery": "jquery" }) ]
还要记得在该文件开头,导入webpack
var webpack = require(‘webpack‘)
否则将会出现下面的错误

然后去bootstrap官网下载bootstrap包,我们这里使用的是3.3.7版本,下载下来后将fonts,js,css文件夹分别放到项目目录/src/assets下。
最后是引用bootstrap。我们在src/main.js文件的顶部加入如下对bootstrap主要文件的引用。
import ‘./assets/css/bootstrap.min.css‘
import ‘./assets/js/bootstrap.min‘
其实本来bootstrap也是需要配置的,但是在build/webpack.base.conf.js文件中moudle的rules设定中都已经包含对字体文件的打包设置

不用我们去弄了。
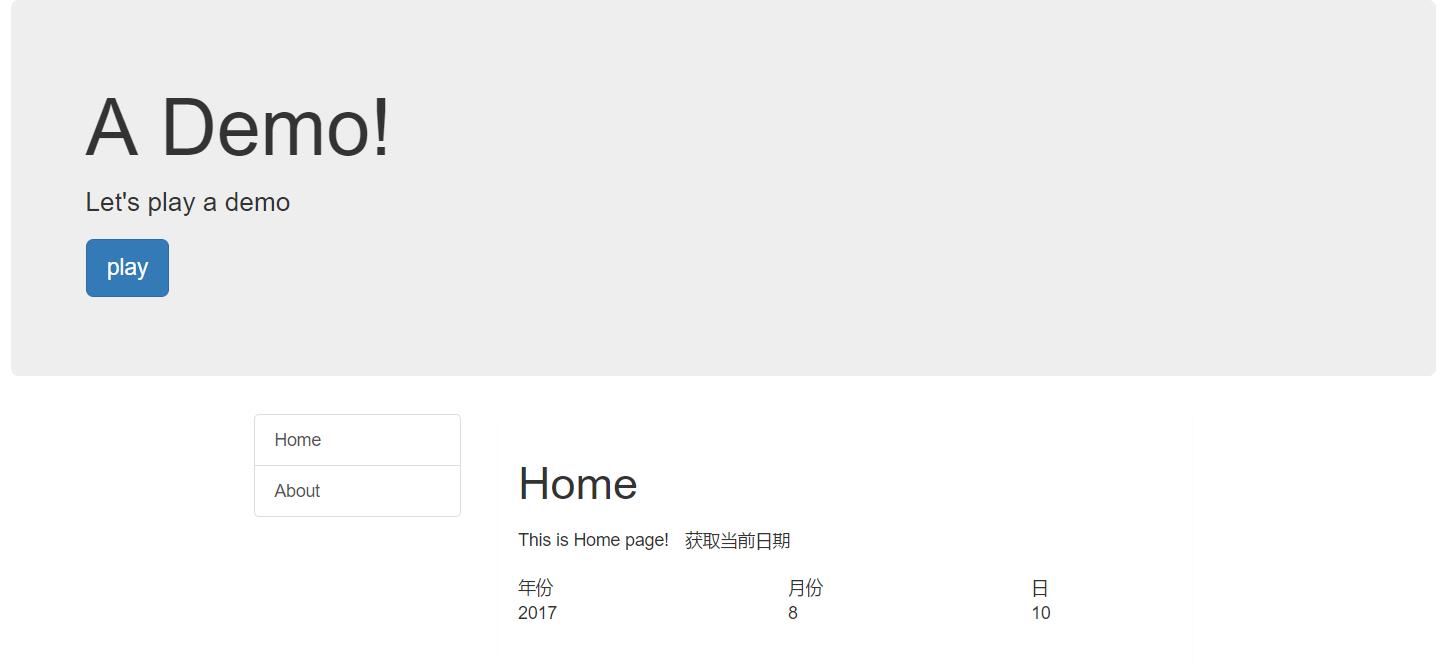
让我们一起迎接接下来这一神圣的时刻,打包,在cmd输入
cnpm run build
生成dist文件夹,最后我们在本地服务器上运行,在cmd输入
cnpm run dev
真是激动了我三生三世,终于成功了

四、结语
代码地址:https://github.com/Nangxif/ES6-demo请大家多多支持
以上是关于一个基于ES6+webpack的vue小demo的主要内容,如果未能解决你的问题,请参考以下文章
